All of our maps have a fixed aspect ratio. So, the ratio of the width to height is constant. This guarantees that the map looks the same on any device at any size.
The aspect ratio is determined by the initial view of the map. This view is what you see when the map loads. Our maps are built from SVG images. The background canvas for these images is just large enough to box in every state/country.
You may want to customize the initial view to fit your site's design or your own aesthetic preferences. It's relatively straightforward to make such changes using our online customization tool.
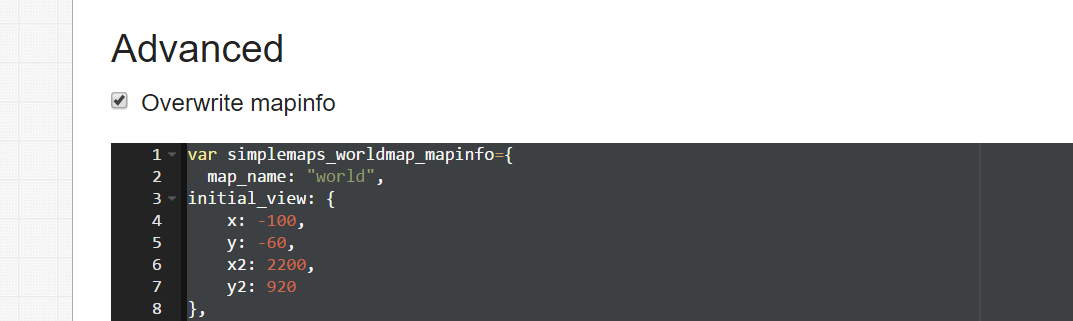
The initial view of the map is defined in the mapinfo.initial_view object. You can edit this by using the online customization tool, choosing the Code tab, and selecting Overwrite mapinfo:

For example, the initial view in the world map is defined by:
initial_view: {
x: 100, // upper left corner
y: -60, // upper left corner
x2: 2000, // lower right corner
y2: 920 // lower right corner
},
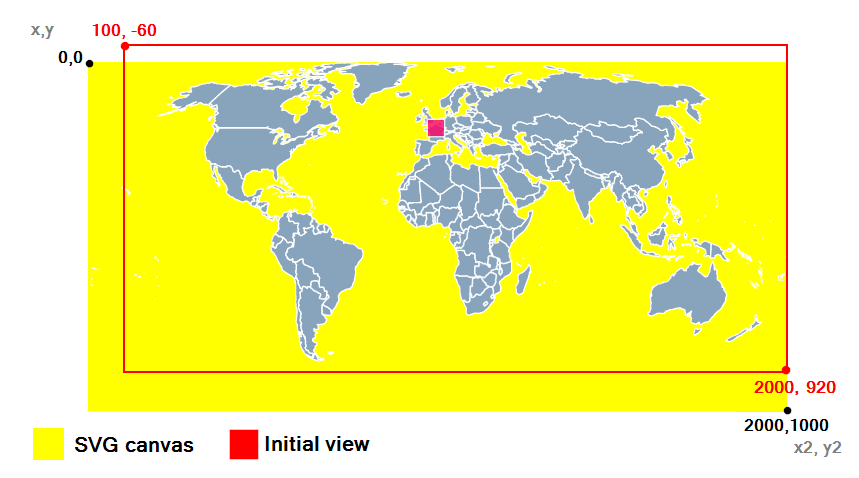
In this picture of our world map, the yellow shows the canvas that comes from our SVG image and encapsulates all countries. We've chosen to adjust the view to remove some of the dead space in the Pacific ocean and near Antarctica (which our map omits). In doing so, we've made the map relatively taller (reduced the aspect ratio) which makes the map more functional when zoomed into continents like Africa.

Some customers have asked for a very wide map (with a large aspect ratio) to better suit responsive designs. Doing this adds whitespace to the right and left of the map when zoomed out so that it can be utilized when the map is zoomed in. So, you would just decrease x and increase x2 by the same amount. Here is an example that adds 200 pixels of whitespace to each side of the map:
initial_view: {
x: -100,
y: -60,
x2: 2200,
y2: 920
},

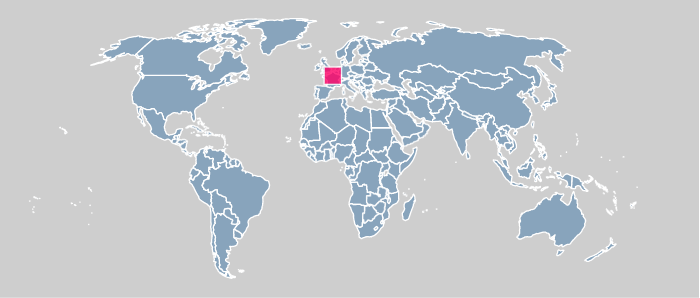
That whitespace can then be used when you zoom in:

You might also want to change the initial view if you hide a state and want to trim the excess whitespace from the map. In that, case you can easily choose your ideal x,y and x2,y2 coordinates by following these directions.
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2025.