Setting up a Google Cloud Project | Resources
In this tutorial, you will learn the basics of setting up a new Google Cloud project, setting up an API (like Maps), and generating an API key. This tutorial assumes you are new to Google Cloud.
1. Creating the project
- Go to cloud.google.com and click on "Get Started for Free".
- Log in with your Google account.
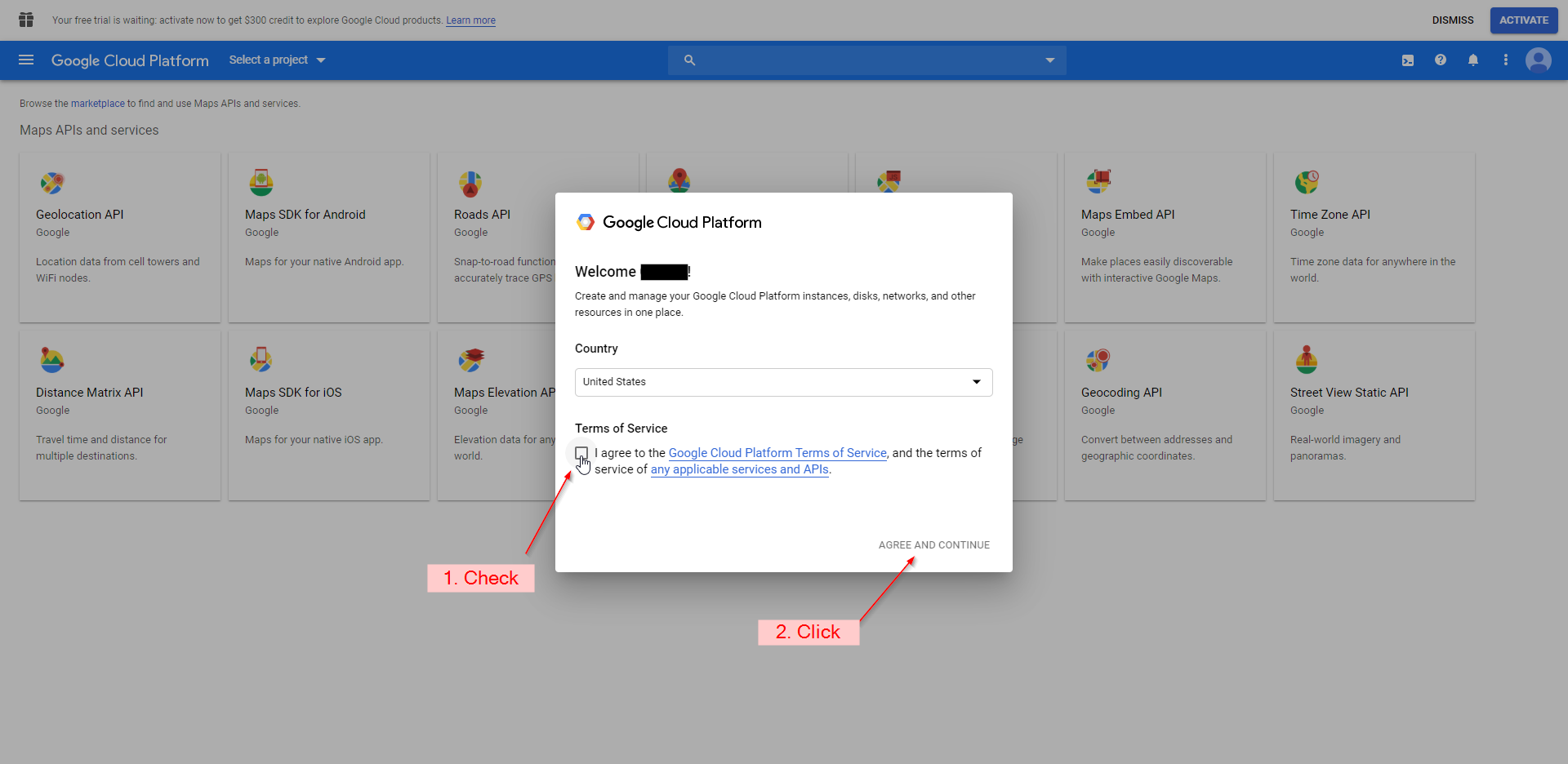
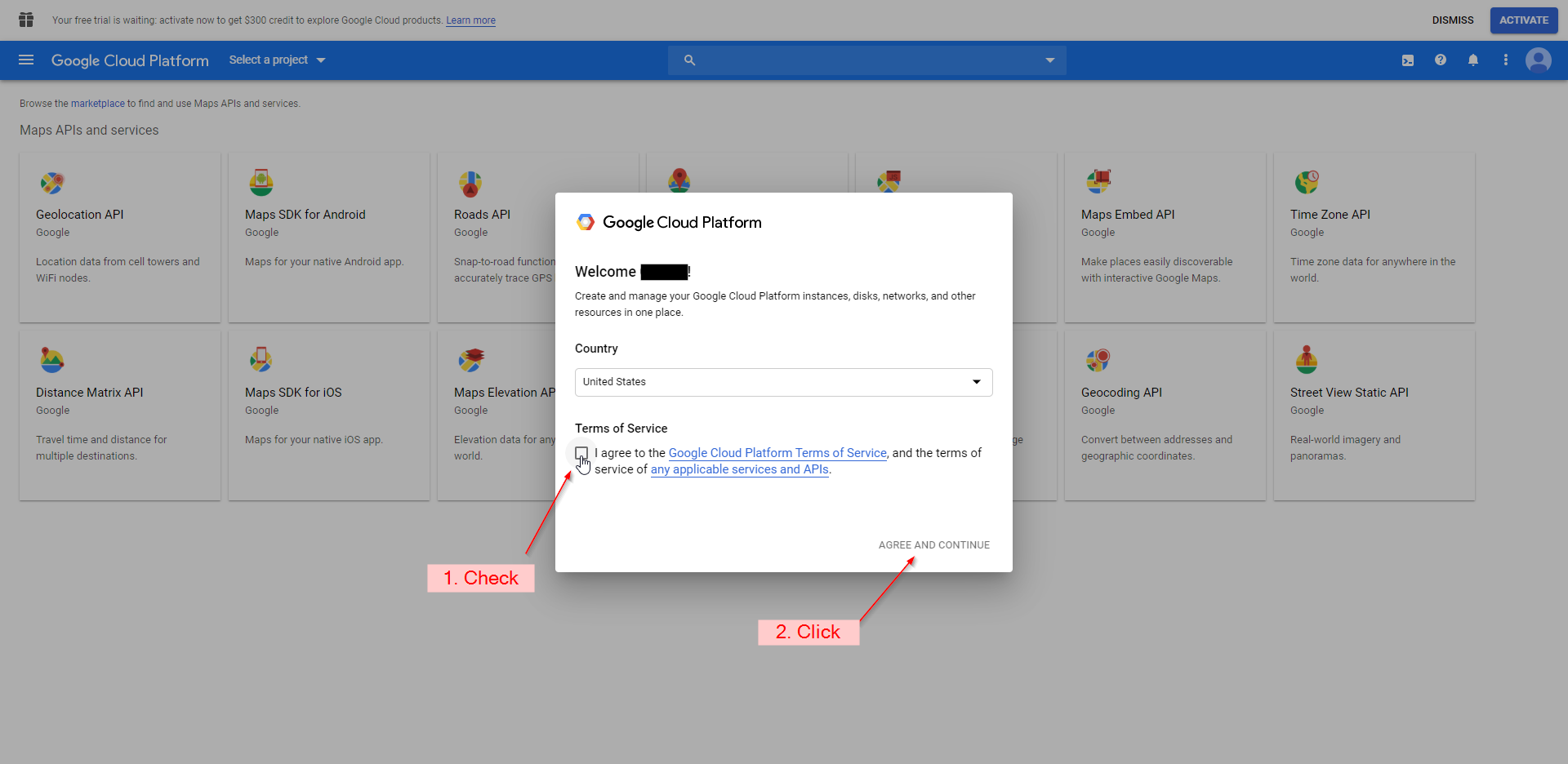
- Check I agree and then click on "AGREE AND CONTINUE":

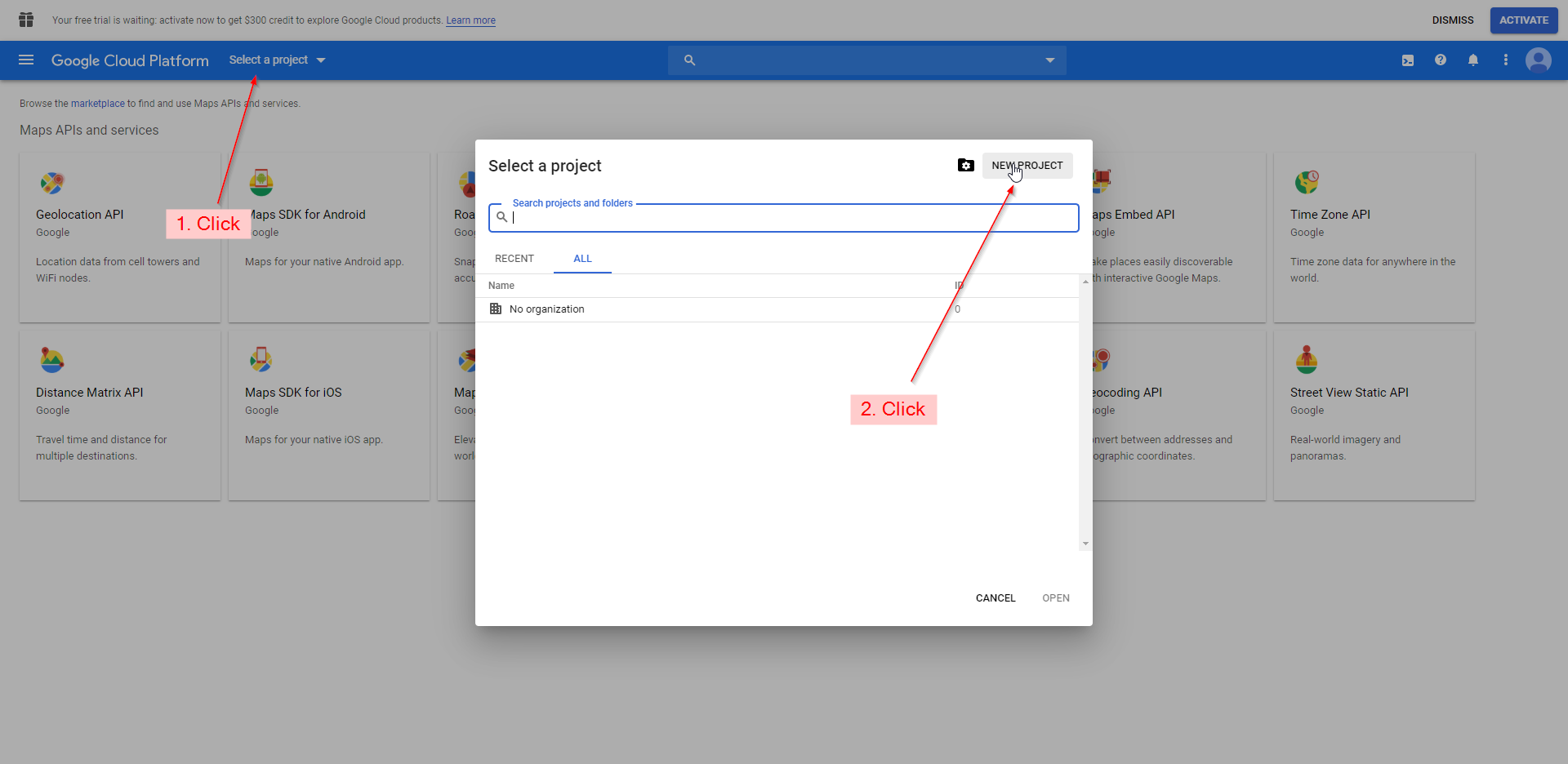
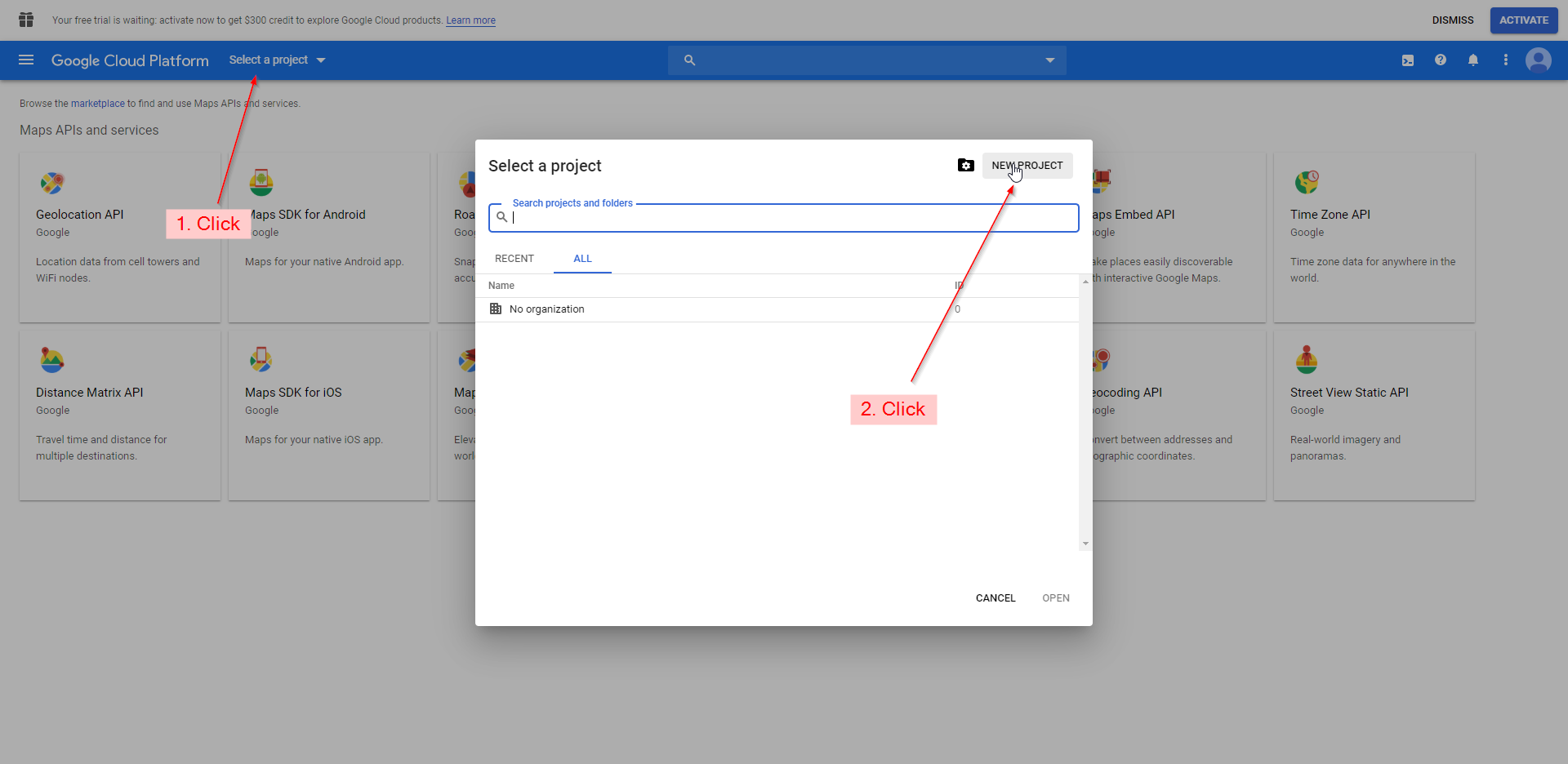
- Click "Select a Project" and then "NEW PROJECT" on the pop-up window:

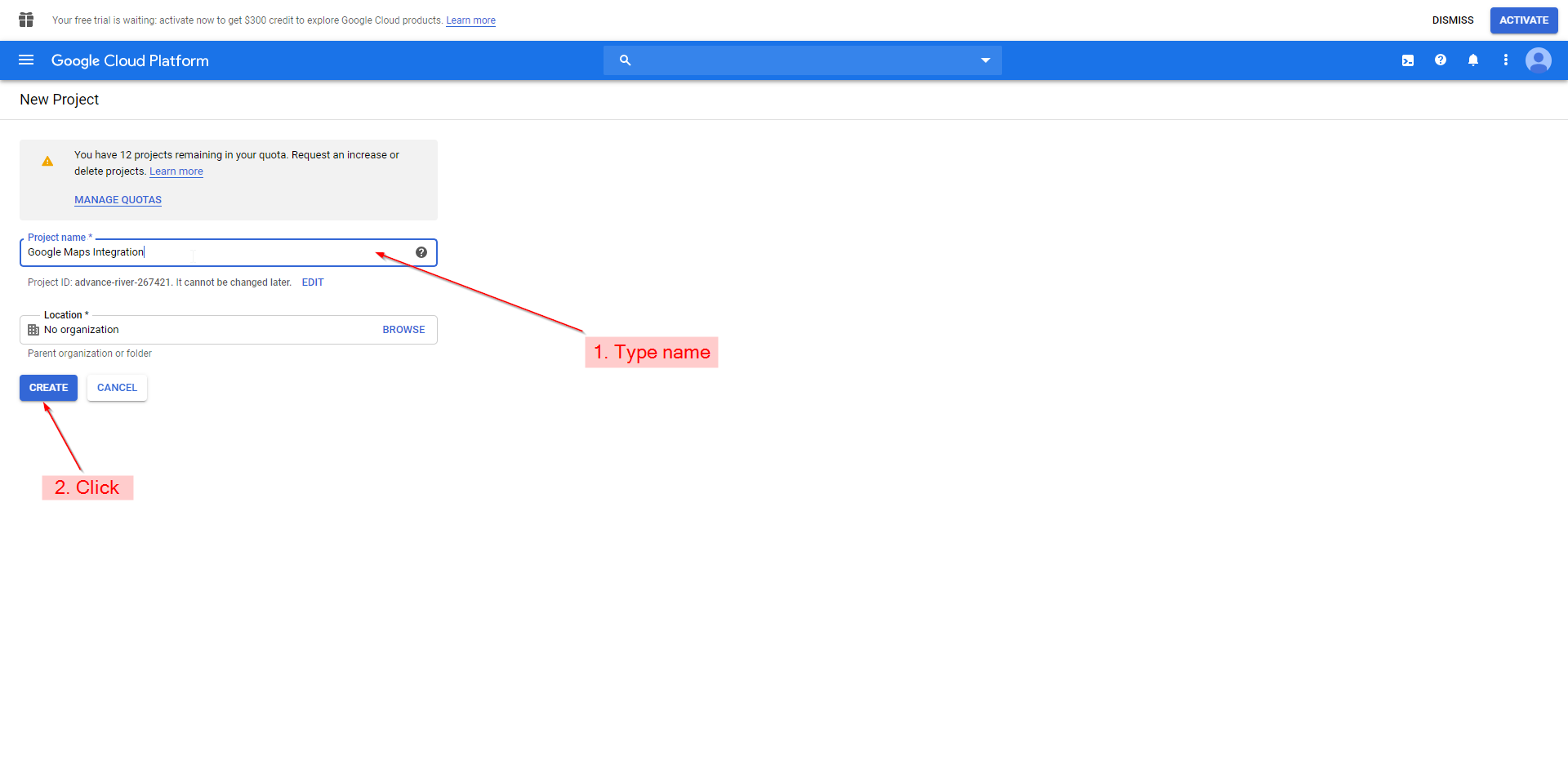
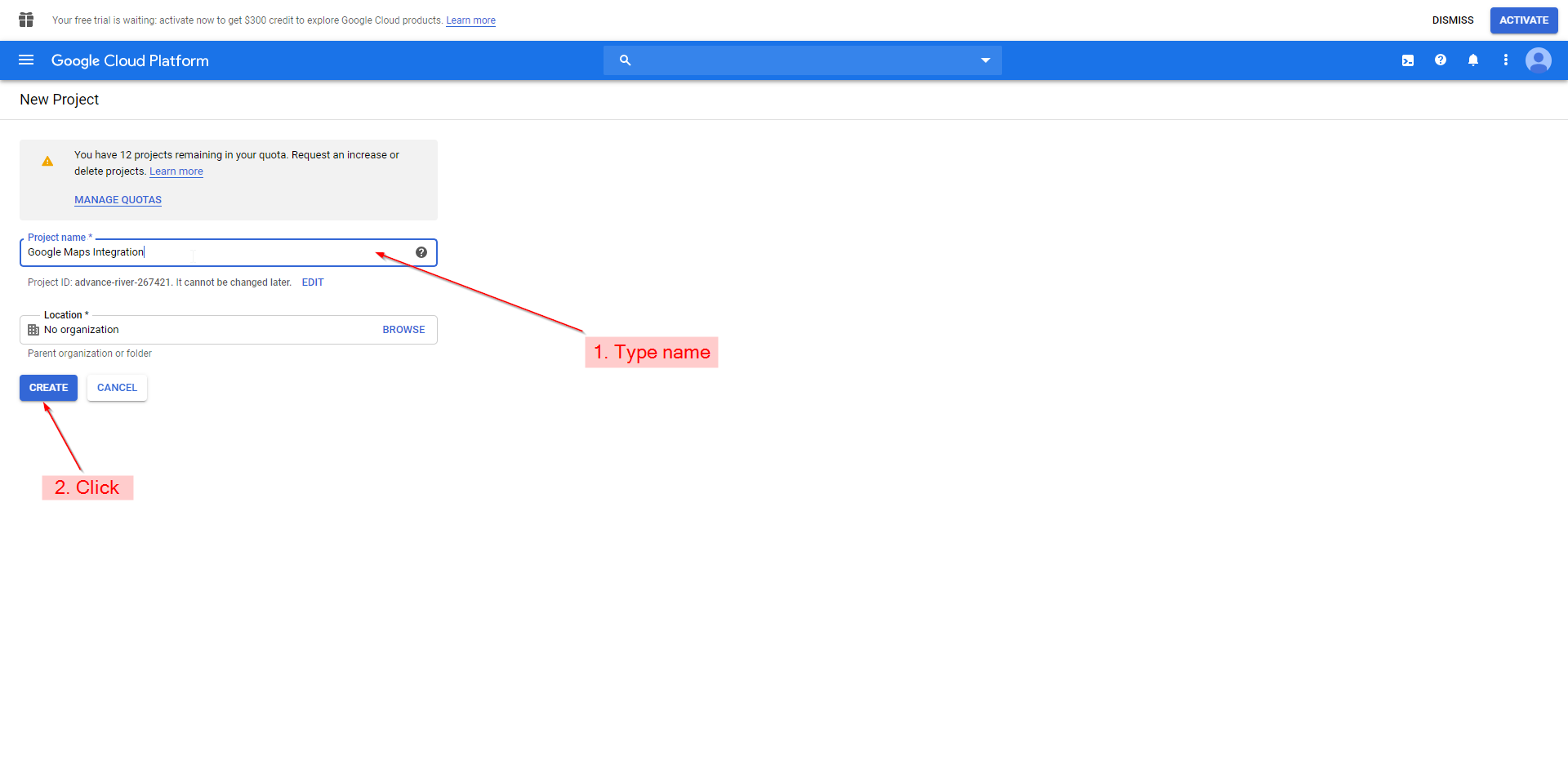
- Give the project a name then click "CREATE":

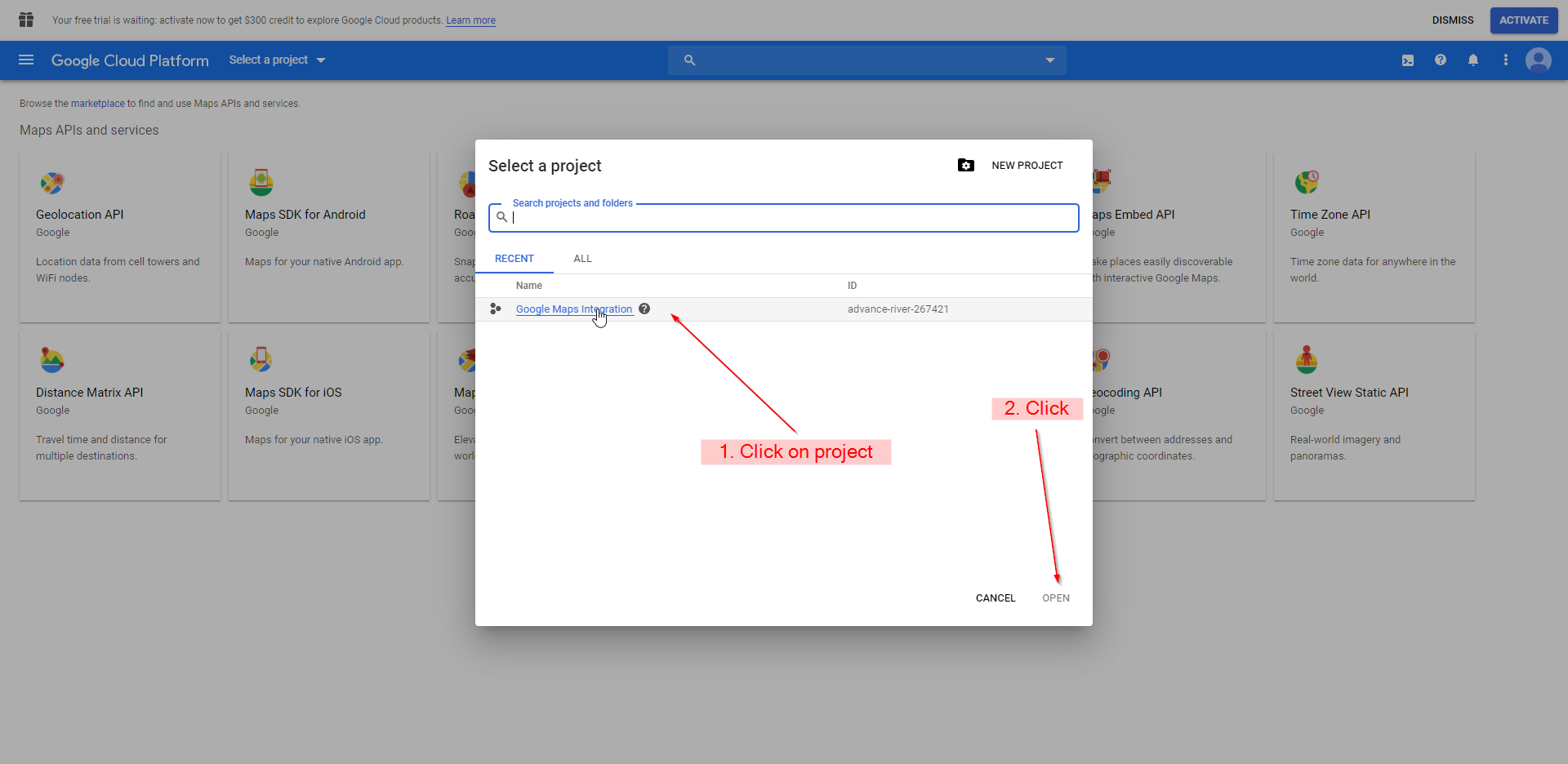
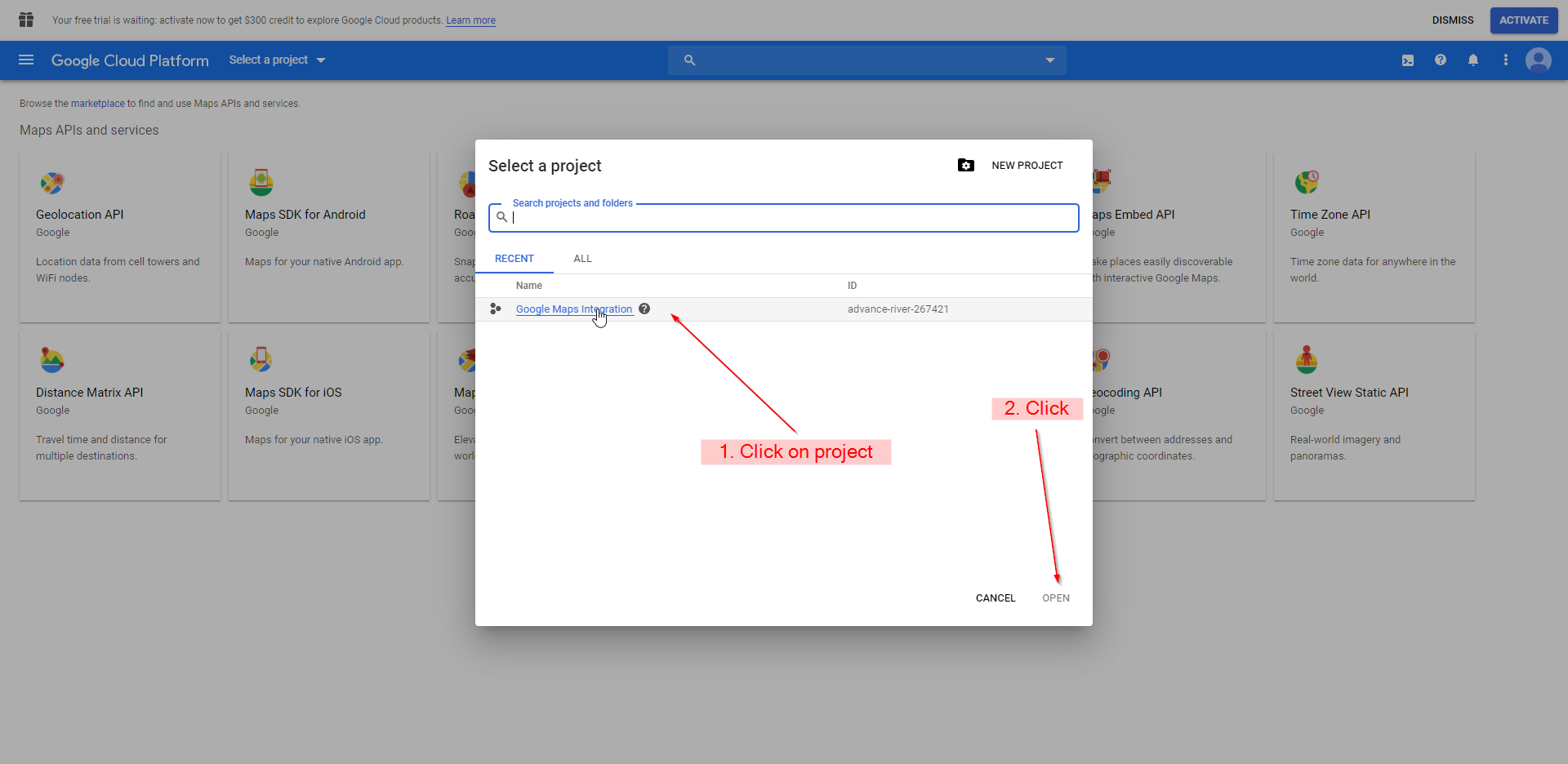
- Once the project is set up shown by the notification window, click "Select a Project", choose the project you just created and click open:


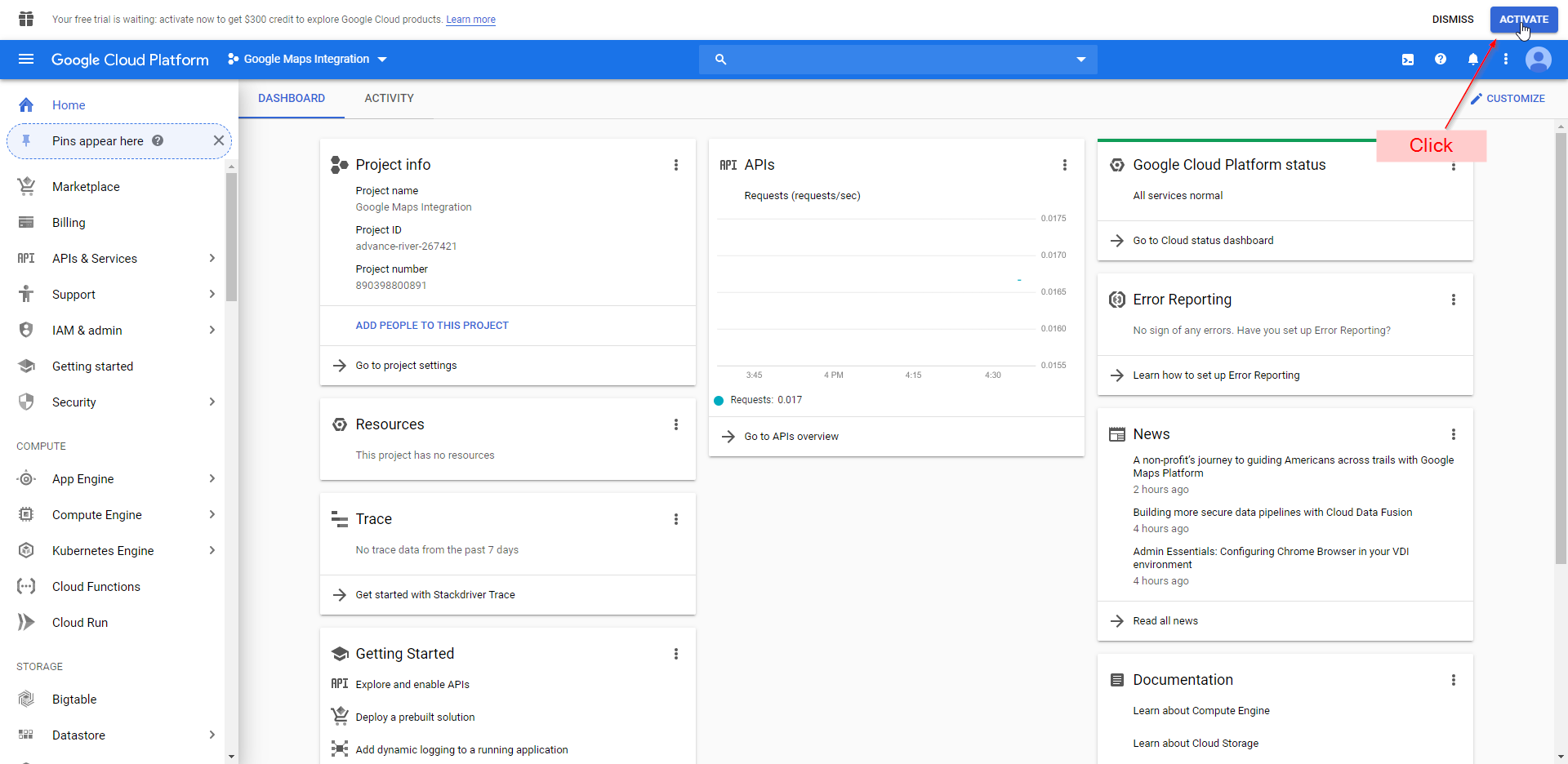
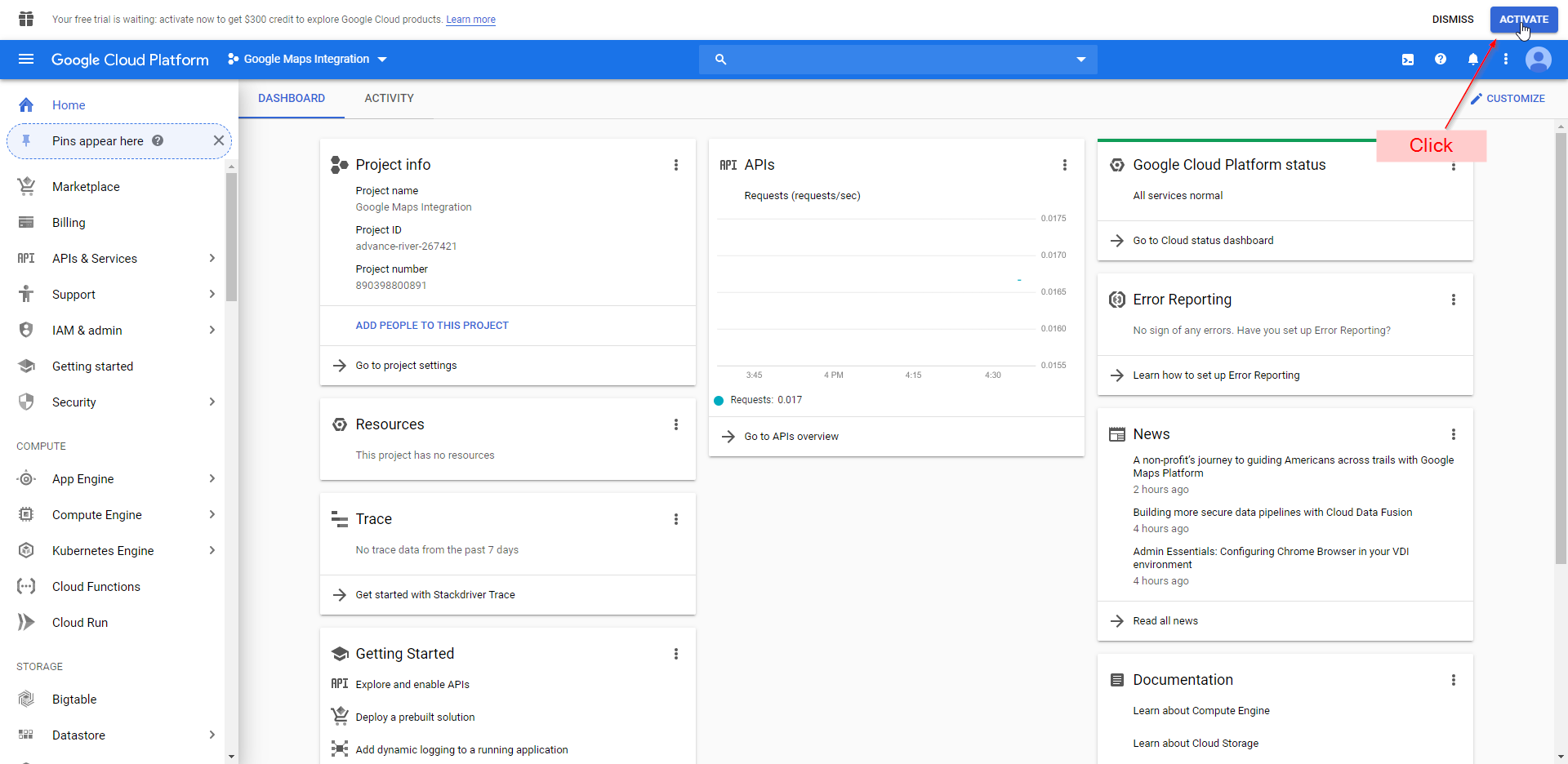
- If you have not used Google cloud services before, you can claim $300 of credit. This will require you to enter a credit/debit card. Since the Google Maps API costs money already, it is recommended for you to take the free money. You do this by clicking "ACTIVATE" on the notification at the top right of the website.

*Note: If you don't have this notification click the menu button in the top right corner of the screen. Then click billing. When the page loads click "Manage billing accounts. This will bring you to the correct screen
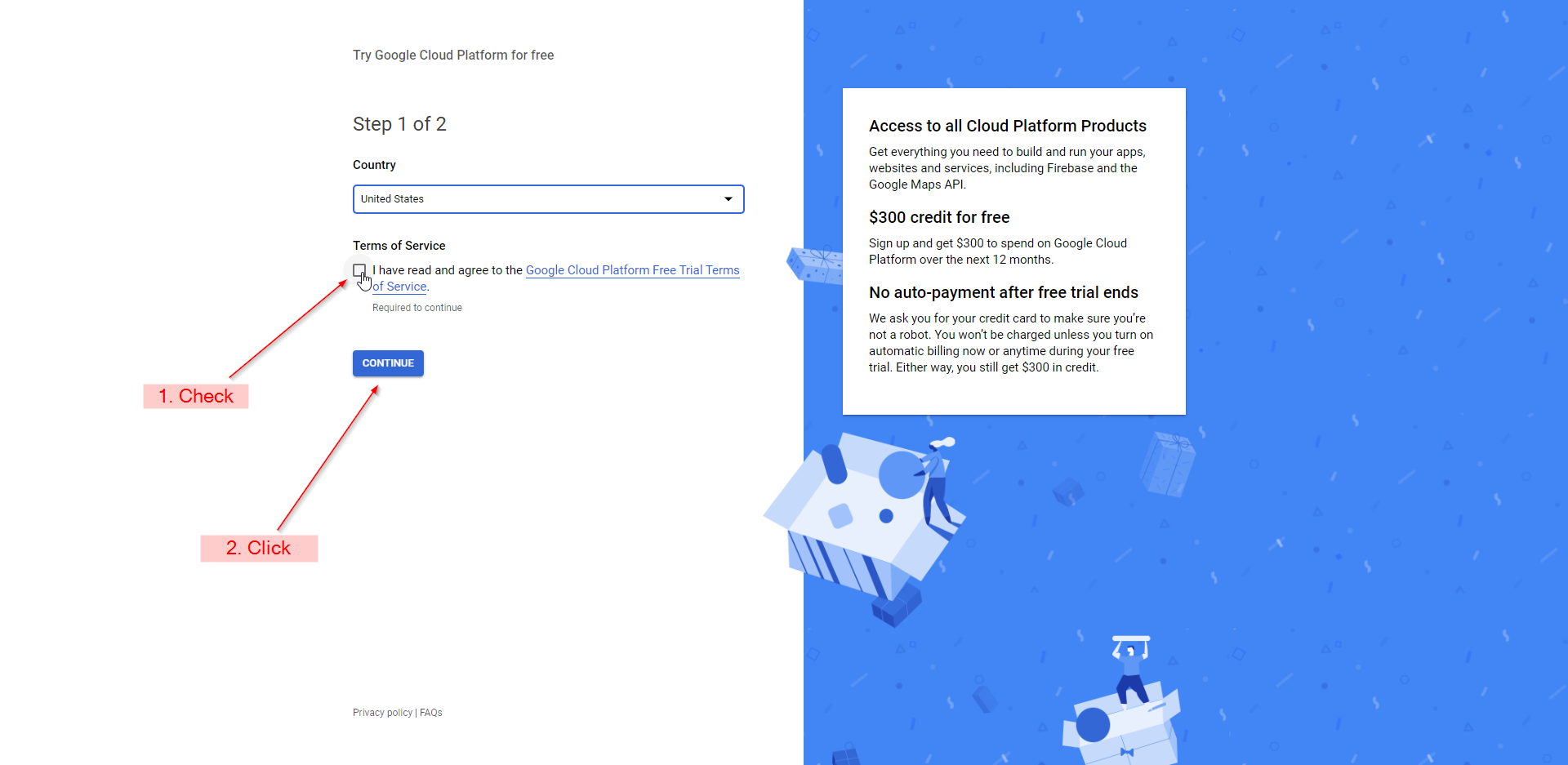
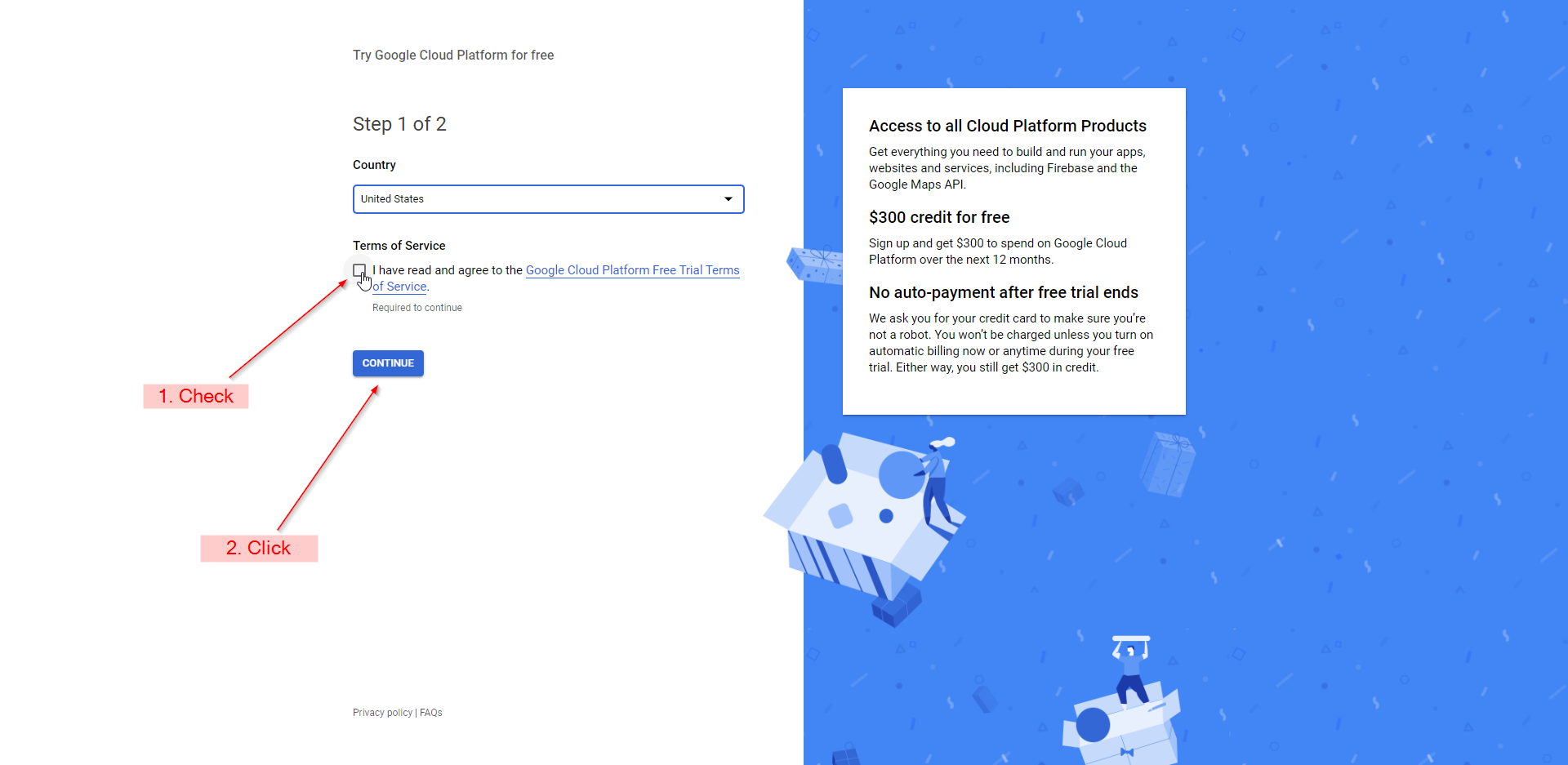
- Check the box then click "CONTINUE"

- Enter all information. It is up to you to you if you want to enable automatic billing. Click "START MY FREE TRIAL" when done.
Now you have a new project with billing enabled that is ready to go.
2. Activate API and create credentials
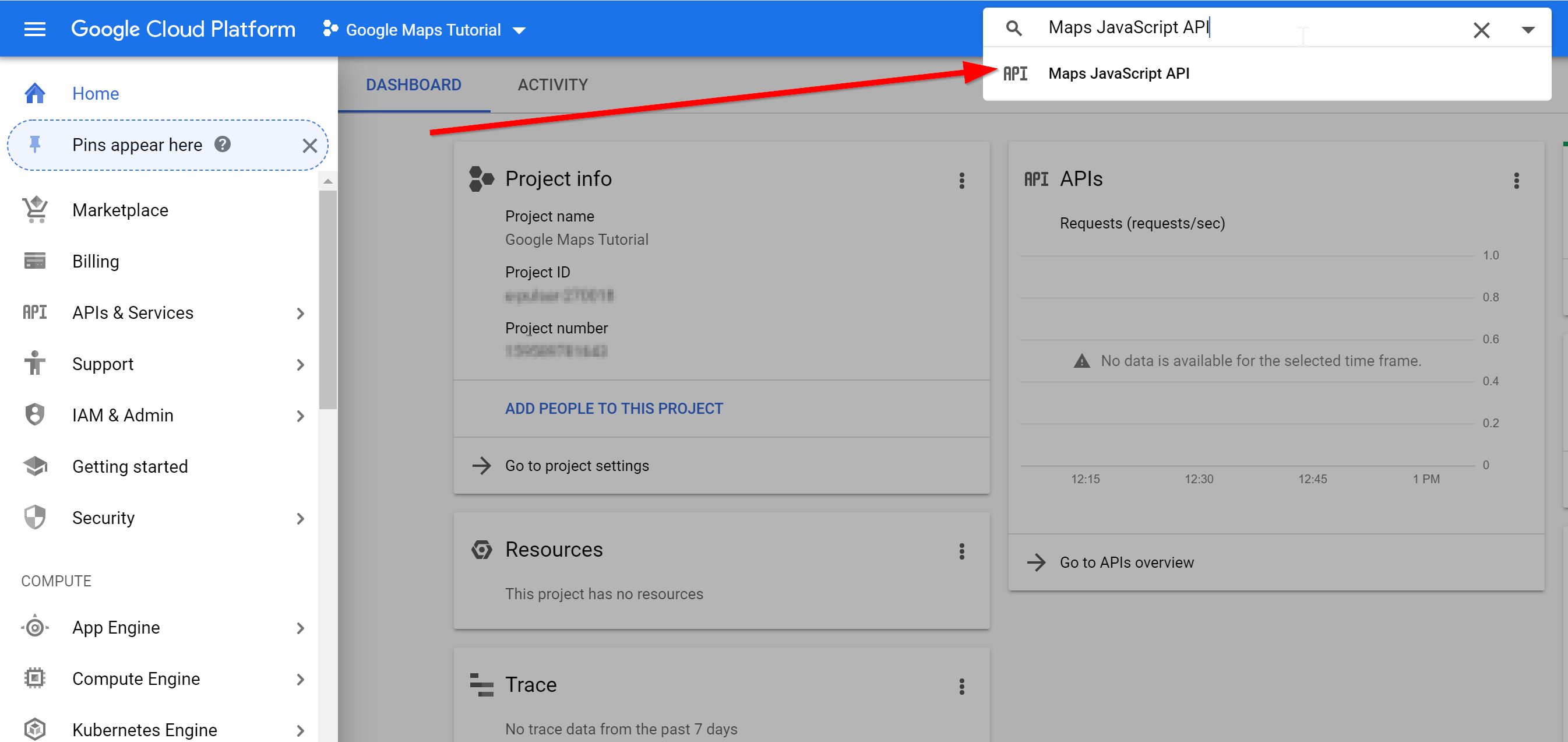
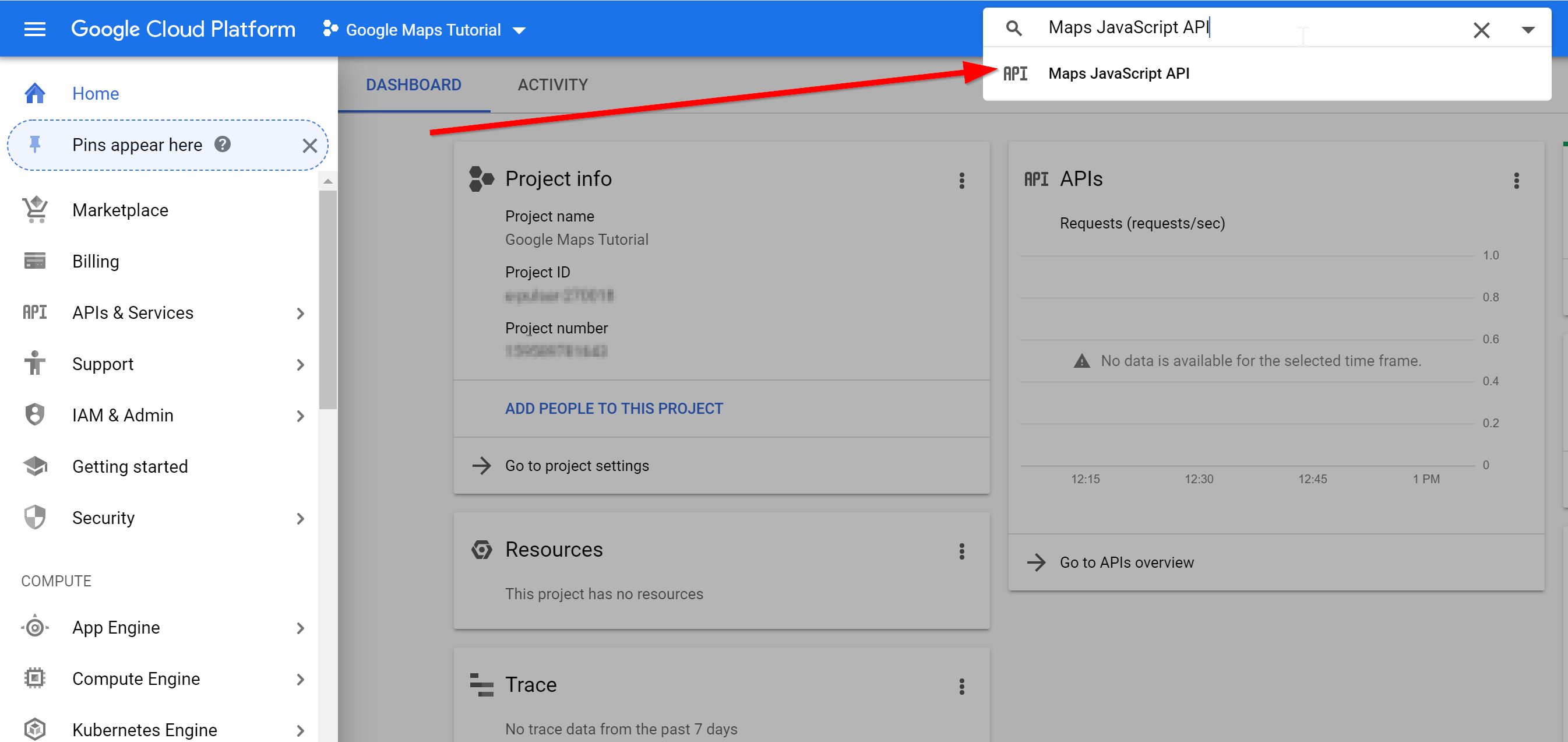
- Once you are back on the main menu, you can enable any API. We will use the JavaScript Maps API as an example. Search for "JavaScript Maps API" and click on the corresponding item in the results menu:

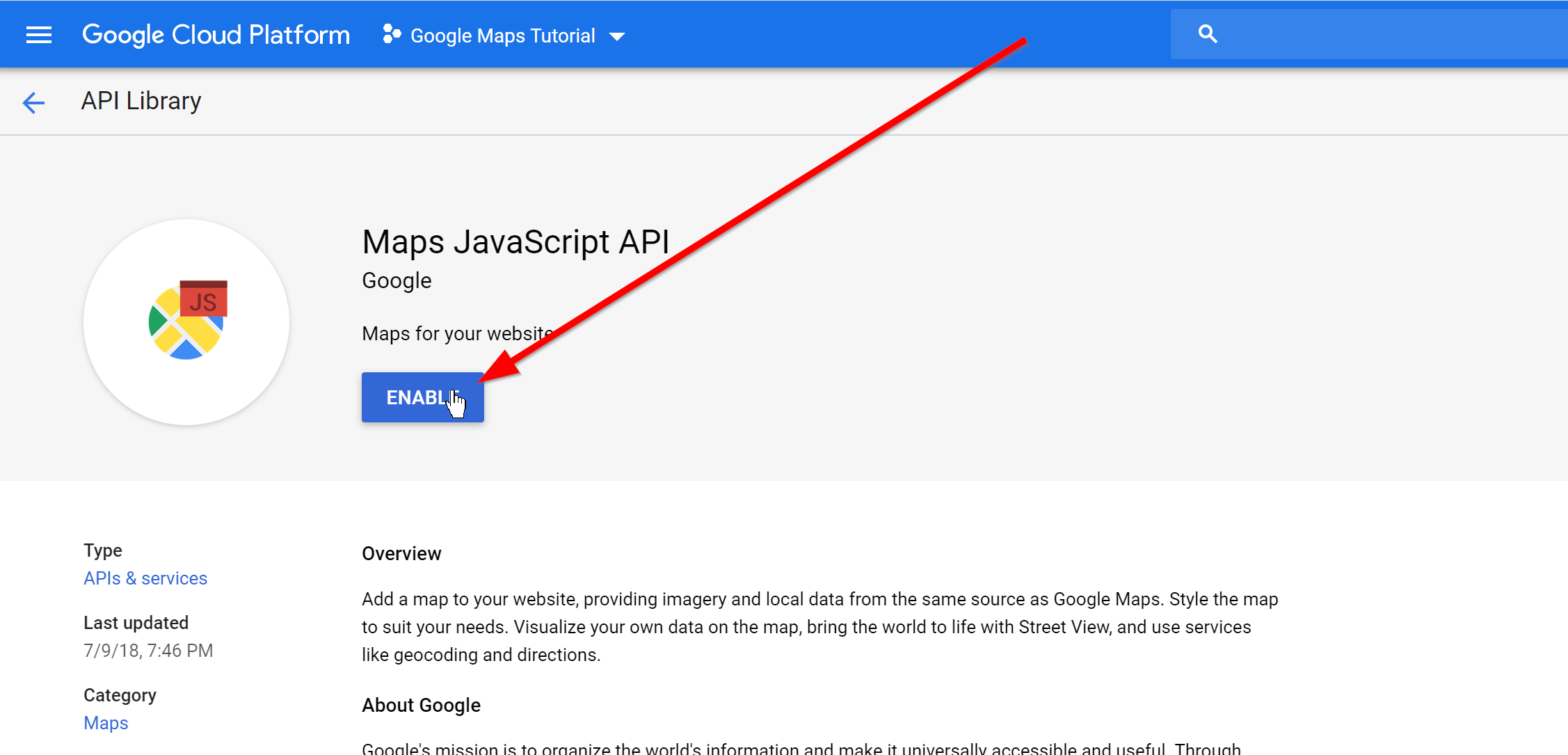
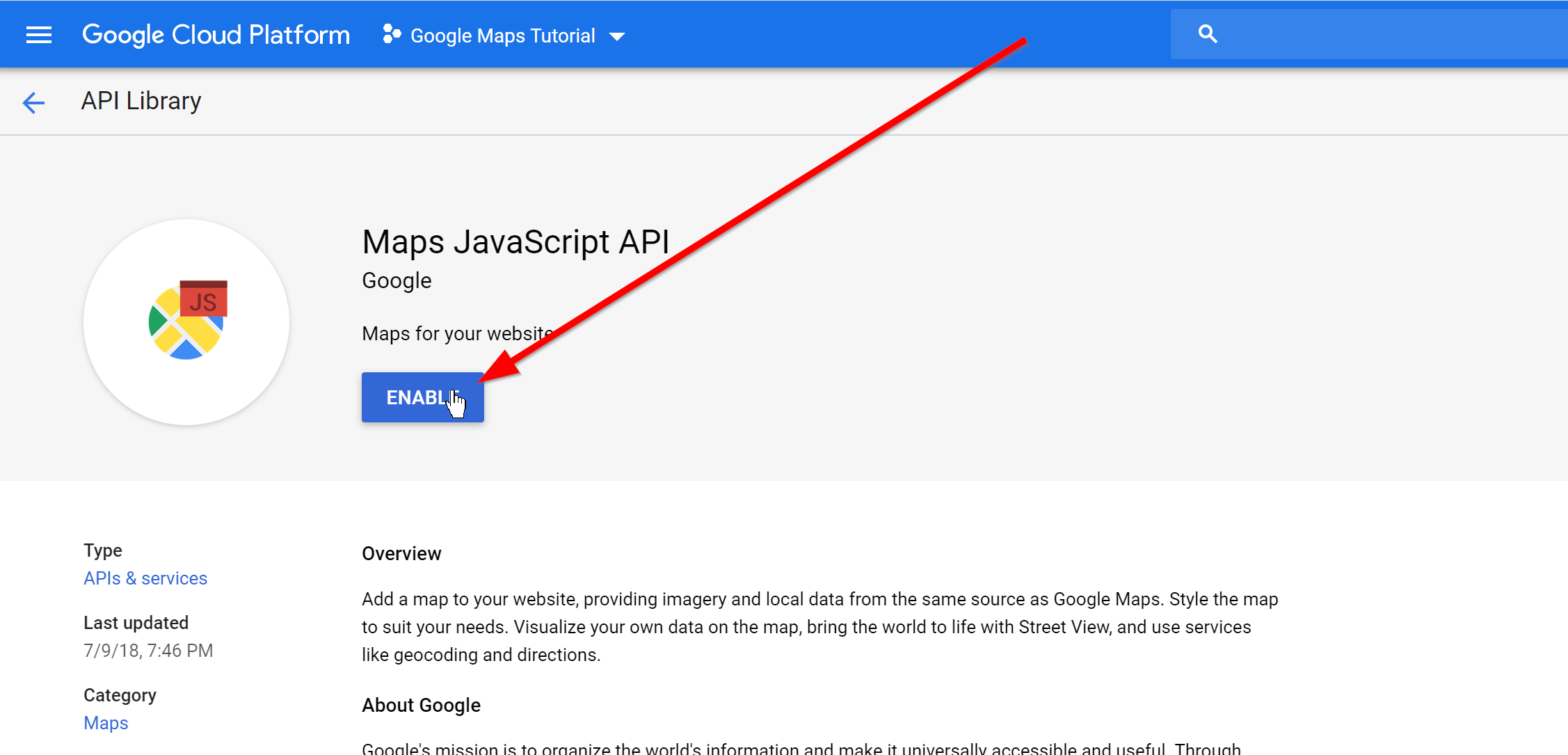
- When the page loads, click "Enable":

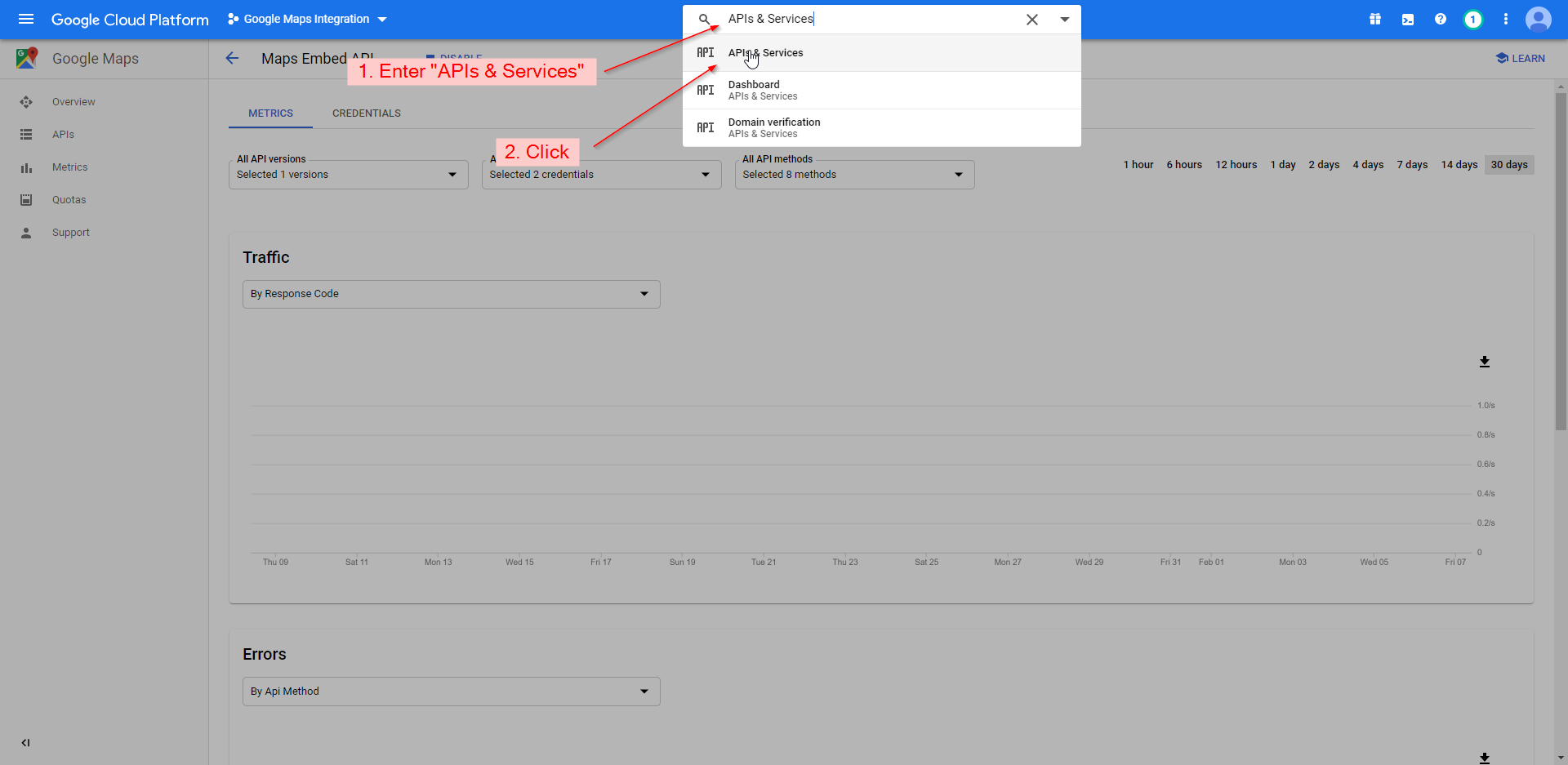
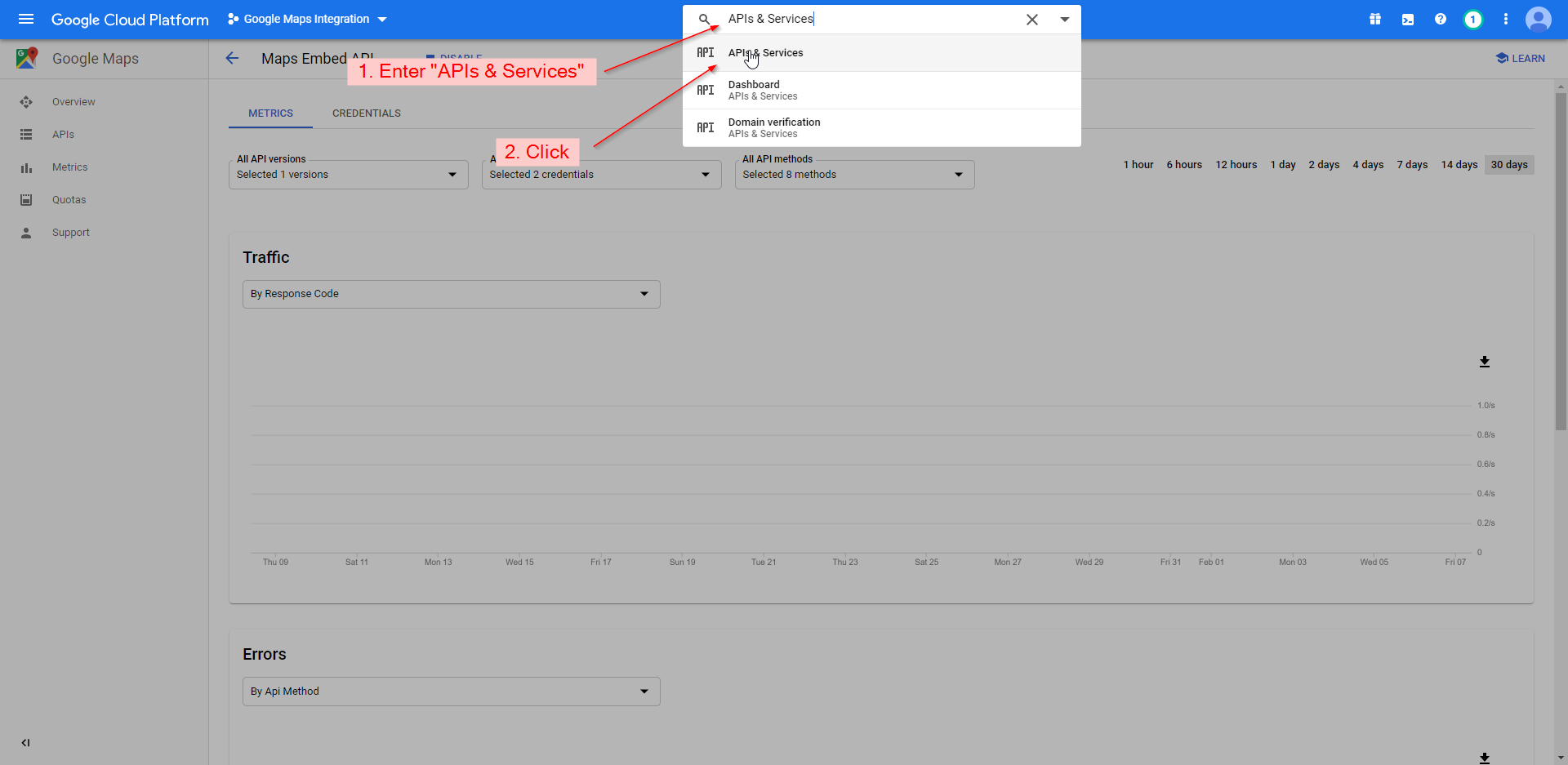
- Now search for "APIs & Services" and click on the corresponding item in the results menu:

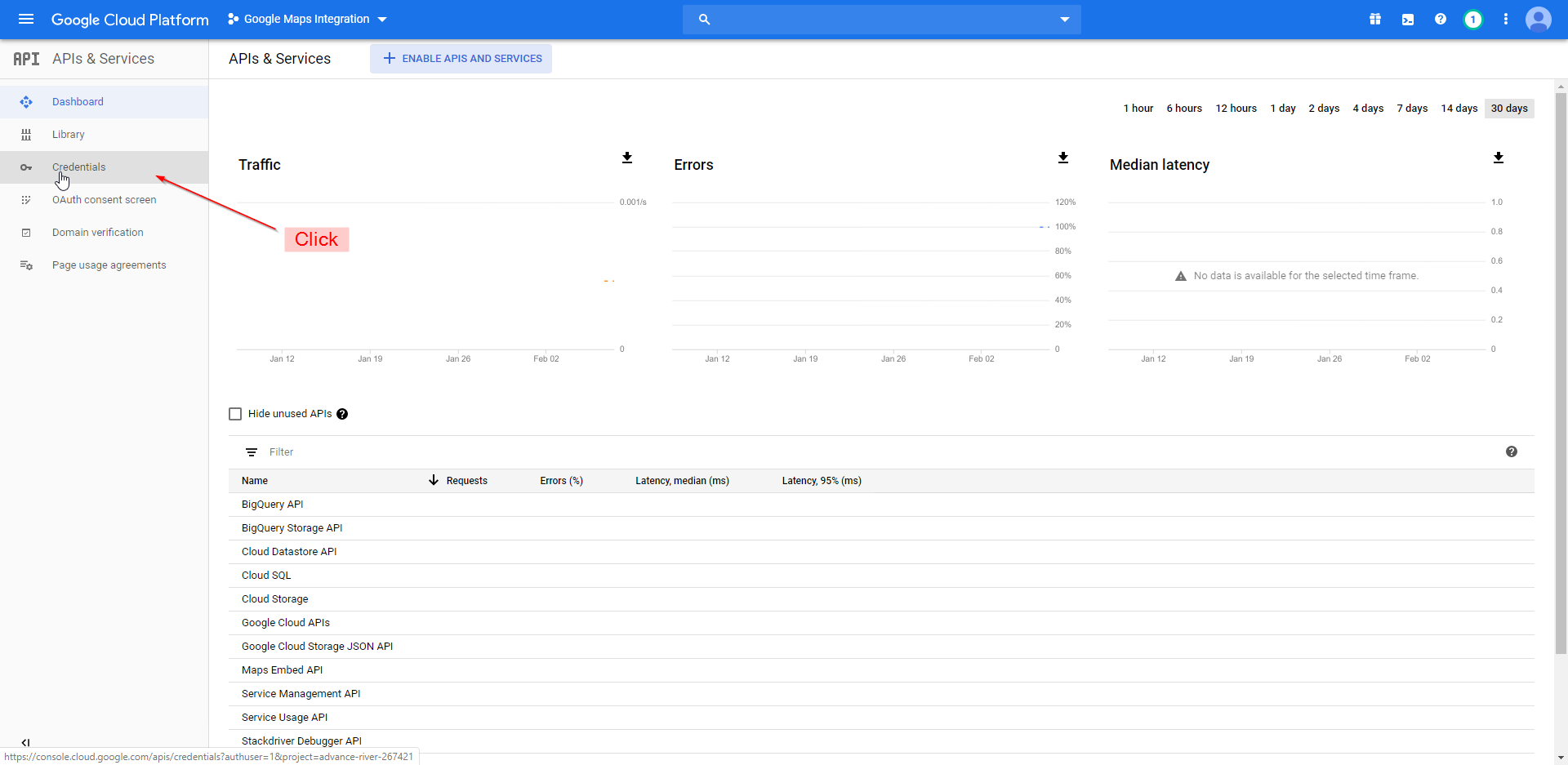
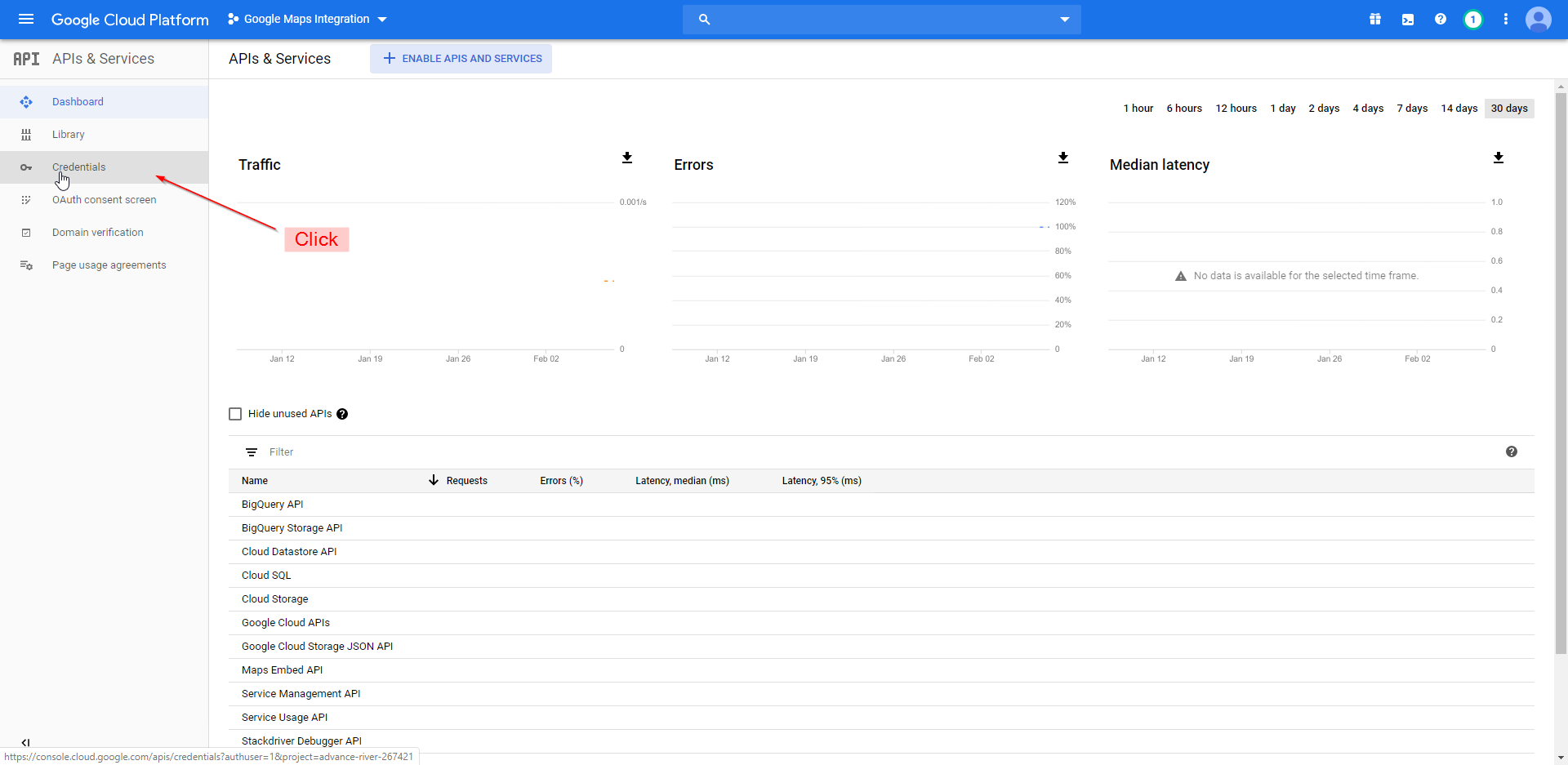
- Click "Credentials" on the left menu:

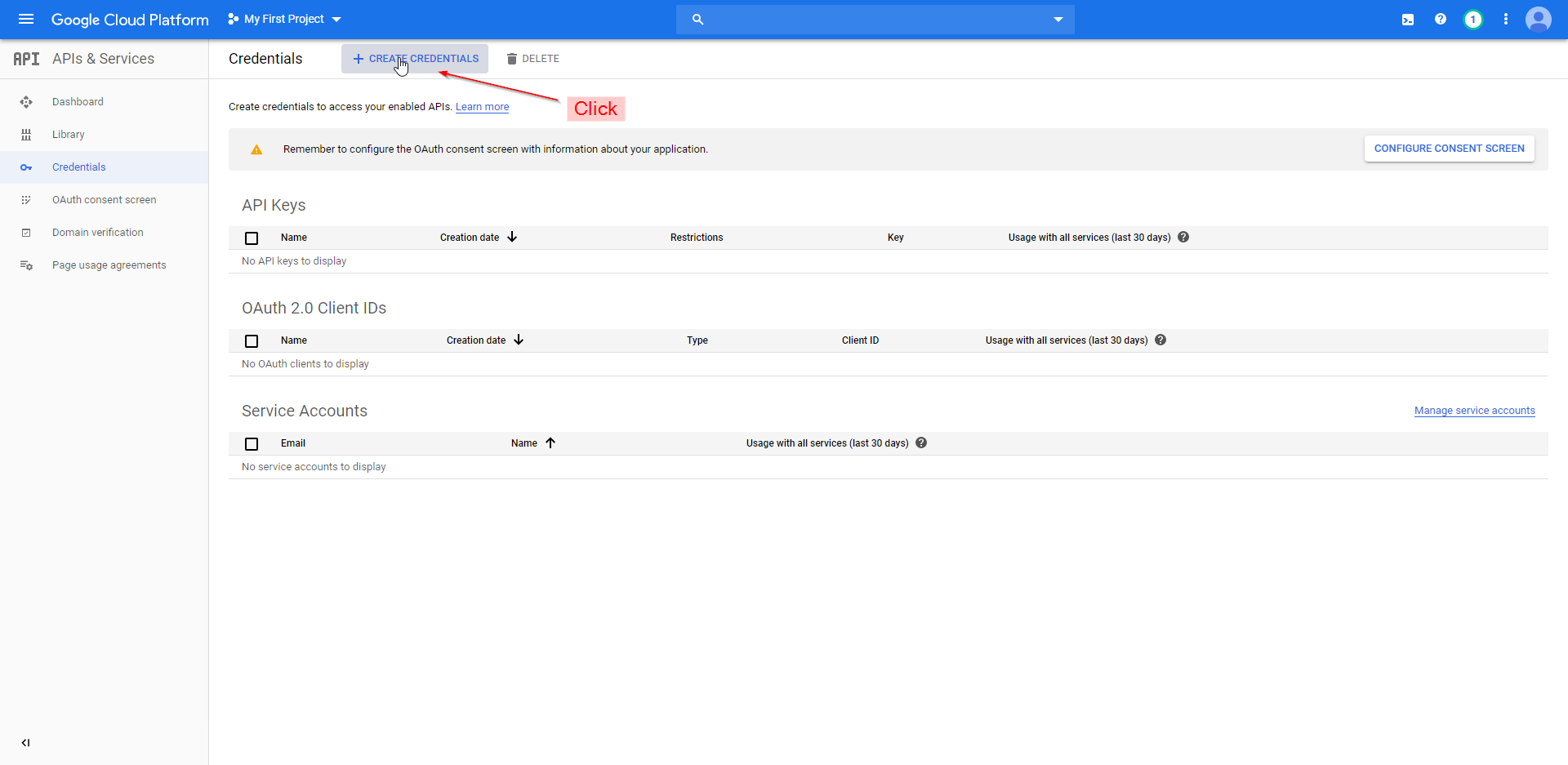
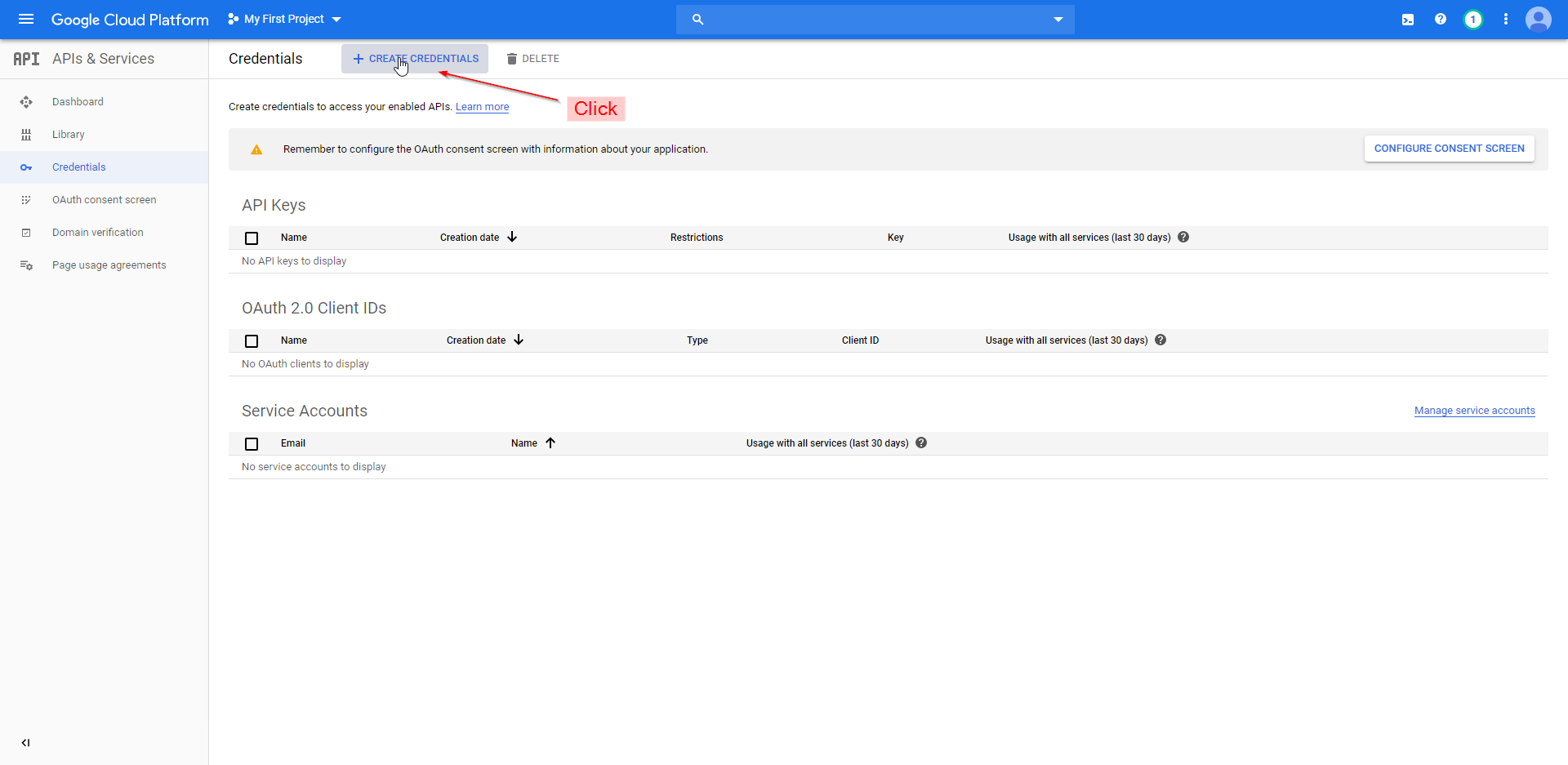
- Click "CREATE CREDENTIALS" then click "API key":

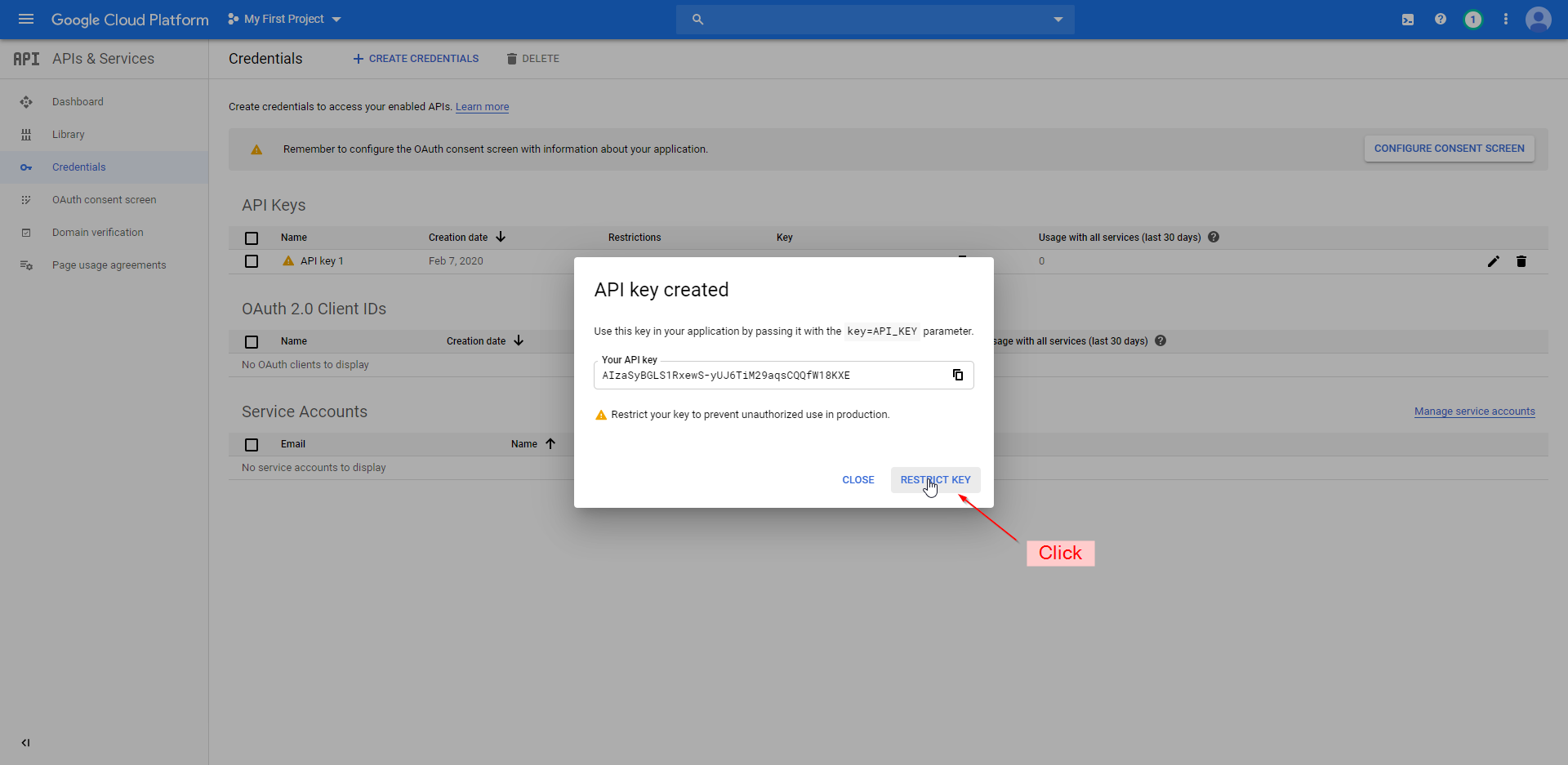
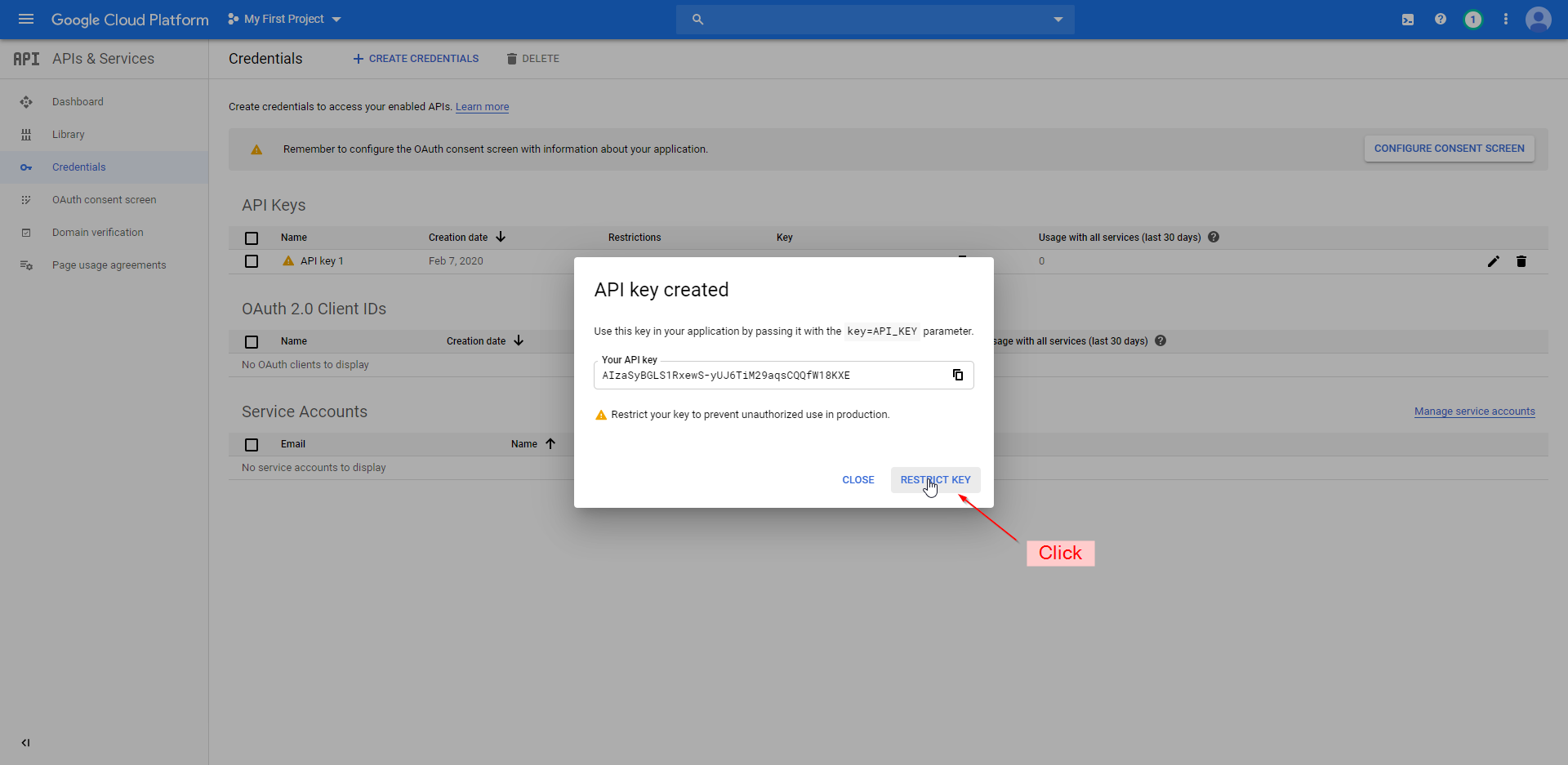
- It is recommended to restrict your key so it will only work with your website. To do this click "RESTRICT KEY", otherwise skip to the setup:

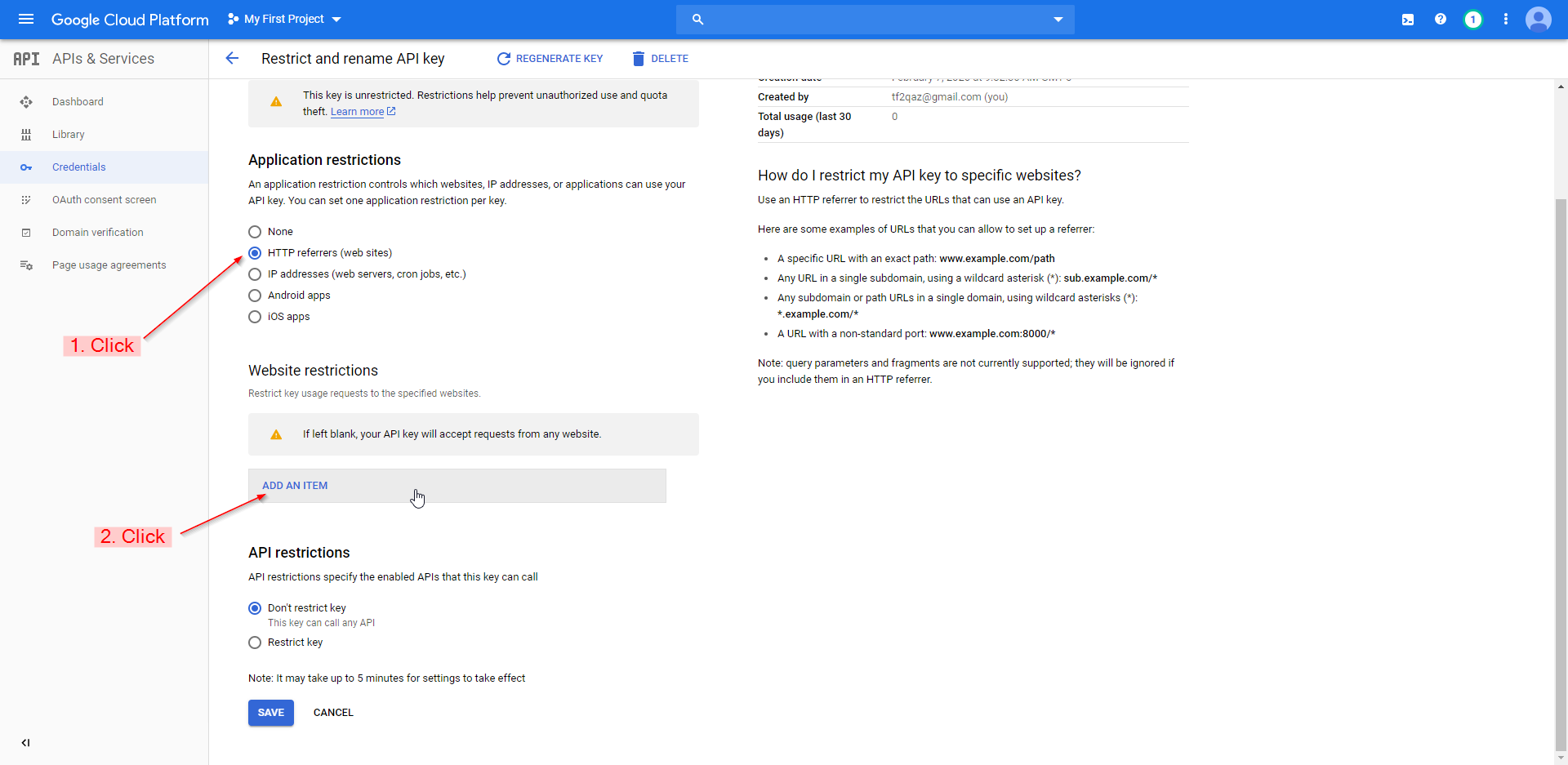
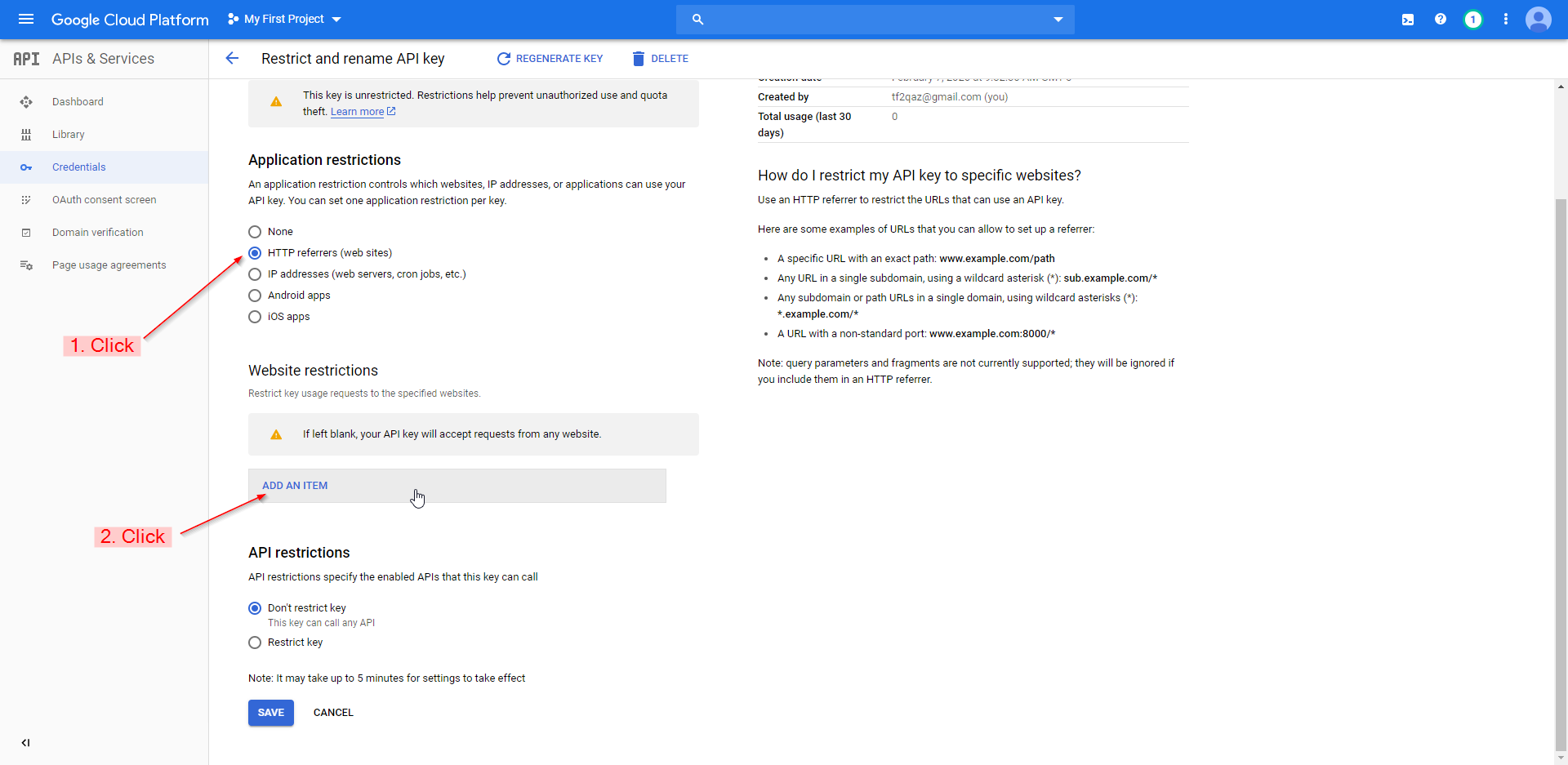
- You can rename your key on this page. Under "Application restrictions" click "HTTP referrers", then click "ADD AN ITEM":

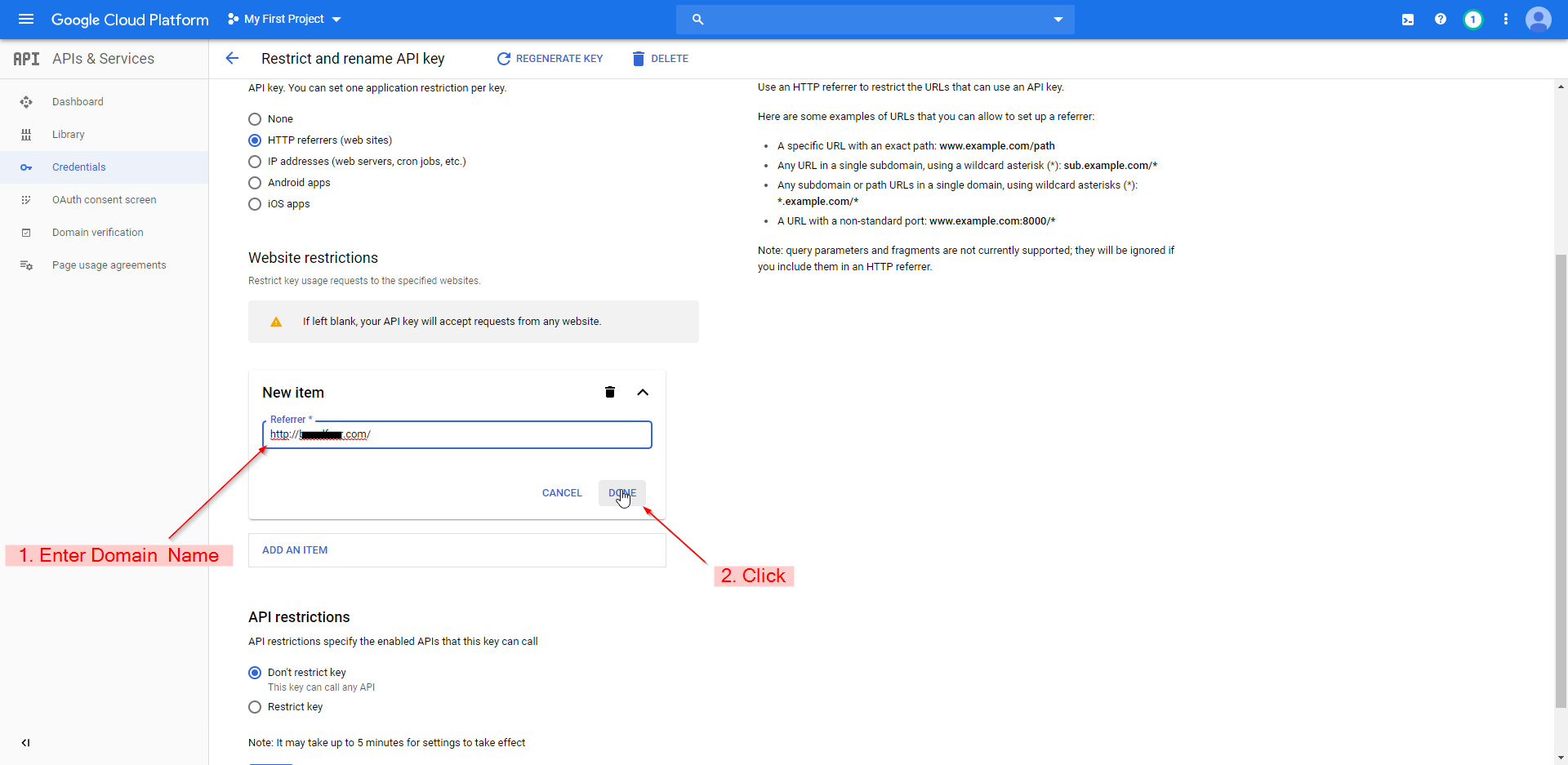
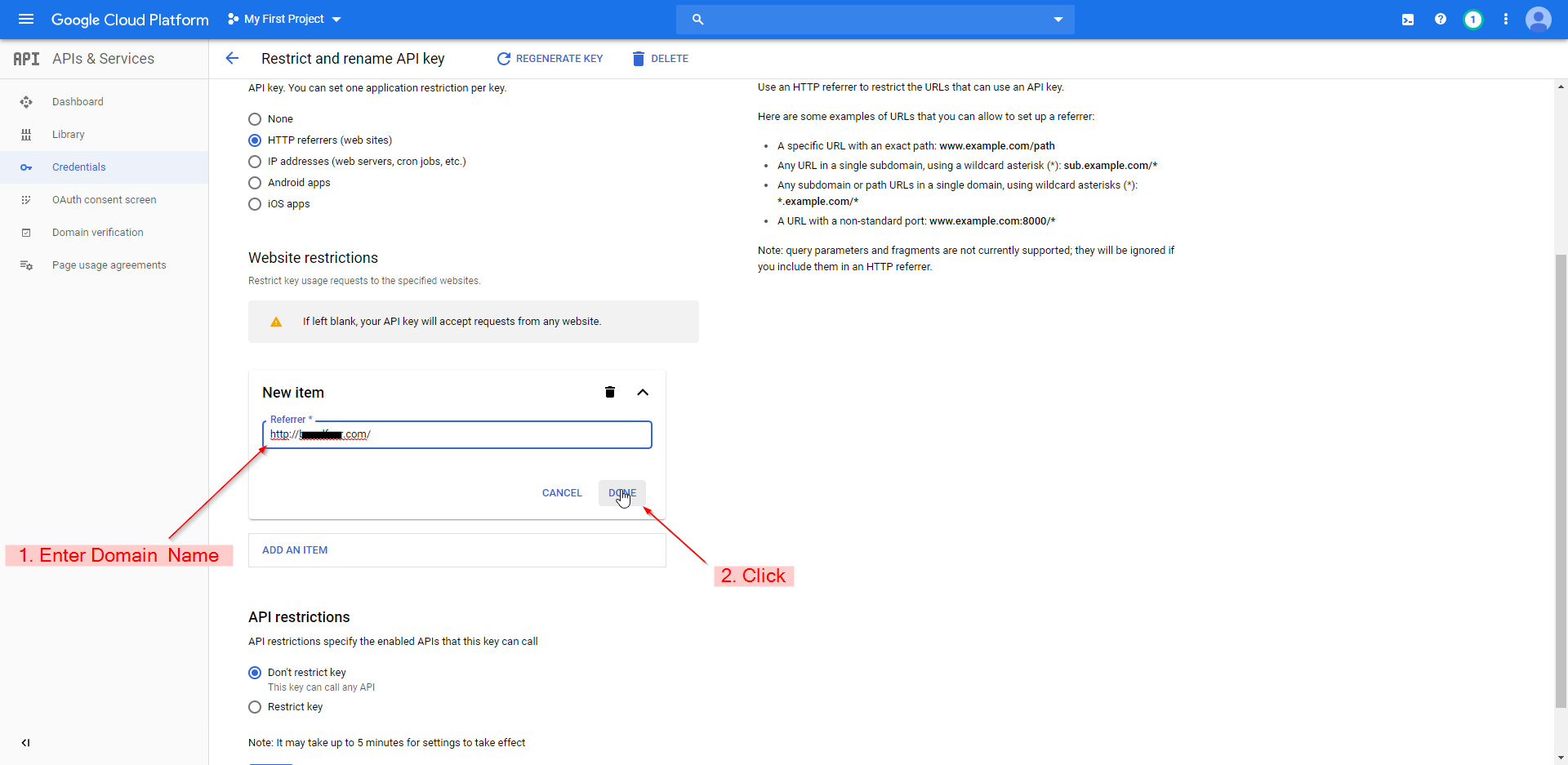
- Enter your full website domain name then click "Done":

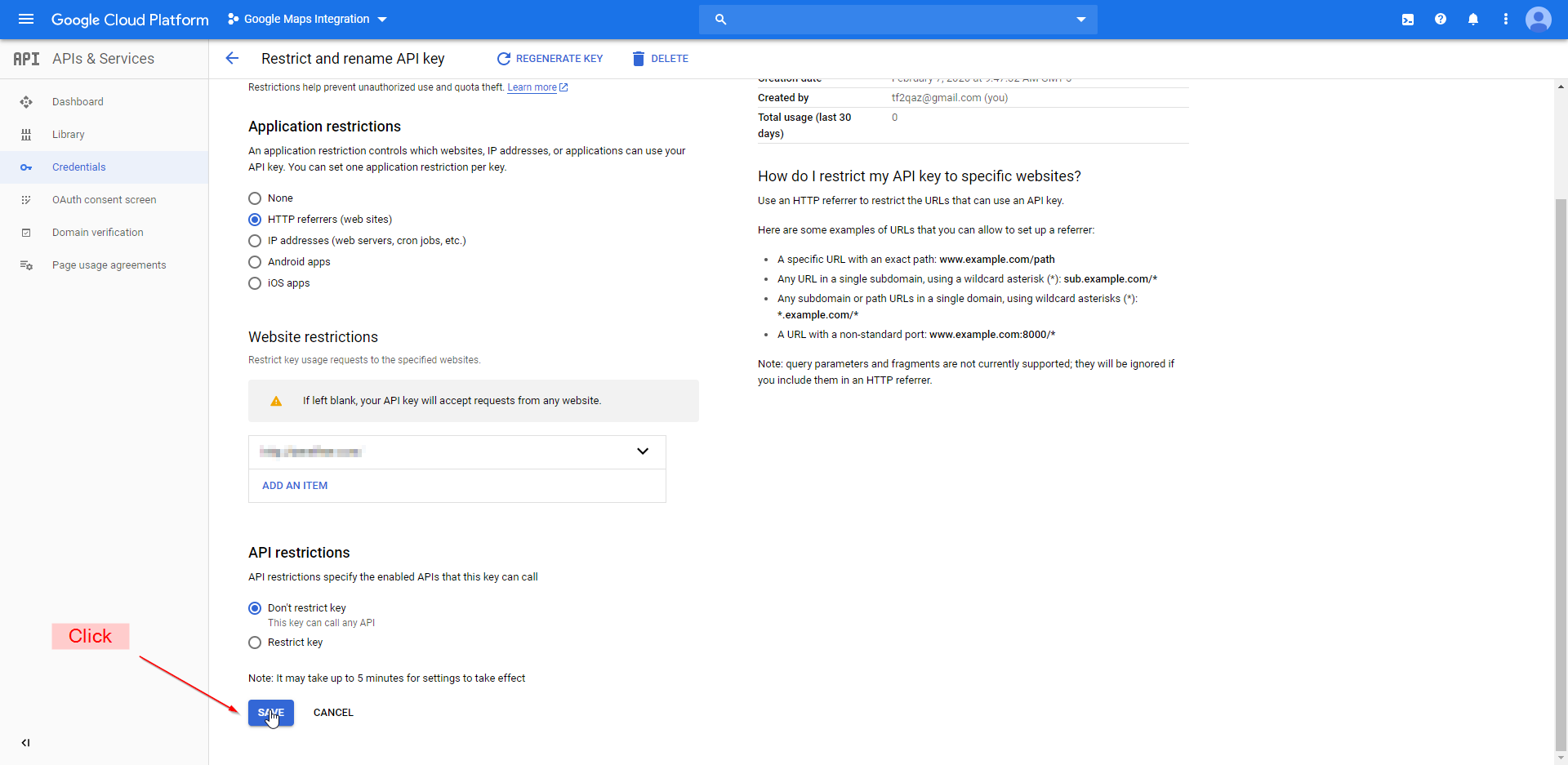
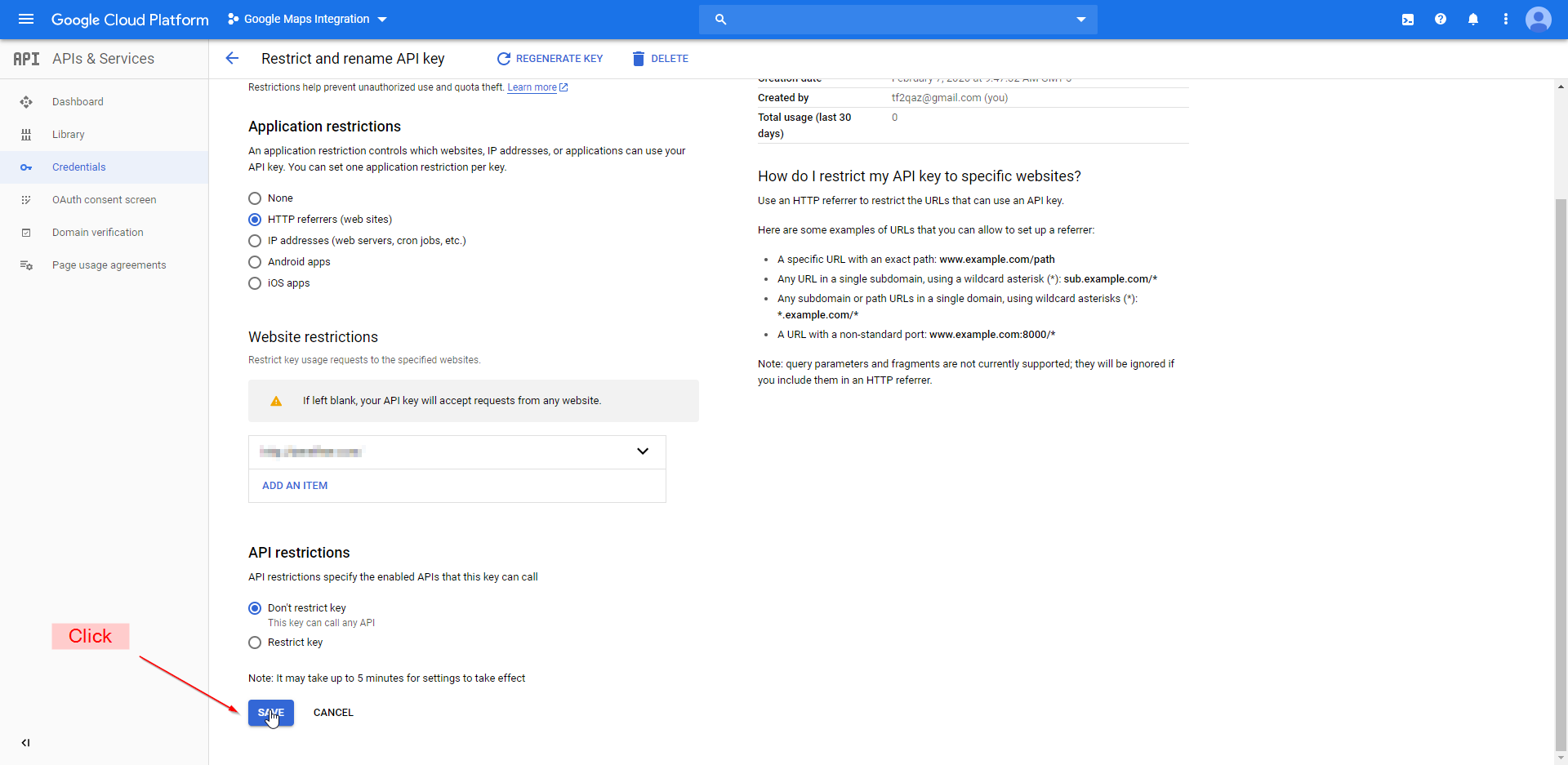
- Scroll down and click "Save":

- That's it! You have created a project, activated an API, and generated an API key.