Our maps allow you to make states or locations clickable by defining the url property. However, sometimes you need to offer multiple links for each state or location. To accomplish this:
Set popups: 'on_click', in the main_settings of the mapdata.js file.
This is necessary because it is impossible to click within a popup if the map is in on_hover mode. If you try to click within a popup while in on_hover mode the popup will move because the map thinks that you are trying to hover over an adjacent state.
Add HTML to a state's description to create multiple links. For example, you could paste the following into the online editor:
<a href="http://google.com">Google</a><br /><a href="http://yahoo.com">Yahoo!</a>Or add the following description to your mapdata.js file:
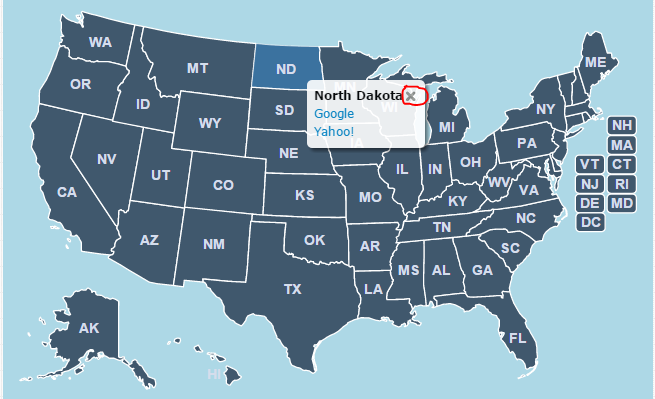
description: '<a href="http://google.com">Google</a><br /><a href="http://yahoo.com">Yahoo!</a>',The map would then look something like this when you clicked on a state:

Tips:
<br /> is HTML for line break and creates a new line. <a> is the HTML to create a link.
If you are working directly on the mapdata.js file you'll want to use double quotes (") in your HTML and single quotes (') to wrap around the HTML you have written. Otherwise, JavaScript will think you are ending a string early and throw an error. If you use the online editor, you don't need to worry about this.
Example
Suppose you are trying to create an interactive U.S. map that makes it easy for constituents to find their Senators' web sites. Since, there are two senators for each state, you can't use the standard approach of having each state act as a single link. You need to add multiple links to each state. The below video walks you through how to do this:
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2025.