So, you need a map of the United States to post on your blog or website. You don't need anything fancy, but you want to change the color of some states. Maybe, you're covering the presidential election and you want to post a prediction of what states will go Republican (red), Democrat (blue), and Independent (green). Ignoring the complexity of those states that split electoral votes (like Nebraska) what is the quick easy way to make this map?
The answer is using a Scalable Vector Graphics (SVG) file. You can check out the wikipedia entry here. First of all, SVG files are vectors which can be resized without any distortions. More importantly an SVG file describes pictures using only text. So the area of Texas is described to your browser using a long string of coordinates. In an SVG file the color of each object is defined by a simple tag. This makes editing SVG files really simple. You don't need to own any software (although free software makes editing SVG's much easier). You can just open the file using a text editor and manually change the colors. SVG files have other cool features like letting you have each object act as a link.
SVG files have a lot going for them. It took a while for them to gain traction because Internet Explorer (surprise, surprise) didn't support them until IE9+. If you want to support legacy browser, you can use SVG to customize your map, but then use a program to save the SVG file in another format like .png.
Let's do a quick example.
Download this blank USA map. It is an SVG file:
Open the map using a text editor.
The code for Kansas will look something like this:
<path
style="fill:#d3d3d3;stroke:#ffffff;stroke-opacity:1;fill-opacity:1;stroke-width:0.75;stroke-miterlimit:4;stroke-dasharray:none"
id="KS"
d="M 507.88059,324.38028 L 495.26233,324.58471 L 449.17324,324.12748 L 404.61576,322.06985 L 379.98602,320.81244 L 383.87981,256.21747 L 405.96327,256.89264 L 446.2524,257.73404 L 490.55364,258.72162 L 495.64927,258.72162 L 497.83367,260.88402 L 499.85133,260.86264 L 501.49163,261.87511 L 501.42913,264.88434 L 499.60015,266.60971 L 499.2679,268.84188 L 501.11098,272.24421 L 504.06334,275.43927 L 506.39069,277.05373 L 507.69146,288.29455 L 507.88059,324.38028 z"
/>
You simply replace the fill color with whatever color you want the state of Kansas to be. It's pretty safe to assume it will go Republican, so we'll replace #d3d3d3 with #FF0000 the (color code for red).
Open the map in a modern browser. It will look like this:
To speed up the process of editing a map you should use a program with a graphical interface. Inkscape is a free vector graphics program that will allow you to open up SVG files like the one blank US map. Changing the colors of each state is as easy as clicking on each state and choosing a color. When you're done you can save the file as whatever type of image you like.
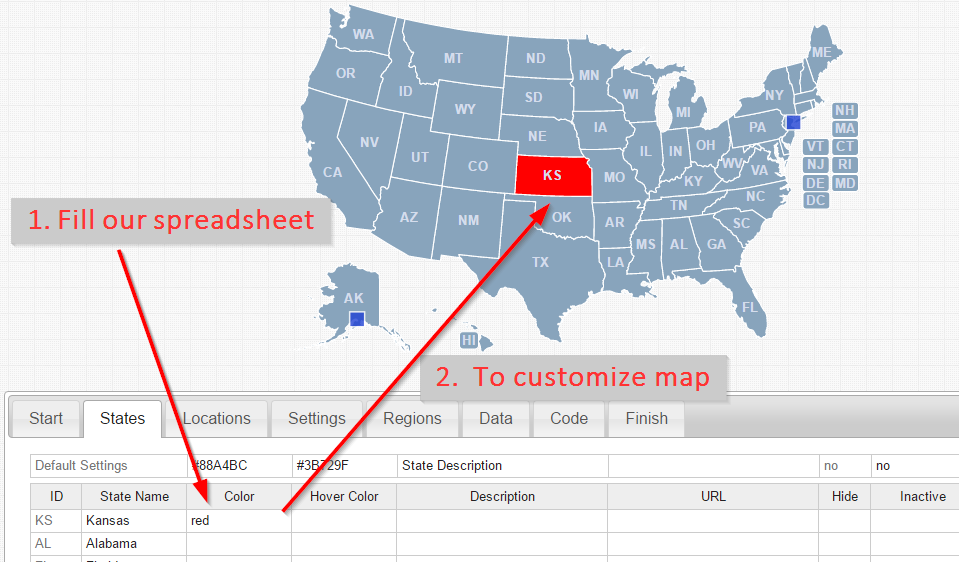
If you're looking for a fast way to make a full-featured interactive map, you should check out our online customization tool. You can customize your map in minutes using an online Excel-like spreadsheet. Customize colors, urls, popup descriptions and even add zooming to your map. Here is a screenshot illustrating how you could easily customize the color of a state:

This tool is part of the commercial product that we sell. Check it out if you need to make a professional-grade map fast!
Customize USA Map Online Learn More
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2025.