If you have a lot of content, you may want to make your popups scrollable. To do this, just apply some CSS to the .tt_custom_sm div to make it scrollable. For example, you could add the following to your page:
<style>
.tt_custom_sm{
overflow-y: auto;
max-height: 100px;
}
</style>
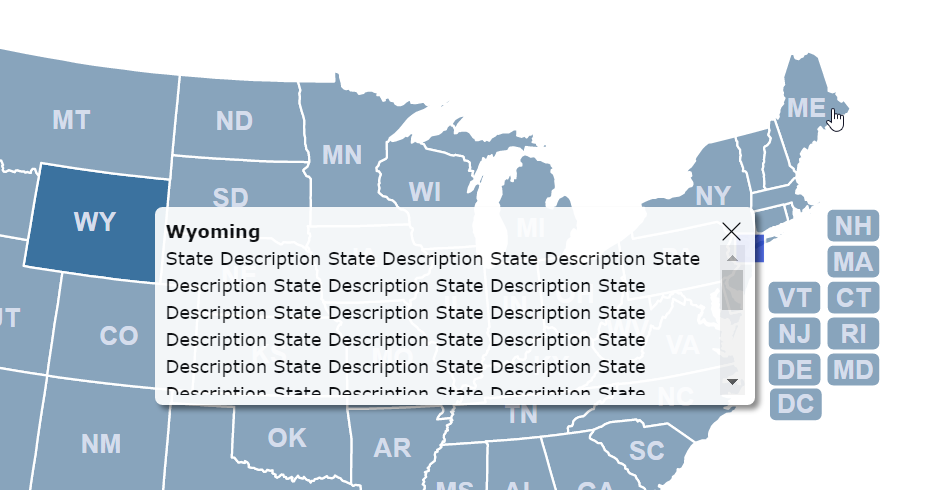
where max height is the amount of vertical text you are able to see before scrolling. Note, you'll also want to put the map in on_click mode so that users can click within the popup. The final result should look like this:

Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2024.