It's easy to customize the look and feel of the tooltip/popup. There are two ways this can be done:


<style type="text/css">
#xmark_sm{float: right; margin: 0px; cursor: pointer;}
#tt_sm{border-radius: 5px;box-shadow: 3px 3px 4px rgba(0,0,0,.5); z-index: 1000000; background-color: white; padding: 7px; opacity:0.9; font: 12px/1.5 Verdana, Arial, Helvetica, sans-serif; color: black}
#tt_name_sm{float: left; font-weight: bold}
#tt_custom_sm{float: left; clear: both; margin: 0px; padding: 0px;}
</style>
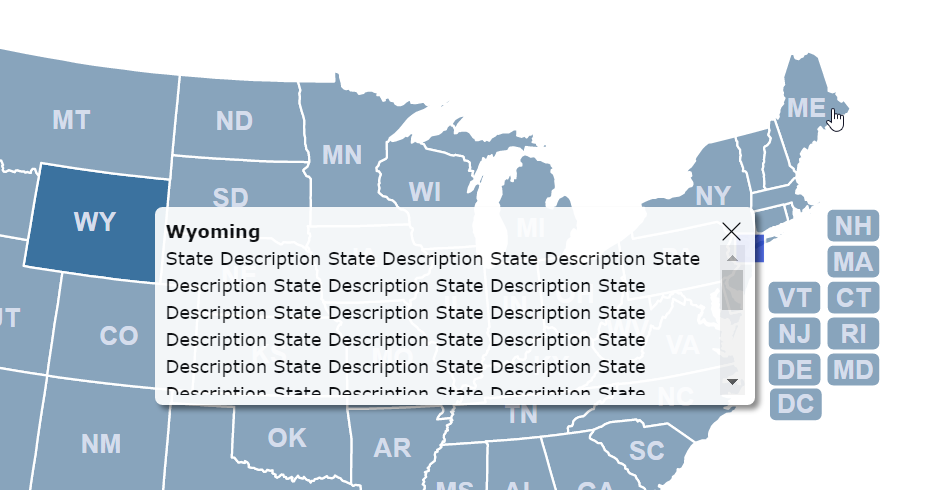
You can apply CSS to the tt_custom_sm div to make it scrollable. Just add the following to your page:
<style>
#tt_custom_sm{
overflow-y: auto;
max-height: 100px;
}
</style>
where max height is the amount of vertical text you are able to see before scrolling. Note, you'll also want to put the map in on_click mode so that users can click within the popup. The final result should look like this:

Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2025.