
Hubspot is a cloud base CRM platform that helps businesses optimize their services. It also provides a website builder that is fully compatible with our interactive maps. Just follow these steps:
First, choose the map you want to install
Customize your map using our online customization tool.
Host your map files on SimpleMaps.com (detailed instructions). Note: You could also self-host the map files by uploading the mapdata.js and worldmap.js files to your server over FTP. However, it is simpler to use our hosting.
Copy the embedding code from the online customization tool. It should look something like this:
<script src="https://hosting.simplemaps.com/users/RANDOM_ID/mapdata.js"></script>
<script src="https://hosting.simplemaps.com/users/RANDOM_ID/worldmap.js"></script>
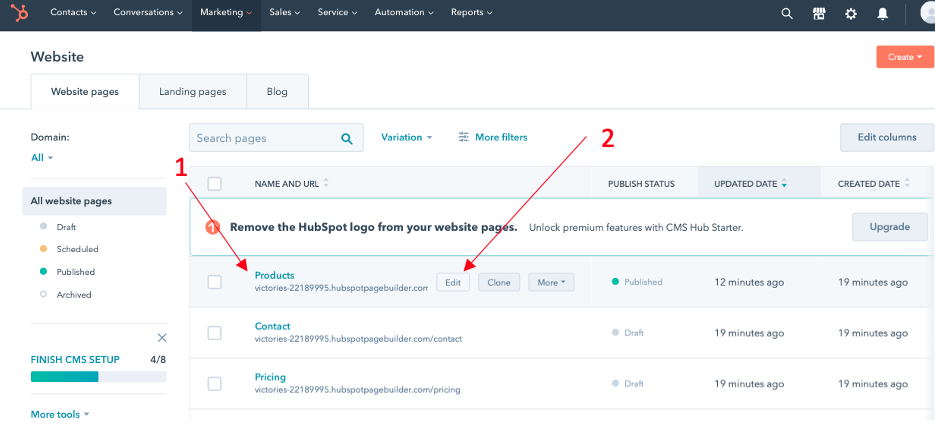
<div id="map"></div>Go over your Hubspot account home page. Under the marketing menu, select "Website" and then "Website pages".

Locate the web page you want to add your map to and click "edit".

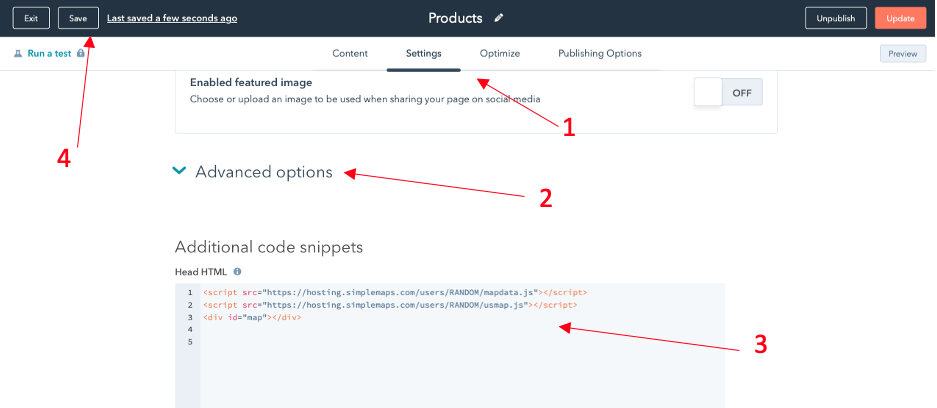
Click "Settings" and go all the way down to the advanced options section. Paste the embedded code you copied in Step 4 into the "Head HTML" block and click "Save". Note: You can choose to paste the embedded code into the "Head HTML" block or the "Footer HTML" block and later on move the widget around to your desired location.

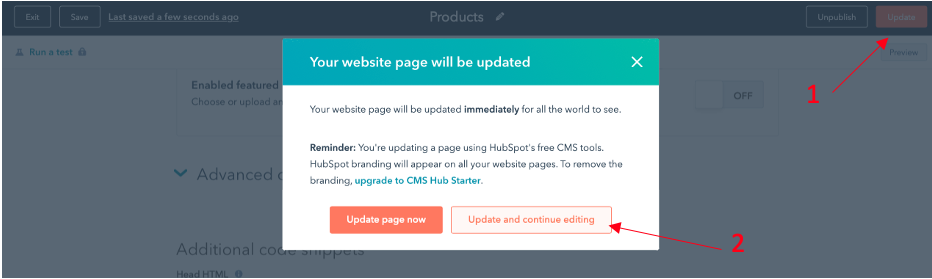
Select "Update" and then click "Update and continue editing".

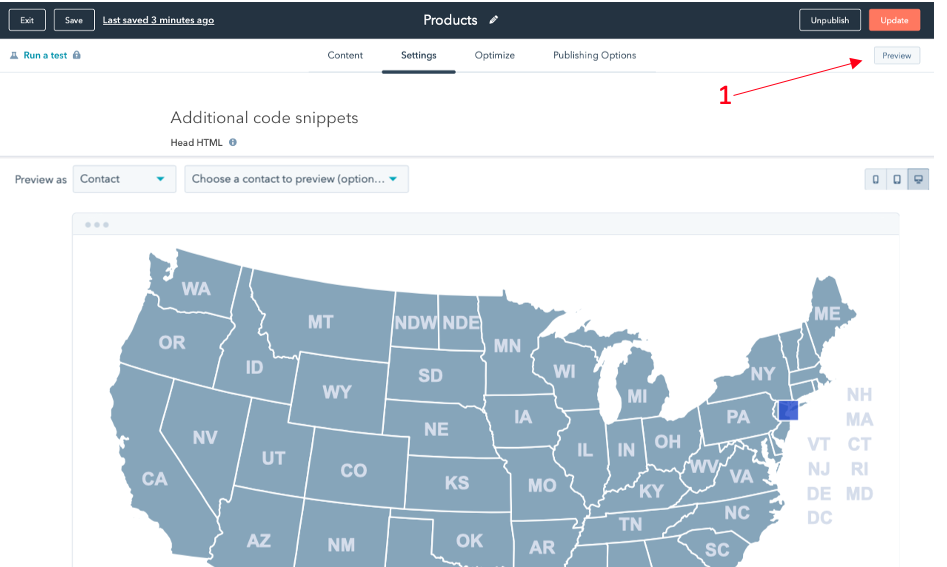
Finally, hit the "Preview" button to see your map on your website.

If you have trouble, or need help, please contact us.
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2024.