
Our maps are fully compatible with the Drupal CMS. Below, we'll walk you through the installation process with step-by-step instructions and screenshots:
First, choose the map you want to install
Customize your map using our online customization tool.
Host your map files on SimpleMaps.com (detailed instructions). Note: You could also self-host the map files by uploading the mapdata.js and worldmap.js files to your server over FTP. However, it is simpler to use our hosting.
Copy the embedding code from the online customization tool. It should look something like this:
<script src="https://hosting.simplemaps.com/users/RANDOM_ID/mapdata.js"></script>
<script src="https://hosting.simplemaps.com/users/RANDOM_ID/worldmap.js"></script>
<div id="map"></div>Login to Drupal.
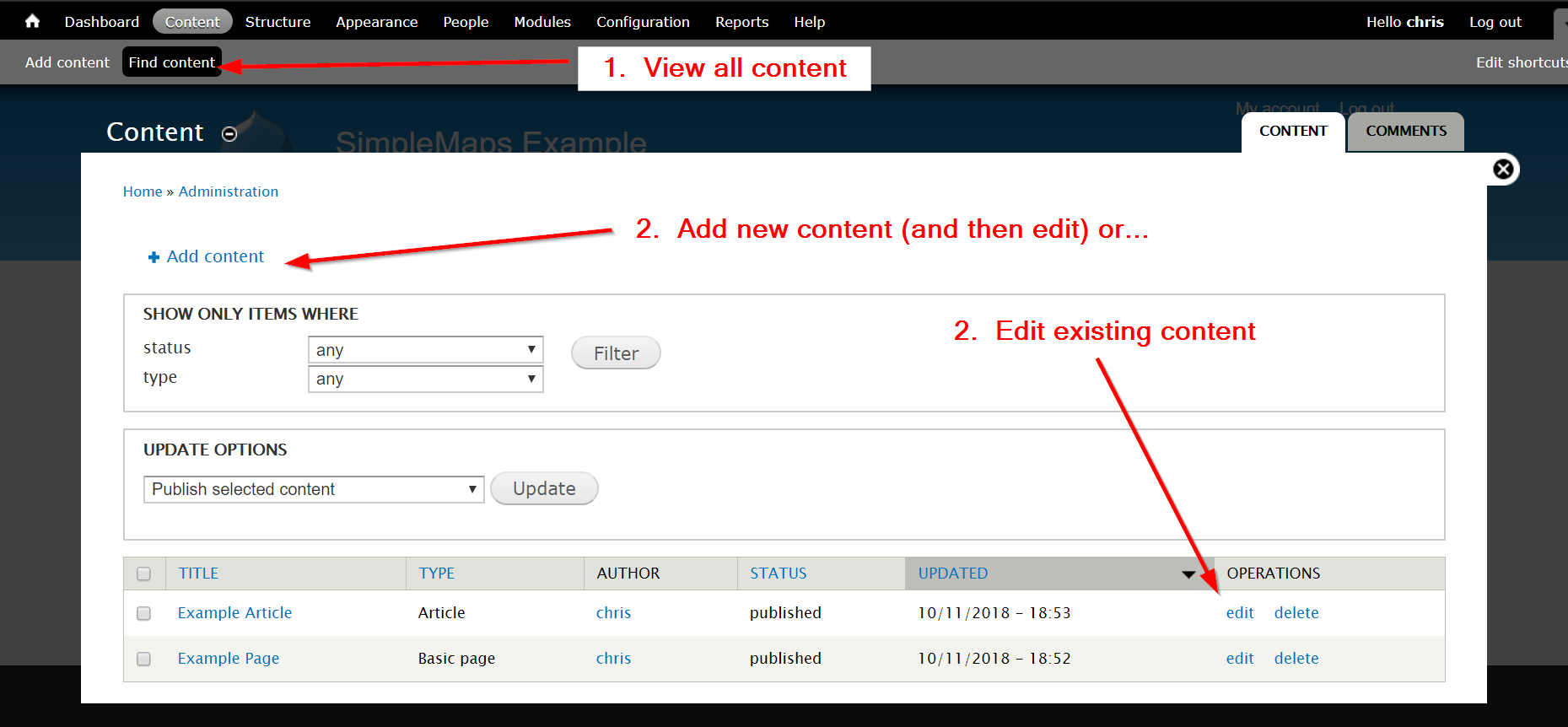
Select Find content to view all of the content on your website. Find the page or article where you'd like to install the map and click edit. Alternatively, create a new page or article for your map.

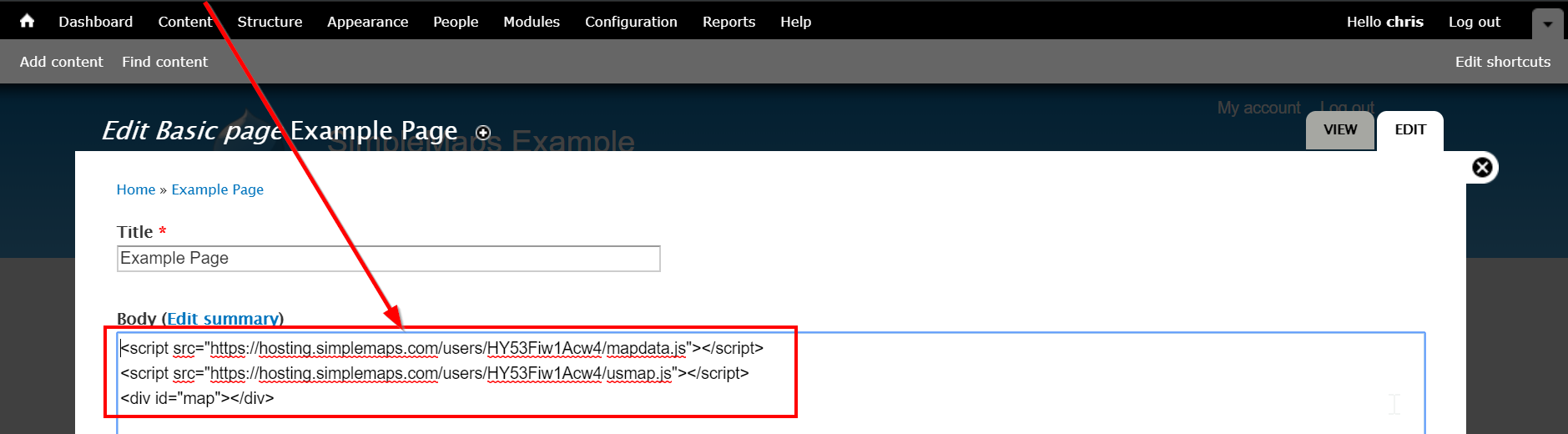
Paste the embedding code from Step 4 into the Body of the article/page.

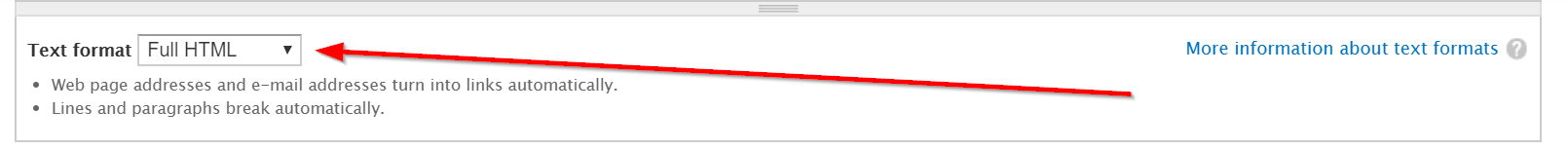
Scroll down and change the page's Text format to Full HTML. This lets Drupal know that you've pasted in some HTML/JavaScript that it should execute as code.

Scroll down and click the Save button.

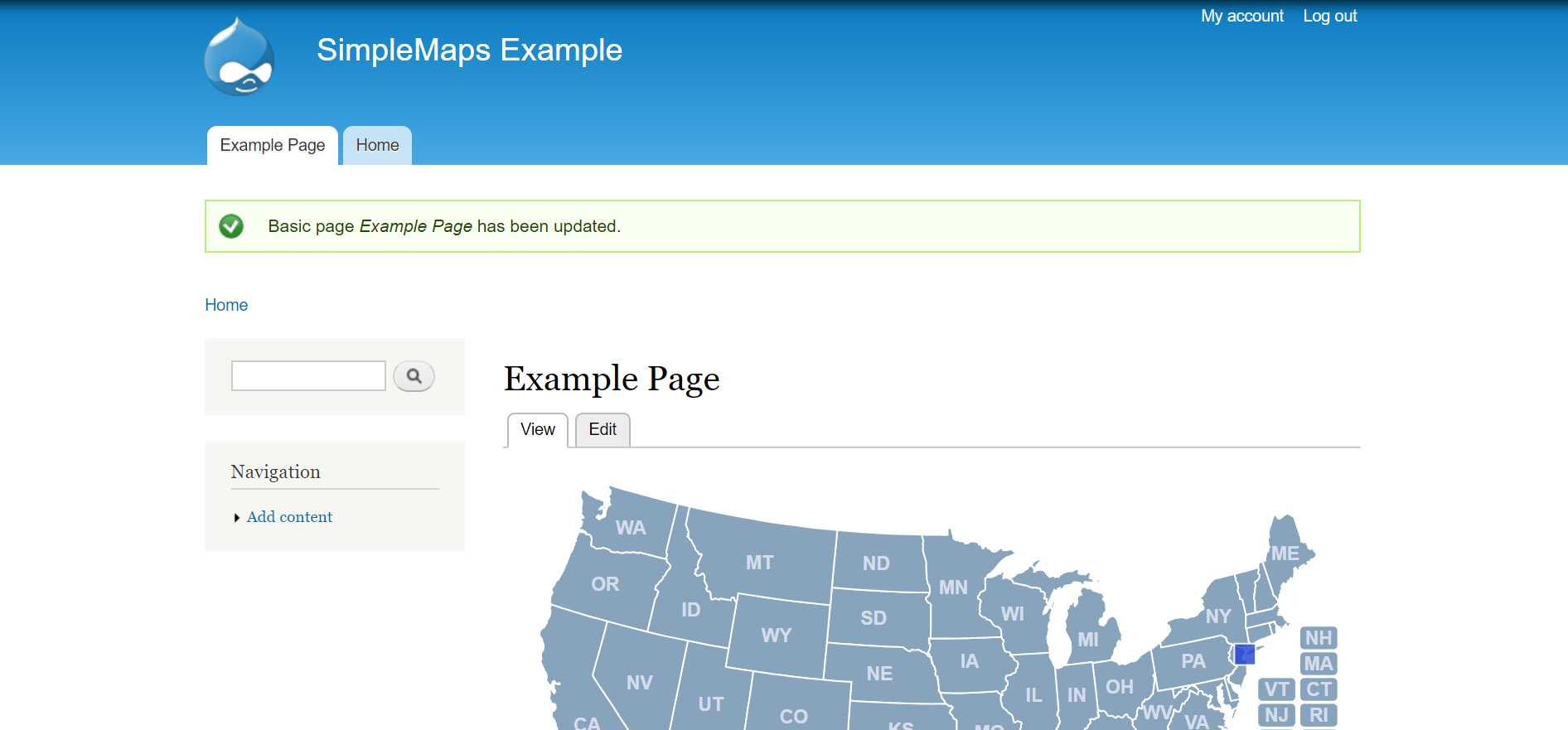
Navigate to the page or article that you just updated and you'll see your map!

If you have trouble, or need help, please contact us.
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2025.