Regions make it possible to group states together. In the world map, regions are defined by default to allow continent-level zooming. In the US map, regions are undefined by default. It is possible to create and customize regions by manually editing the mapdata.js file using our online customization tools.
| Properties (add these manually to the regions object in the mapdata.js file) | |
|---|---|
| name | The name of the region |
| description | The description for the the region. It can contain HTML and CSS. |
| states | The list of 2-digit state iso codes in each region generated by the customization tool. Do not change these manually. |
| color | The color for all of the states in the region. If it exists, it will overwrite any state/level colors. |
| hover_color | The hover_color for all of the states in the region. If it exists, it will overwrite any state/level hover_colors. |
| cascade | By default, states do not inherit properties from regions. If set to 'yes', child states will inherit their state color and hover_color from their parent region. |
| zoomable | Regions are zoomable by default. If set to 'no', a region will no longer be zoomable. This can be used to make regions act just like states. |
| zoom_percentage | The percentage of the canvas that a zoomed region should take up. (e.g. '.9', would create a 10% border around the zoomed region). |
| url | The url to go to when the region is clicked. |
| region_opacity | Default opacity of region (default '1') |
| region_hover_opacity | Opacity of region when hovered over (default'.6') |
| x, y, x2, y2 | Only needed if you want to overwrite default zooming. Overwrite each region's default bounding box by providing all 4 of these properties. (x, y) is the upper left coordinate of the bounding box. (x2,y2) is the lower left coordinate of the bounding box. Use simplemaps_worldmap.get_xy() (tutorial) to get coordinates. |
You can easily add regions to your mapdata.js file. At a minimum a region needs three parts:
The region of North America in the US might look like this:
regions: {
'0': {
name: "North America",
states: ["MX","CA","US","GL"]
}
}
Note that MX is the id for Mexico, US is the id for the United States etc. That's all there is to it! The default regions in the world map are:
regions: {
0: {
name: "North America",
states: ["MX","CA","US","GL"]
},
1: {
name: "South America",
states: ["EC","AR","VE","BR","CO","BO","PE","BZ","CL","CR","CU","DO","SV","GT","GY","GF","HN","NI","PA","PY","PR","SR","UY","JM","HT","BS"]
},
2: {
name: "Europe",
states:["IT","NL","NO","DK","IE","GB","RO","DE","FR","AL","AM","AT","BY","BE","LU","BG","CZ","EE","GE","GR","HU","IS","LV","LT","MD","PL","PT","RS","SI","HR","BA","ME","MK","SK","ES","FI","SE","CH","TR","CY","UA","XK"]
},
3: {
name: "Africa and the Middle East",
states: ["QA","SA","AE","SY","OM","KW","PK","AZ","AF","IR","IQ","IL","PS","JO","LB","YE","TJ","TM","UZ","KG","NE","AO","EG","TN","GA","DZ","LY","CG","GQ","BJ","BW","BF","BI","CM","CF","TD","CI","CD","DJ","ET","GM","GH","GN","GW","KE","LS","LR","MG","MW","ML","MA","MR","MZ","NA","NG","ER","RW","SN","SL","SO","ZA","SD","SS","SZ","TZ","TG","UG","EH","ZM","ZW"]
},
4: {
name: "South Asia",
states:["TW","IN","AU","MY","NP","NZ","TH","BN","JP","VN","LK","SB","FJ","BD","BT","KH","LA","MM","KP","PG","PH","KR","ID","CN"]
},
5: {
name: "North Asia",
states: ["MN", "RU", "KZ"]
}
}
Feel free to copy and paste the above in your mapdata.js file and play make changes. If you'd prefer not to mess with the code and are using the US or World maps, you can also do this using the online tool.
Customize a map using our online tool.
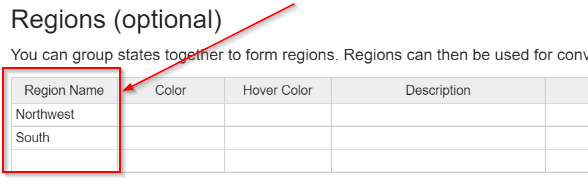
Click on "Regions Tab"
Give each region you want to create a name.

Each region you create will be given a column the spreadsheet below. Fill out this column with the ids of the states you want in your region (state ids can be found on the "States" tab).

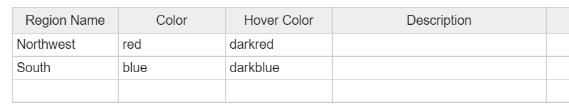
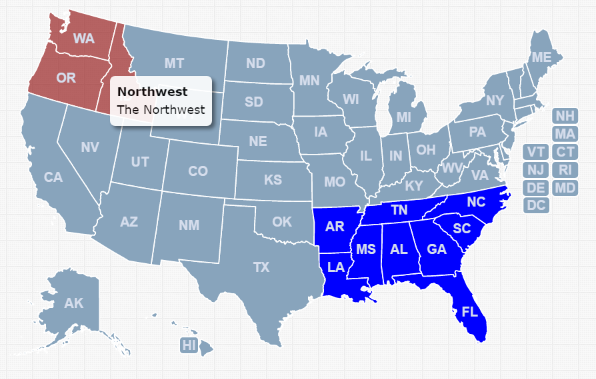
Customize the color, hover color, description, url and zoom status for each region.


Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2025.