Locations can be a number of predefined types (e.g. circle, heart, marker) of any size and opacity. In general, this offers a very clean and flexible look. However, sometimes it's nice to use pictures for locations. This is now possible!
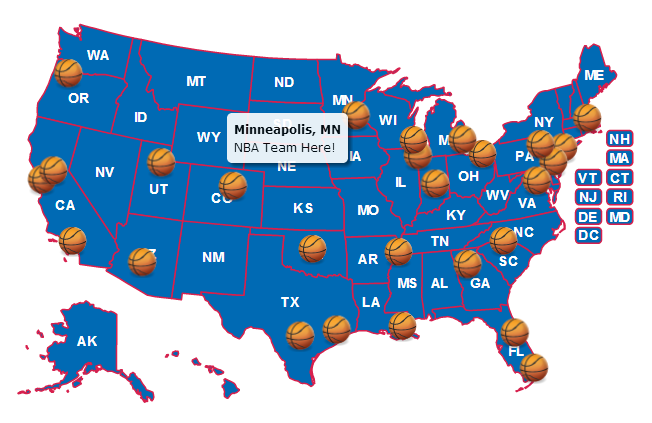
For example, if you want to visualize all US cities with NBA teams. You could use basketballs for each location, like so:
 (basketball image source)
(basketball image source)To use a custom image (or images), follow these steps:
Locate an image and save it on your server. Save the URL for later.
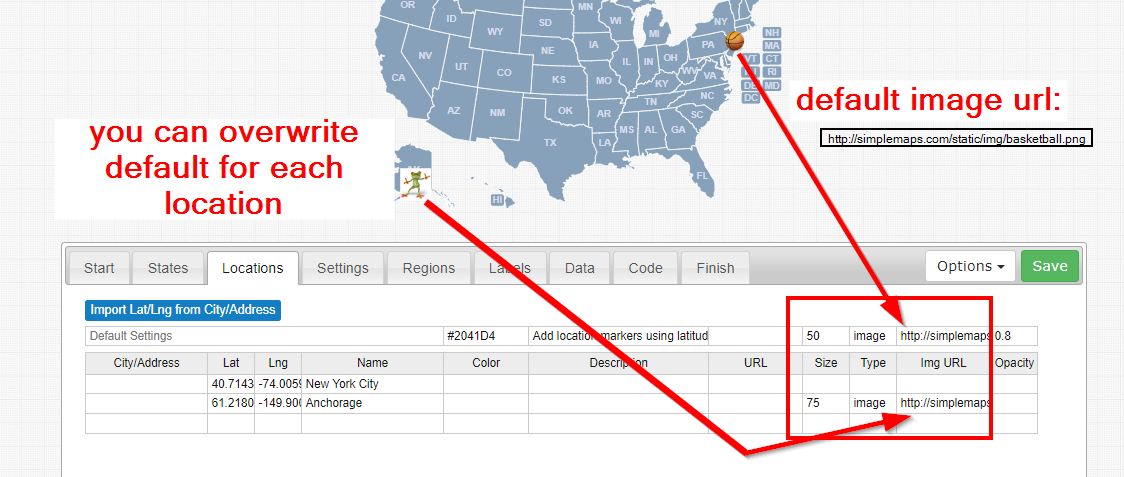
http://simplemaps.com/static/img/basketball.pngEdit the mapdata.js file in a text editor or use the online tool and skip to Step 6.
Specify in the main_settings of the mapdata.js file that you want to use images for locations:
location_type: 'image',Specify in the main_settings of the mapdata.js file the url where the image you want to use exists:
location_image_url: 'http://simplemaps.com/static/img/basketball.png',You can overwrite either of these settings for an individual location. Either to make some locations a shape:
locations: {
"0": {
lat: 41.884,
lng: -87.632,
name: "Chicago",
type: "circle"
}
}
Or, to give some locations an image that differs from the default.
locations: {
"0": {
lat: 41.884,
lng: -87.632,
name: "Chicago",
type: "image",
image_url: "http://simplemaps.com/static/img/frog.png"
}
}
You can change the size of the location to scale the image up or down.
Alternative: Use the online editor. Here is a screenshot illustrating

Locations must be square for scaling and projection reasons. However, you can use opacity (like in the above example), to make images look non-square.
Custom images are supported in all browsers including IE7 and IE8. However, IE7 and IE8 have problems with custom images when the map is zoomed into extreme levels (for example, country-level zooming of a world map).
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2024.