Since version 3.6, it's possible to give states a background image in place of a color. Here's a screenshot of our world map with each country being filled in with it's flag. It only took a couple minutes to make.

While this particular example may be a bit on the cluttered side, it illustrates how background images can make a map pop while conveying an additional layer of information.
This tutorial will cover some basic ways you may want to use background images. You can view all possible options in the state-specific section of the documentation.
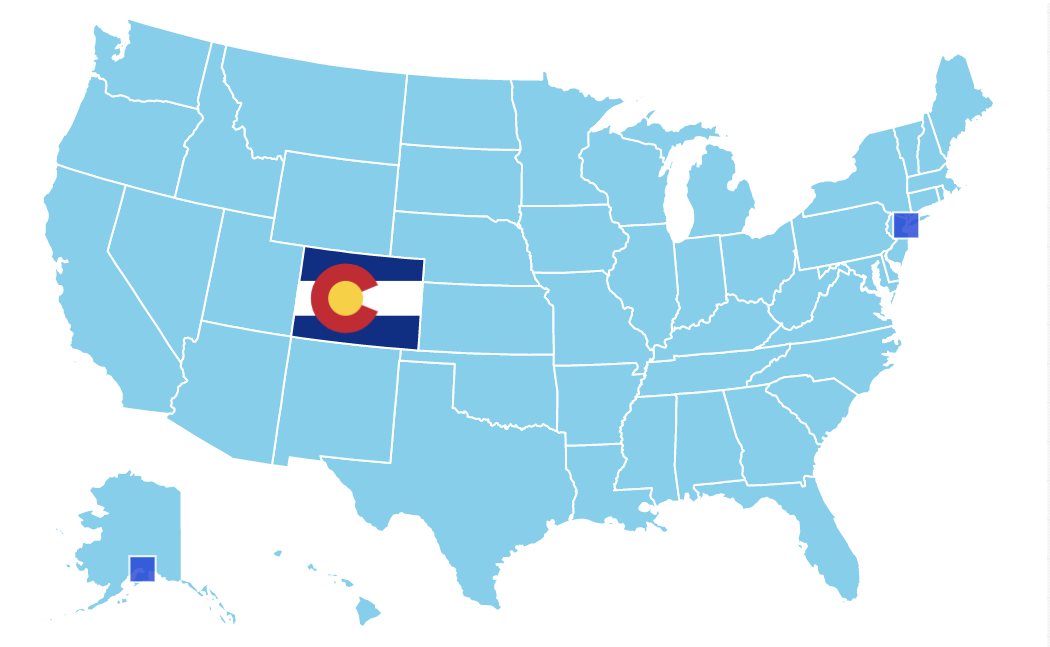
How can I make a background image completely fill a state?The most common use of background images is to completely fill up a state. Here is an example of Colorado's flag being used as its background:

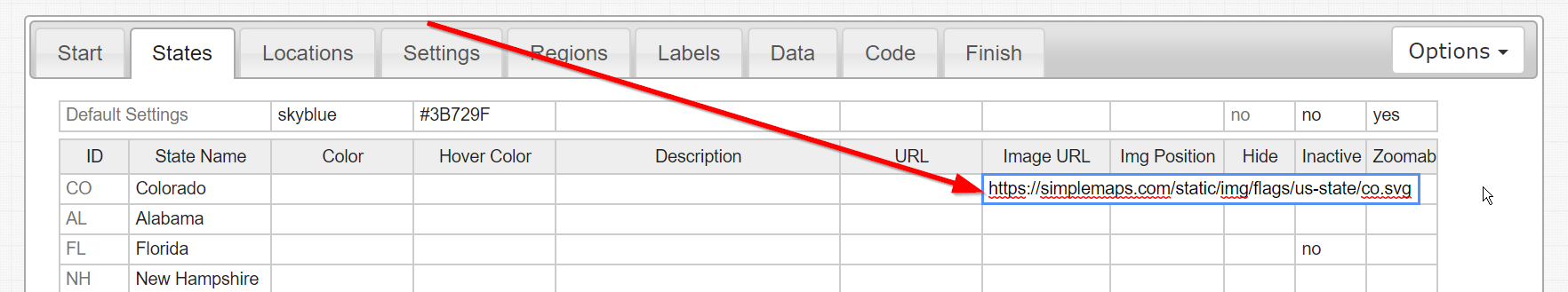
To create this look, simply upload your image to the web and give the state the property image_url. Here's how this looks in the online tool:

You'll also need the state's property image_position to be center. However, this is the default, so there is no need to set this explicitly.
How can I place a background image precisely within a state? The previous approach will inevitably hide parts of the background image. If you want to display the entire image, you can manually position it. To do this:
Set image_position: manual
Set image_x and image_y. These can be thought of as the left padding and top padding expressed as a percentage of the bounding box.
Provide a background image color for the space that is now blank, such as: image_color: '#ffffff'
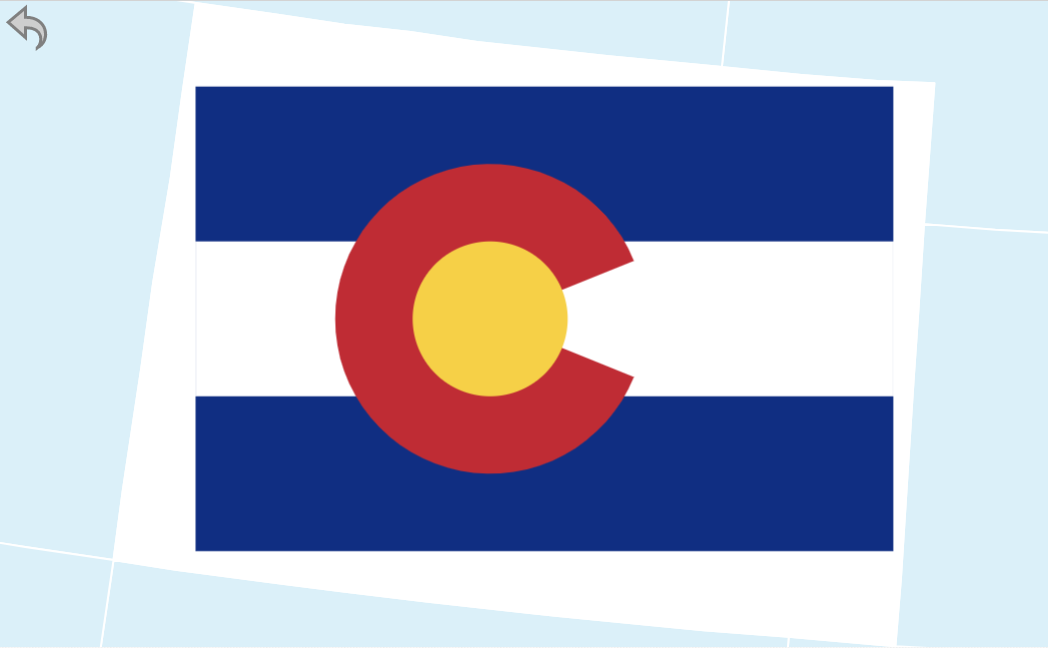
Here is an example where I've manually positioned the flag so it is entirely visible.

and here is the code that was used:
CO: {
name: "Colorado",
image_url: "https://simplemaps.com/static/img/flags/us-state/co.svg",
image_position: "manual",
image_x: .1,
image_y: .13,
image_size: .85,
image_color: '#ffffff'
}
This approach gives you pixel perfect control. However, if the image relates to a place within the state, you may want to use a location image instead.
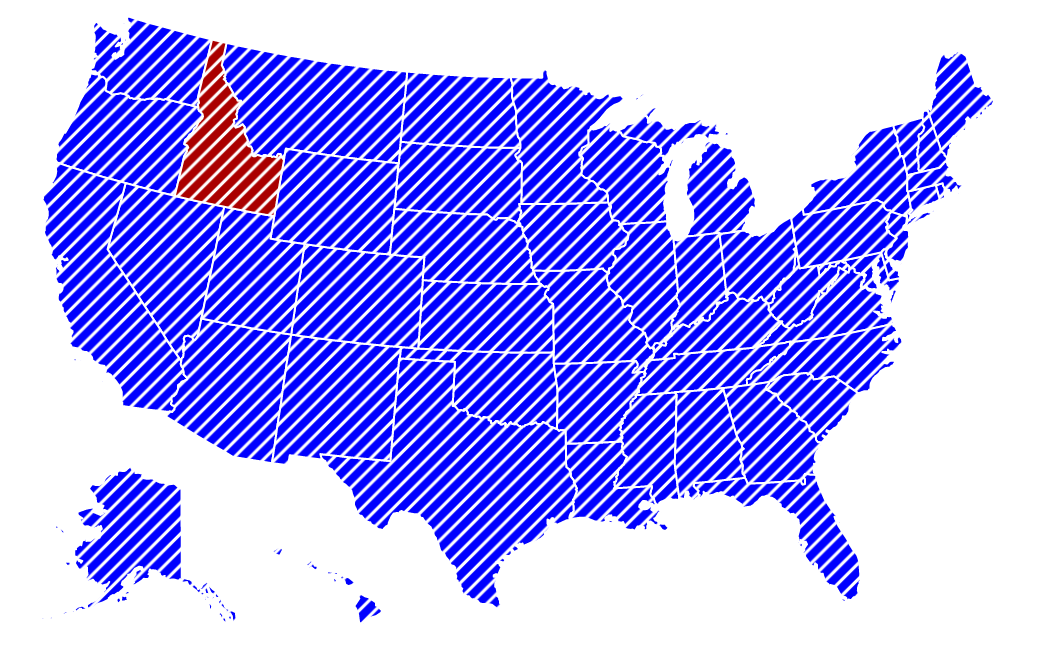
How can I use a background image to create a diagonal fill? Background images can be repeated to create a pattern fill. This can be particularly useful if you want to use your map in a medium that can't display colors. Here is an example of the US with red stripes:

It was created with this code in the main_settings of the mapdata.js file.
state_image_url: "https://simplemaps.com/static/img/stripes/blue.svg",
state_image_position: "repeat",
state_image_size: 20,
Idaho was turned red by this entry in the state_specific section of the mapdata.js file:
ID: {
name: "Idaho",
image_url:"https://simplemaps.com/static/img/stripes/red.svg"
}
You can adjust the image_size property to make the stripes bigger or smaller. You can change the color of the stripes, by downloading the .svg image and editing the color with Inkscape.
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2025.