It is possible to link two of our maps together to allow your users to drill down and see greater detail than what would be possible in a single map. For example, you might like to have a World map where clicking on the United States loads the US map (or clicking on Canada loads the Canada map). This can be easily achieved using our JavaScript API!
Here's an example of a World map linked to a US map (click on the United States):
Download the above demo and reference the source code as I explain how the above example was created.
Customize your US map and World Map independently.
Rename the US mapdata.js file to mapdata_us.js so that it doesn't conflict with the World mapdata.js file.
In the mapdata_us.js file set auto_load: 'no',. This will keep the US map from loading until it is clicked.
In the mapdata_us.js file set
initial_back: 'javascript: simplemaps_worldmap.load()', This will make the back button will appear after the US has been clicked. Clicking on this button will take the user back to the world map.
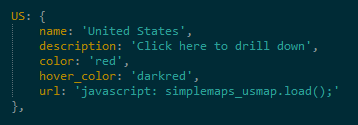
Change the url property of the US in the World map's mapdata.js file so that the JavaScript function simplemaps_usmap.load(); is called when the US is clicked:

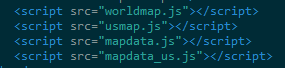
Include all 5 JavaScript files in your webpage:

That's it. Your two maps should now be linked!
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2024.