It's now possible to easily add an interactive legend or key to our maps (v4.1+). A legend describes a group of locations or states based on what they have in common.
| Legend Properties | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| html | Optional. Allows you to overwrite the legend HTML. If omitted, the HTML will be generated automatically. | ||||||||||
| entries |
An array that includes all the entries in the legend. Each entry is an object that needs:
|
||||||||||
Here's a simple example that creates a legend with an entry for all red locations:
legend: {
entries: [
{
name: "Offices",
color: "red",
type: "location",
shape: "triangle"
}
]
},

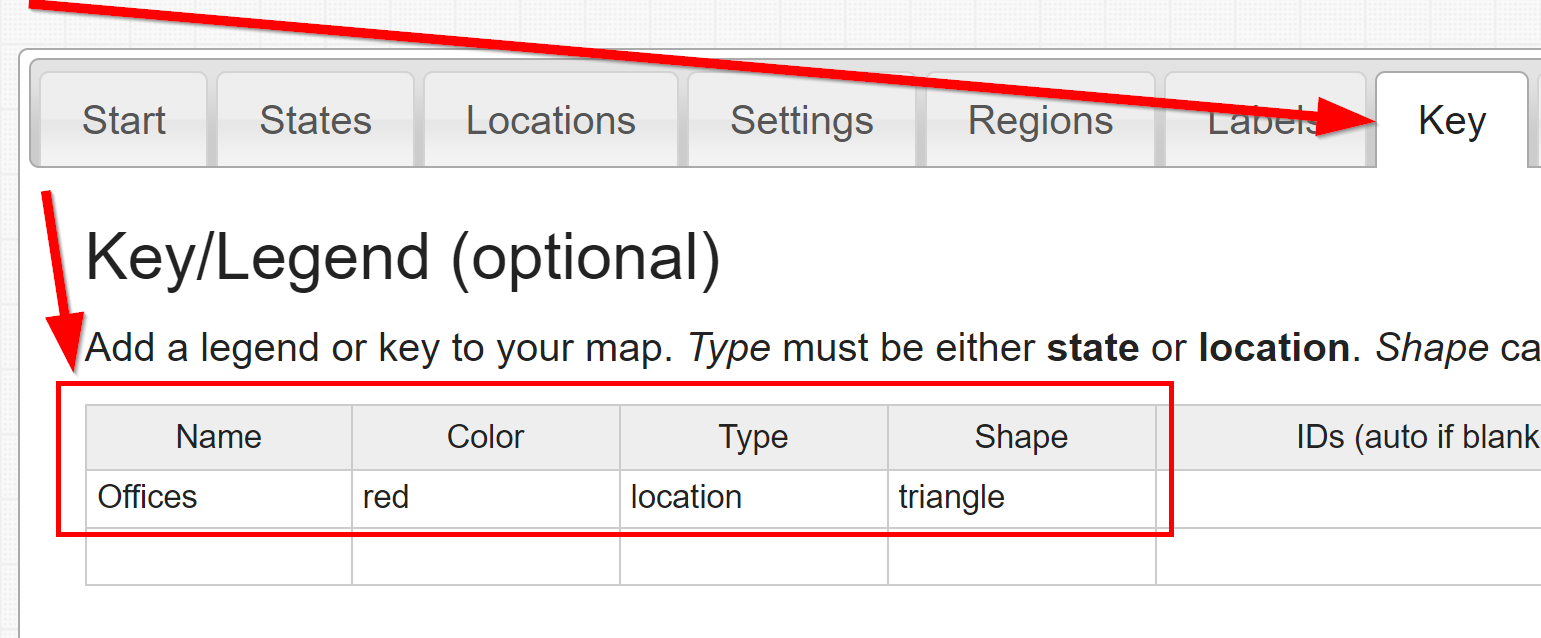
You can create your legend using our online customization tool. Just go to the "Key" tab and fill out the online spreadsheet. For example, the above example can be created in the online tool with the following:

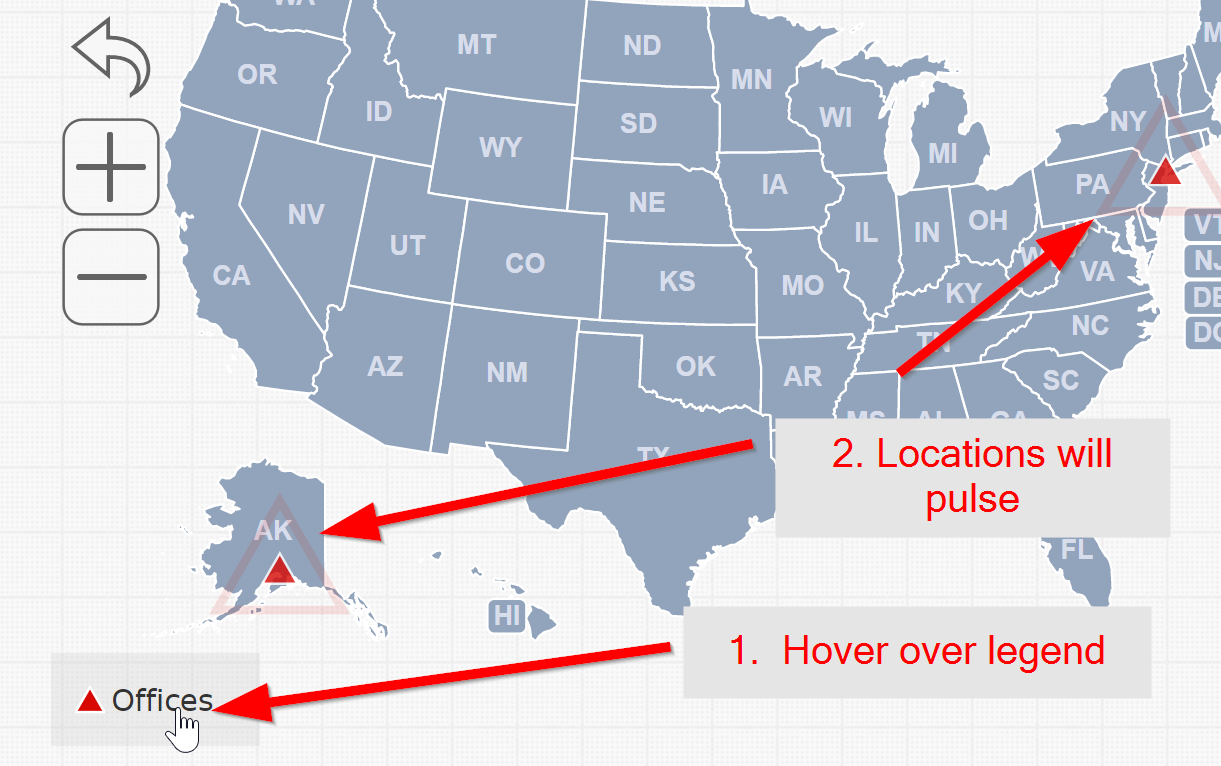
Here's another example using our US map. Click on the blue button to customize online.
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2024.