
Shopify is a platform that makes it easy to create an ecommerce store. Adding a map to your store can be a great way to make your store more attractive and build social proof. There are two ways you can add our maps to your Shopify Store. The following details the differences between the two methods.
Based on your needs, choose one of the two methods.
To install a map using our Shopify App, do the following:
Go to our Shopify App page.
Click "Get" to install the App.
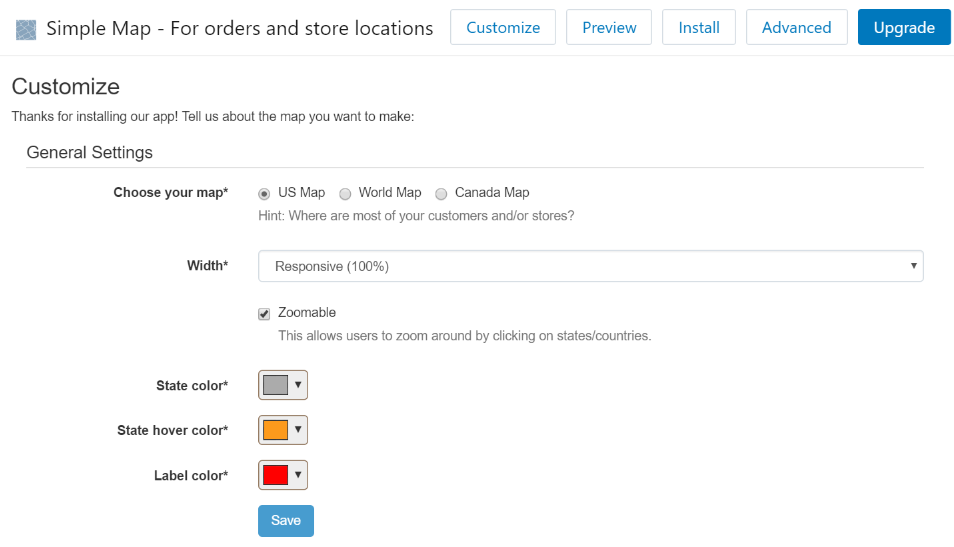
Customize your map by filling out the options on the "Customize" tab

View your map on the "Preview" tab
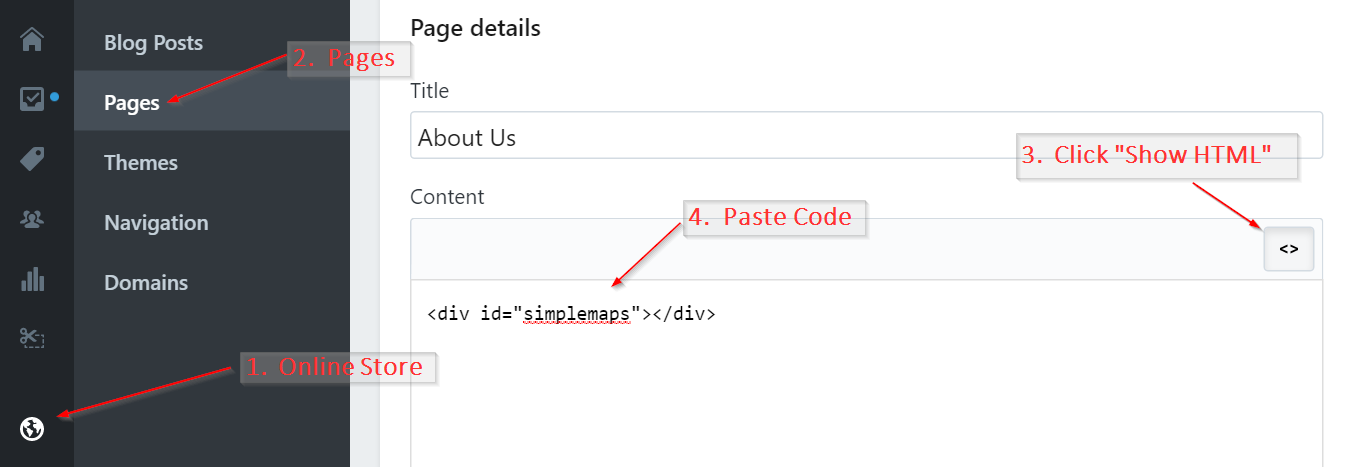
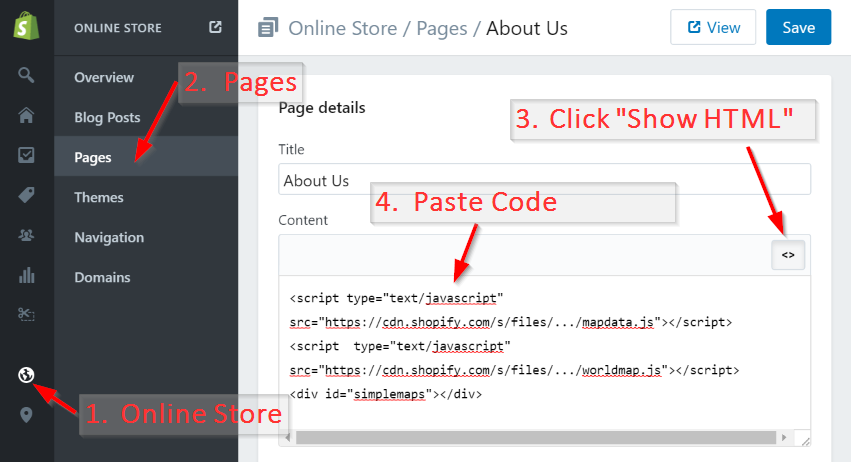
Install your map by pasting the code
<div id="simplemaps"></div>into a page (Online Store --> Pages --> Choose Page --> Show HTML)

First, choose the map you want to install
After you have customized your map, you'll have two files: worldmap.js and mapdata.js
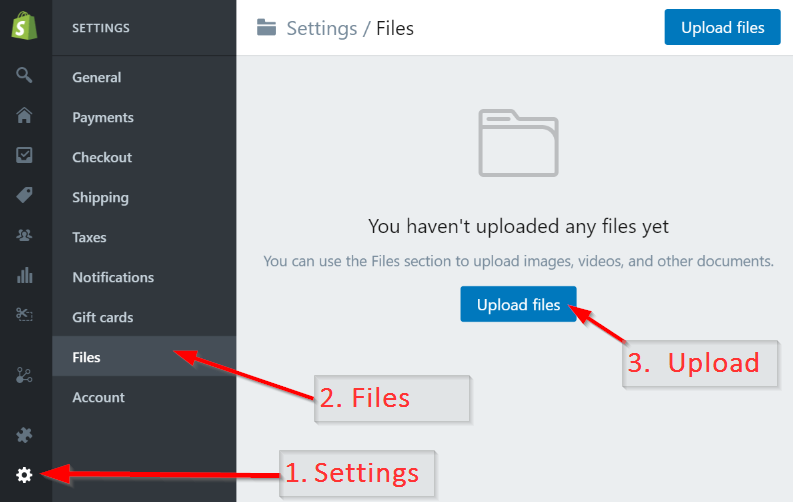
Upload these files to your Shopify Store (Settings --> Files --> Upload Files)

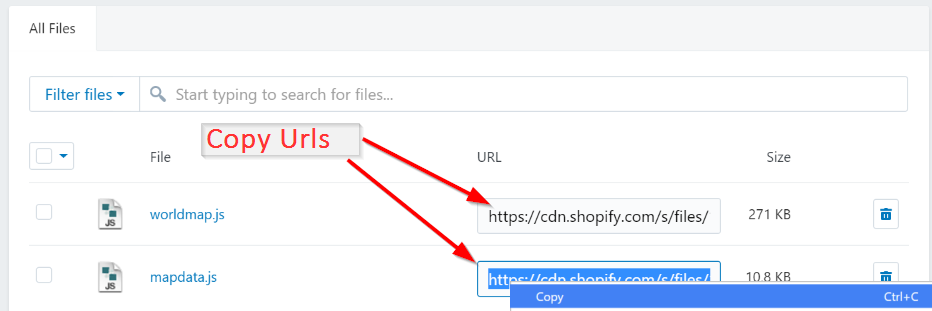
Copy down the full urls where both files have been uploaded

Install your map by pasting the code
<script type="text/javascript" src="https://cdn.shopify.com/s/files/.../mapdata.js"></script>
<script type="text/javascript" src="https://cdn.shopify.com/s/files/.../worldmap.js"></script>
<div id="simplemaps"></div>into a page (Online Store --> Pages --> Choose Page --> Show HTML) where you replace the example urls with the full urls from Step 4.

Save the page. Your map should be visible.
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2024.