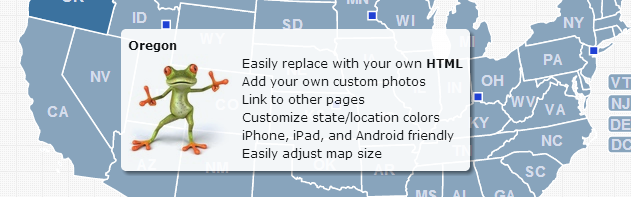
A common question is how to add images to the popups or tooltips that appear on hover. For example, we often include an image of a frog in the popup on our website:

Adding an image like this to your popup is straightforward using a little HTML. Follow these steps:
state_description: '<img width="104" height="110" style="float:left; margin-right: 10px;" src="map_images/frog.png"/>Line 1<br />Line 2<br />,'
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2024.