
Our maps are compatible with WordPress, the popular open source content management system. There are three ways you can install the maps:
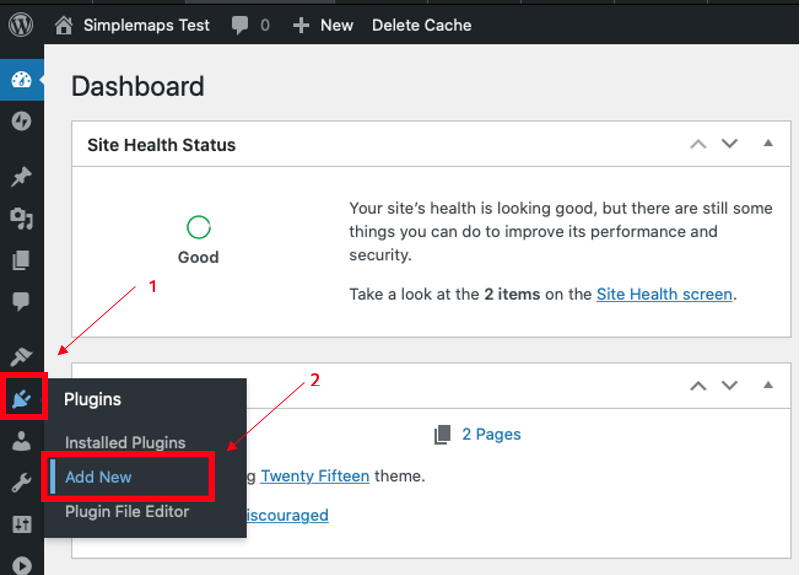
Log in to WordPress and select the "Plugins" button and click "Add New".

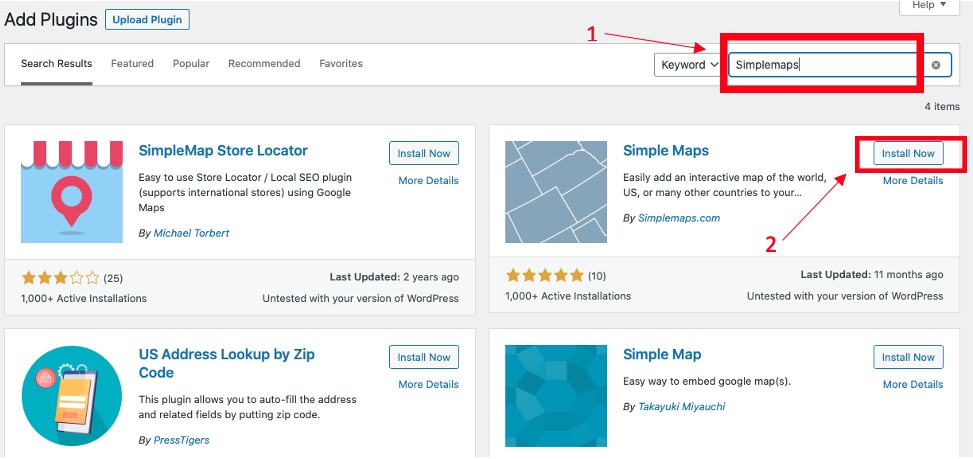
Locate the search bar and type "Simplemaps". Click the "Install now" button.

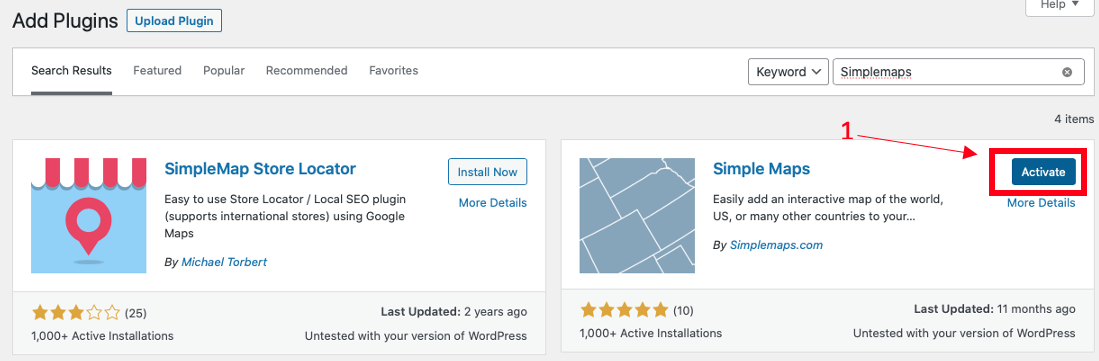
When the installation is complete, click "Activate".

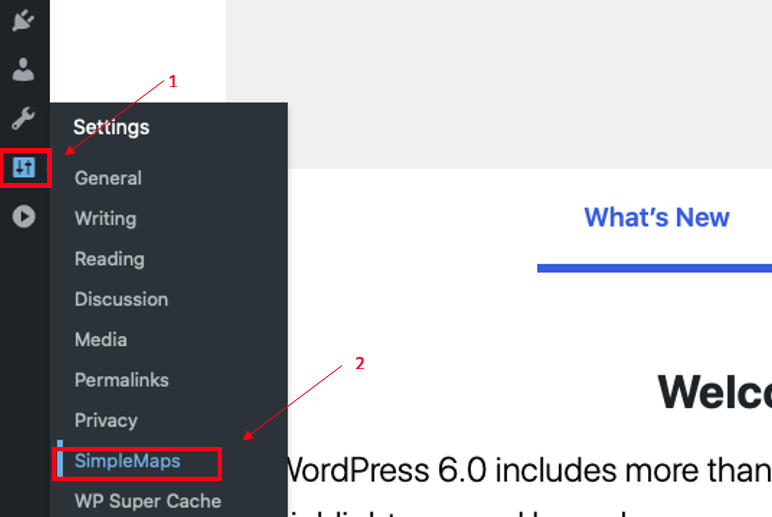
Go to settings and click on "Simplemaps".

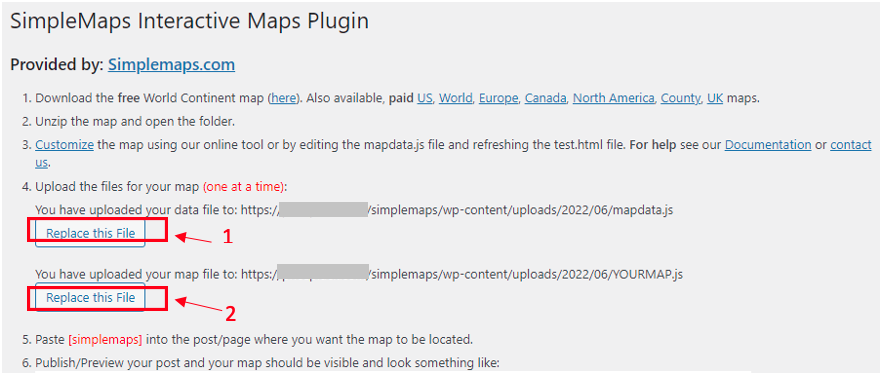
Using the plugin, upload the worldmap.js and mapdata.js files.

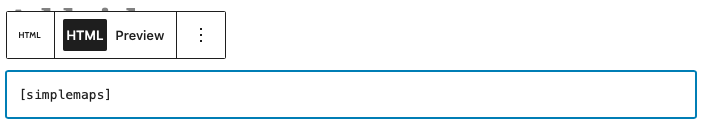
This shortcode will be replaced by the plugin with your map when you publish/preview the post.

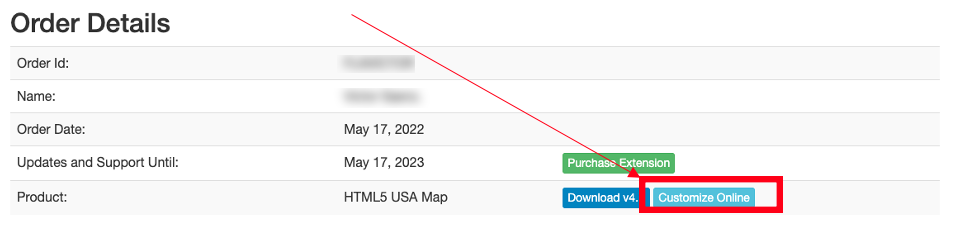
After completing your order, click the “customize online” button.

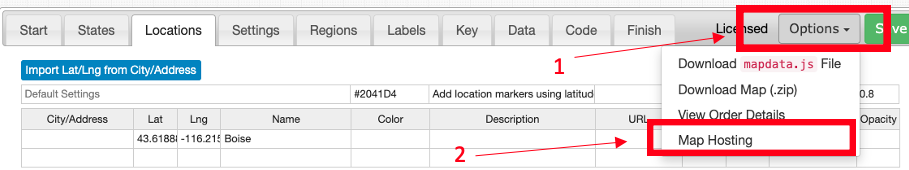
Once you finish customizing your map, Click "Options" and then "Map Hosting".

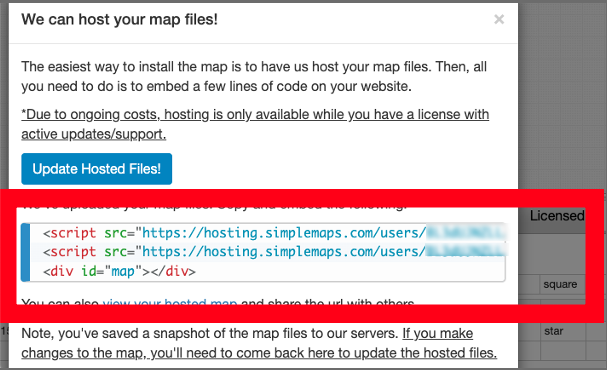
Copy the embedded code

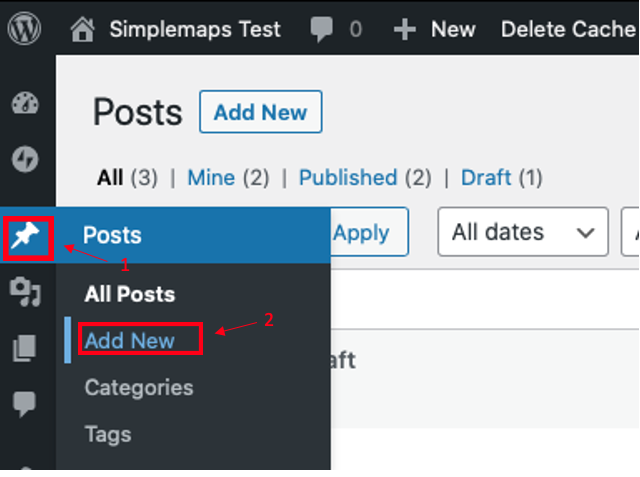
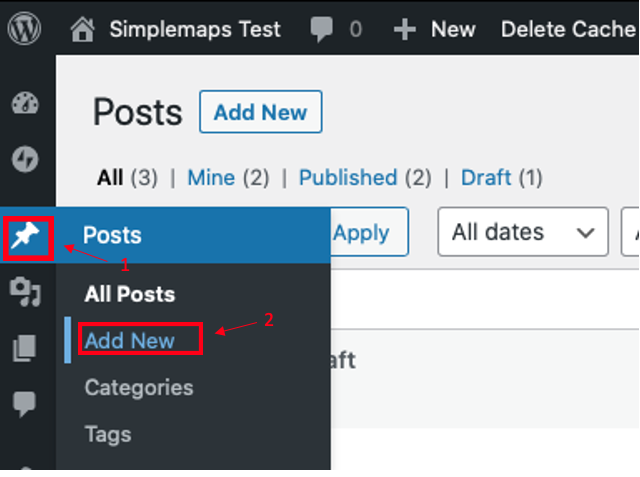
On WordPress, create a new post/page where you want the map to be located.

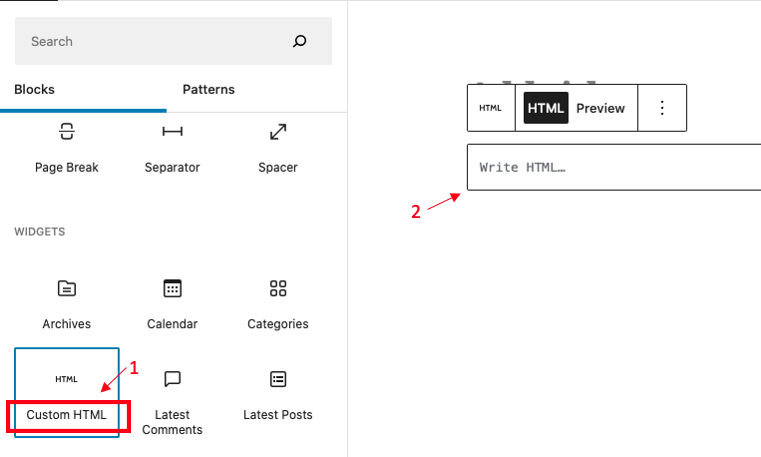
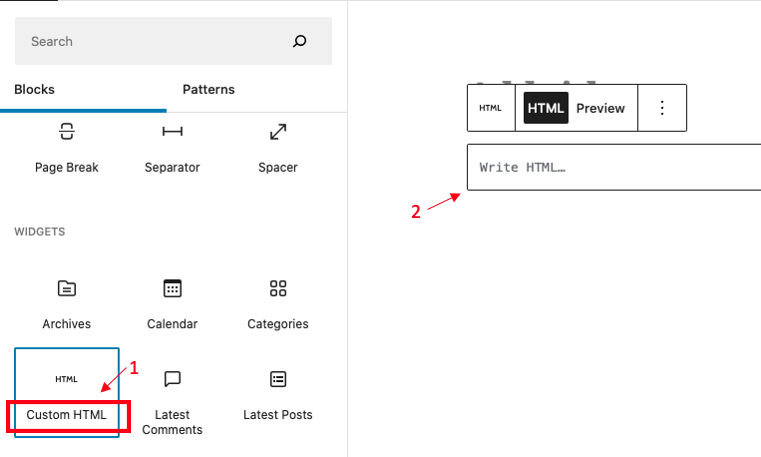
Click Custom HTML and paste the code saved in Step 2.

Publish your map.

Create a new post on WordPress.

Click Custom HTML and paste the following code where you want the map to be located.

<script type="text/javascript" src="http://yoursite.com/uploads/mapdata.js"></script>
<script type="text/javascript" src="http://yoursite.com/uploads/worldmap.js"></script>
<div id="map"></div>

Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2025.