It's easy to customize the look and feel of the tooltip/popup. There are two ways this can be done:

Turn off the map's CSS and use your own (gives you more control)
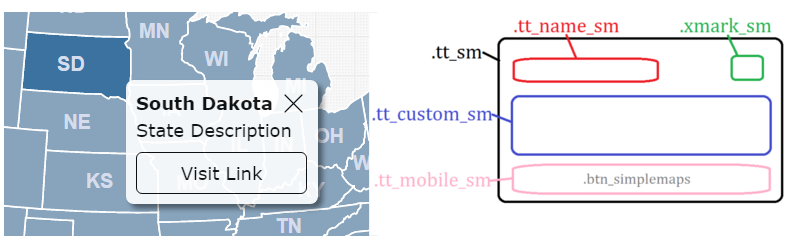
The tooltip is composed of a few different divs as illustrated in this picture:
Note that some of these divs only exist when the map is in on_click mode. Also, note the use of CSS classes instead of ids. This is new in version 3.4.
These divs are styled by CSS that is embedded into the webpage when the map loads. This CSS looks something like this:
<style type="text/css">
.tt_sm{border-radius: 5px;box-shadow: 3px 3px 4px rgba(0,0,0,.5); z-index: 1000000; background-color: white; padding: 7px; opacity:0.9; font: 12px/1.5 Verdana, Arial, Helvetica, sans-serif; color: black;}
.tt_name_sm{float: left; font-weight: bold}
.xmark_sm{float: right; margin-left: 5px; cursor: pointer; line-height: 0px;}
.tt_custom_sm{}
.tt_mobile_sm{margin-top: 5px;}
.btn_simplemaps{color: black;text-decoration: none;background: #ffffff;display: inline-block;padding: 5px 5px;margin: 0; width: 100%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; line-height: 1.43;text-align: center;white-space: nowrap;vertical-align: middle;-ms-touch-action: manipulation;touch-action: manipulation;cursor: pointer;-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;border: 1px solid;border-radius: 4px;}
.btn_simplemaps:hover{text-decoration: underline;}
</style>
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2024.