It's easy to images to your map that will appear within the popup/tooltip upon hover/click. This tutorial will show to do this using just a little HTML.

Follow these steps:
Upload your image/s to your server or anywhere on the web.
Copy the url/s where you've saved your images. For example, we've uploaded a picture of a frog to: https://simplemaps.com/static/img/frog.png. If you go to this url in the browser, you should see your image.
Craft a line of HTML with an <img> tag whose src contains the url you just saved:
<img src="https://simplemaps.com/static/img/frog.png" />If your image is too big, you can use inline CSS to make it smaller:
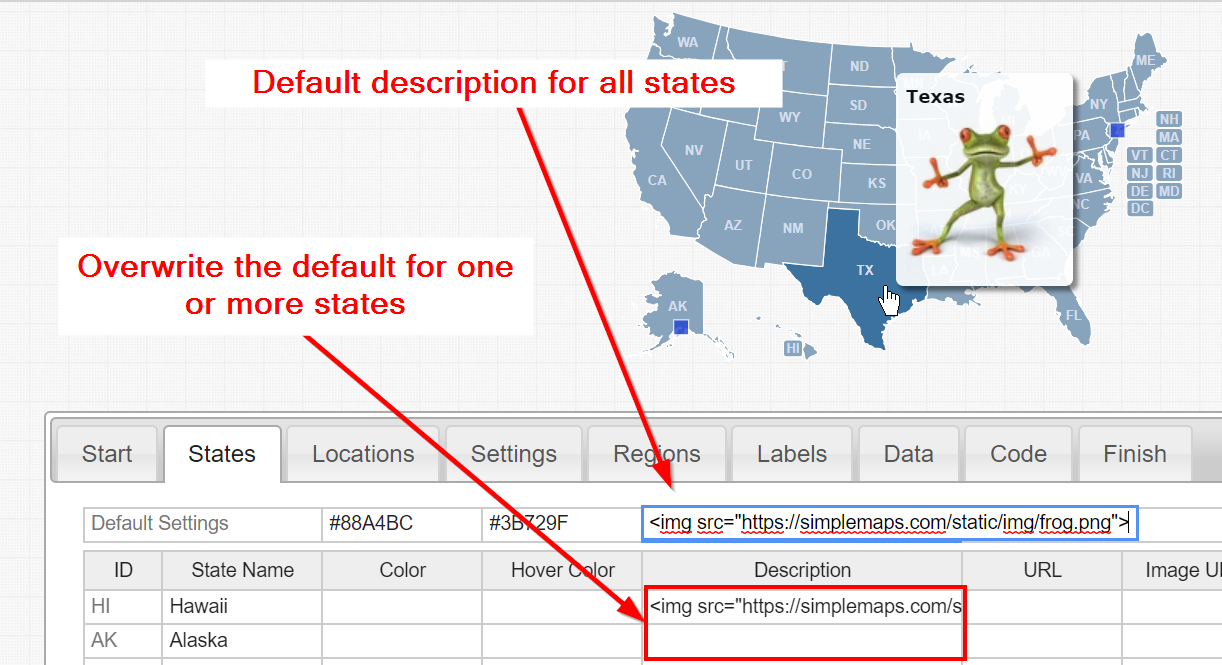
<img src="https://simplemaps.com/static/img/frog.png" style="width: 75px" />Paste the snippet of HTML into the online customization tool in the Description column.

Note: This is equivalent to updating main_settings.state_description or state_specific[state_id].description in the mapdata.js file.
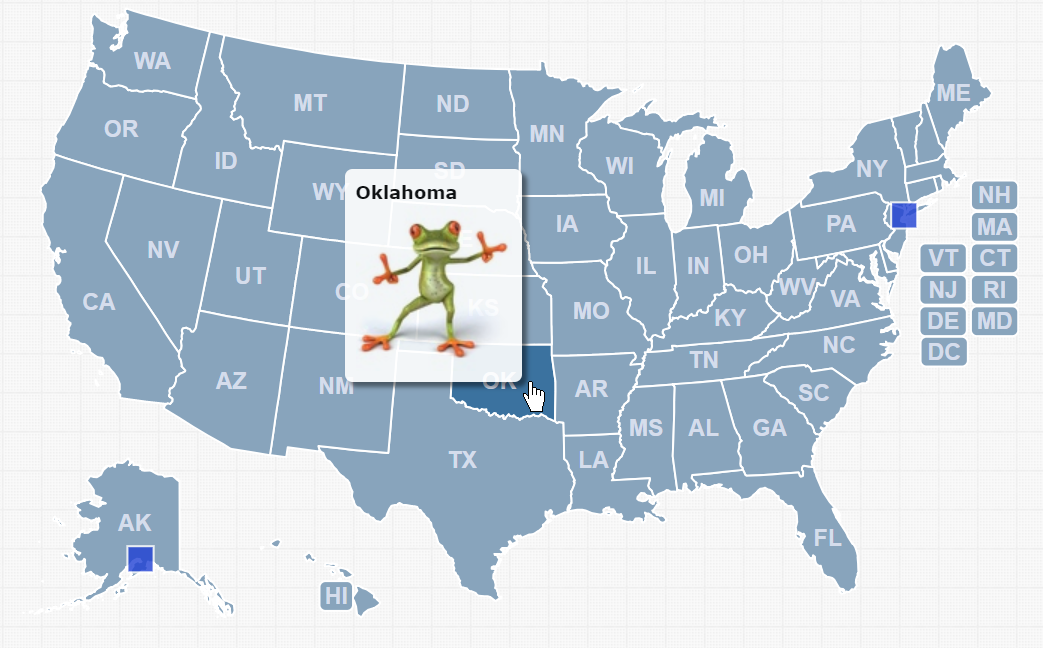
That's it, your image should appear! Feel free to add text or other HTML above or below your image.
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2025.