
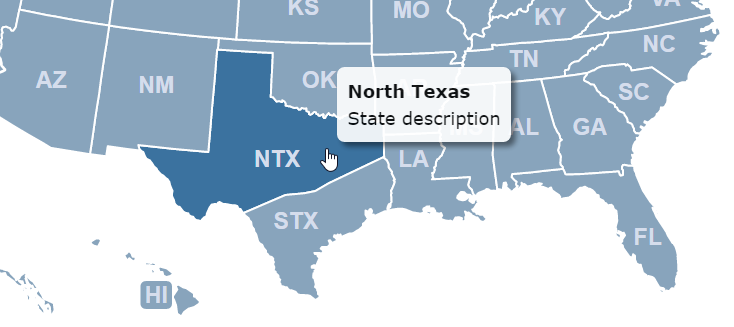
We're frequently asked if states in our maps can be split. For example, a customer may be using their map to visualize the territories of their sales reps. And, different parts of a state may be covered by two different sales reps.
We can split a state for you for $15 per state. Contact us for details.
However, if you're technically inclined, it's fairly easy to split states yourself. You'll simply need to edit the SVG (scalable vector graphic) image your map is built upon.
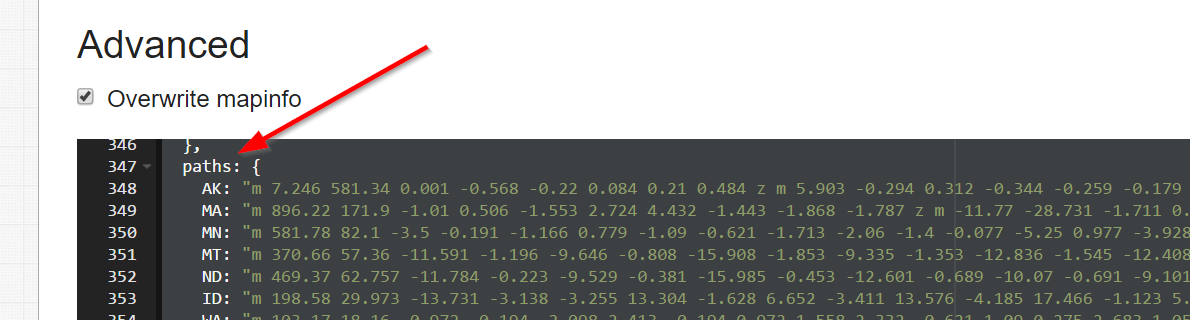
To better understand this, open the online customization tool and go to Code Advanced Overwrite Mapinfo.js and scroll down to paths.

This object stores the border information, known as the path, for every state. This information comes from a SVG image. We'll use vector image software to open this original image and split our target state into two paths. Then we'll use a text editor to open the SVG file, copy the new paths as text and paste them back into our online editor. Here are the step-by-step instructions:
Email us to request the SVG file that your map is built upon (e.g. us.svg). Don't just use a SVG file you find on our website as it may not be compatible with our commercial maps.
Download and install Inkscape, a free vector image editor.
Open the SVG file we sent you in Inkscape.
Select this tool:  .
.
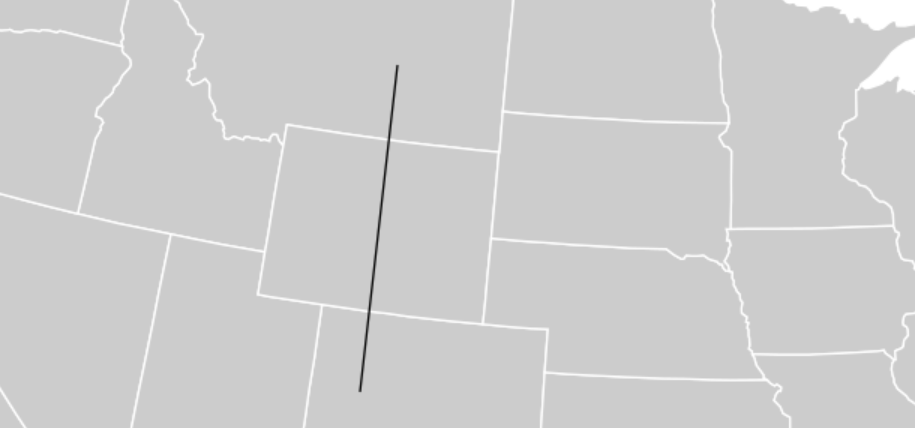
Draw a path to split your state, right click when done: 
Select the paint bucket tool:  .
.
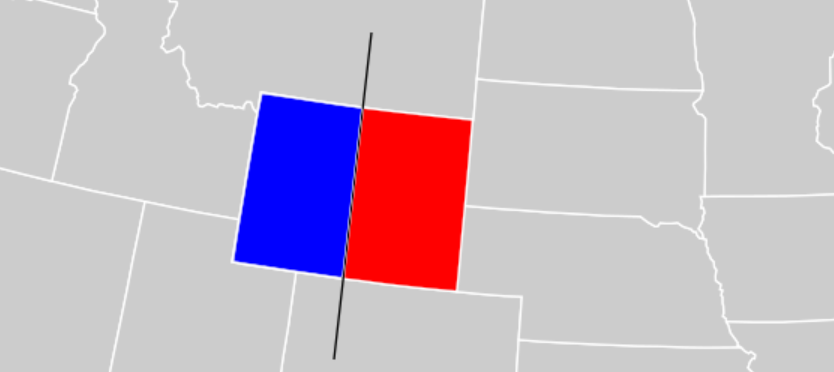
Choose a unique color and click on one side of the state. Then, click on the background, select another color and click on the other side of the state. This will create two new "states". 
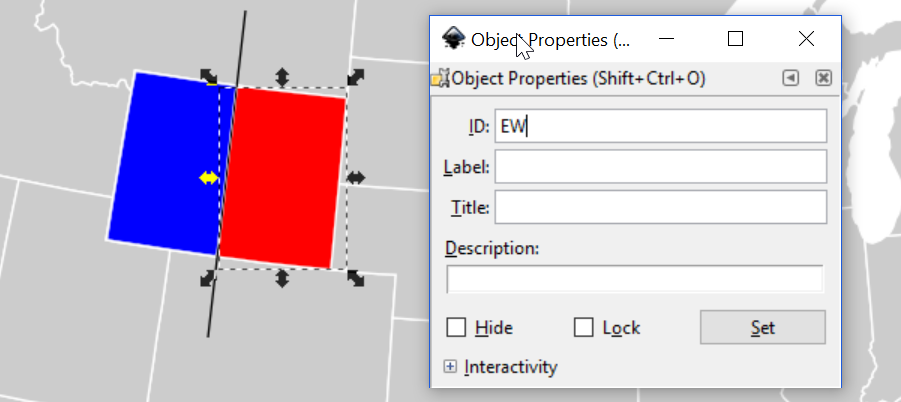
Select each new state with  and type
and type CTRL-SHIFT-O. Give each new state a unique id that is not currently being used in the map. Then, click "Set".
Save the SVG map in Inkscape.
Open the SVG map in a text editor like Notepad. Search, CTRL-F, for the unique ids you used before.
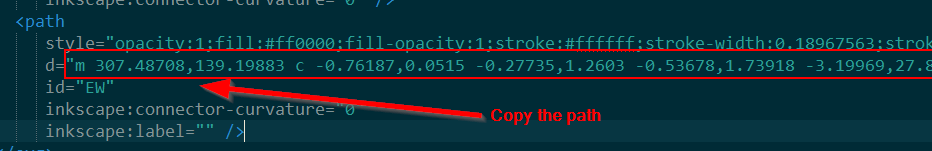
Copy the object path for each state. This is the text after d=. 
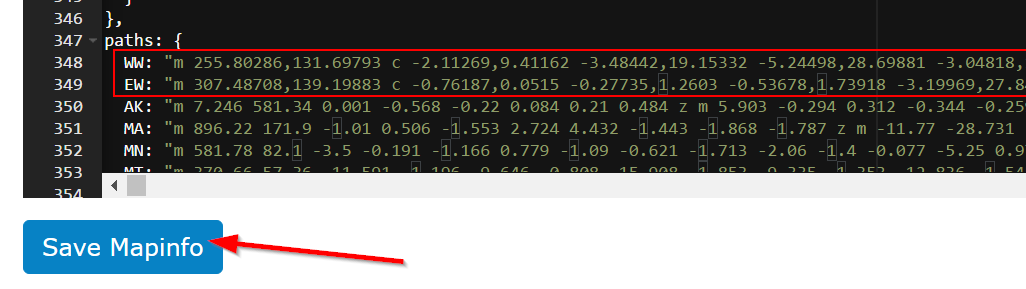
Open the online customization tool, and go to: Code Advanced Overwrite Mapinfo.js. Scroll down to the paths object and paste in the new paths for each state (by id). Make sure to end each line with a comma. Click the save button. 
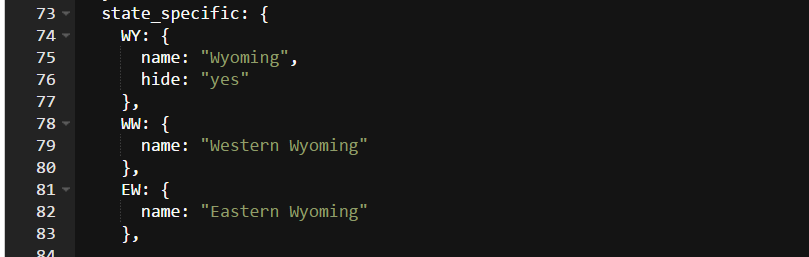
Add the new states to the state_specific section of the mapdata.js file. Give them each a name. You also will want to add hide: 'yes', to the old state. Click the save button. 
You may want to create labels for your new states.
That's all! Your state will now be split and you can edit each new "state" using the online customization tool.
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2025.