Squarespace is a platform that makes it easy to create beautiful websites without needing any technical expertise. This tutorial will show you how you can easily install a SimpleMaps interactive map on your Squarespace website.

Just follow these instructions:
Choose the map you want to install:
Customize your map using our online customization tool.
Host your map files on Simplemaps.com (detailed instructions). Note: You could also host the map files on your own server, we just suggest using SimpleMaps hosting because Squarespace doesn't offer JavaScript file hosting.
Copy the embedding code from the online customization tool. It should look something like this:
<script src="https://simplemaps-com.s3.amazonaws.com/users/RANDOM_ID/mapdata.js"></script>
<script src="https://simplemaps-com.s3.amazonaws.com/users/RANDOM_ID/worldmap.js"></script>
<div id="map"></div>
Login in to your Squarespace account
Click "Pages"

Choose the page where you want to install the map

Hover over the Page Content and click Edit

Hover over an open space in the content where an Insert Point exists and click to insert something.

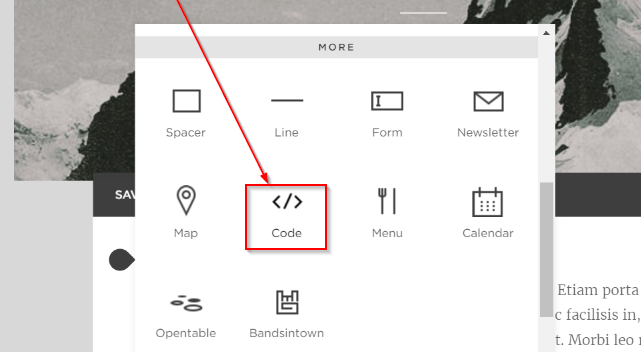
Scroll down to More and click on Code

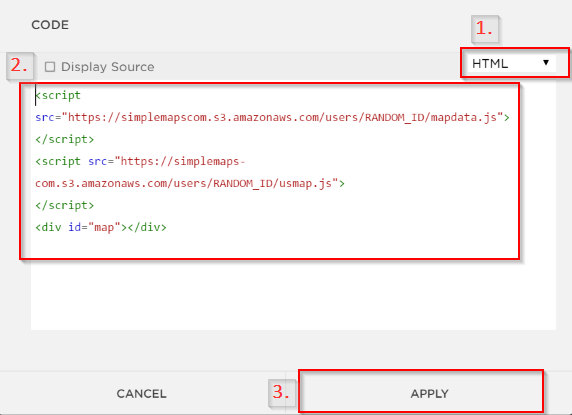
Select HTML, paste the embedding code from Step 4, and click Apply:

Save the Page Content

If you need any help, contact us.
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2025.