
You can install any of our maps on the Joomla platform. Just follow these steps:
First, choose the map you want to install
Customize your map using our online customization tool.
Host your map files on SimpleMaps.com (detailed instructions). Note: You could also self-host the map files by uploading the mapdata.js and worldmap.js files to your server over FTP. However, it is simpler to use our hosting.
Copy the embedding code from the online customization tool. It should look something like this:
<script src="https://hosting.simplemaps.com/users/RANDOM_ID/mapdata.js"></script>
<script src="https://hosting.simplemaps.com/users/RANDOM_ID/worldmap.js"></script>
<div id="map"></div>Login to the Joomla admin (http://yoursite.com/joomla/administrator/index.php).
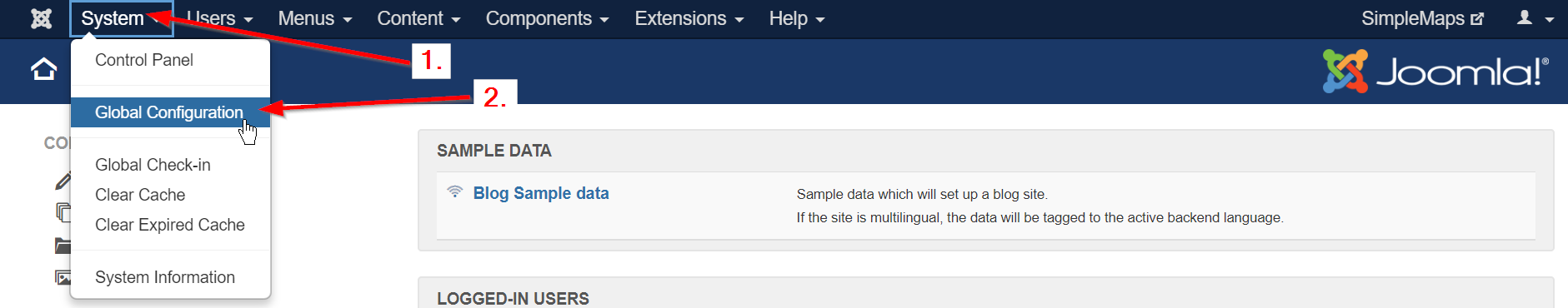
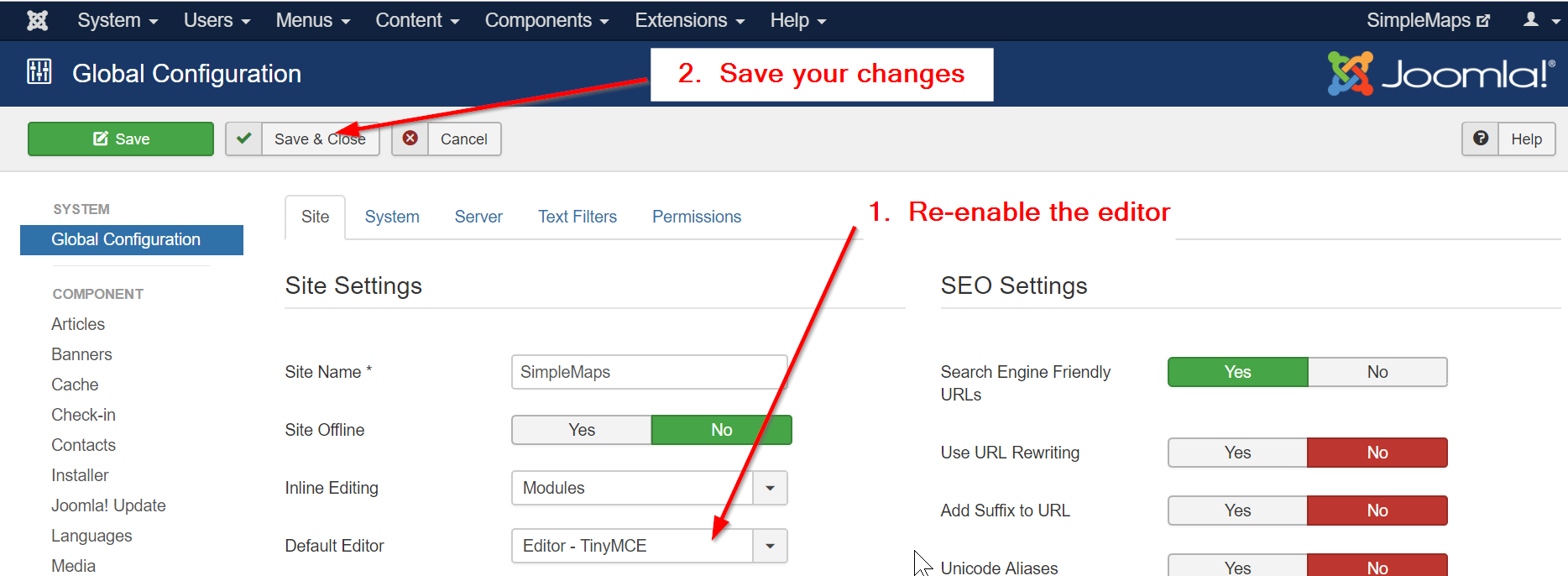
By default, the Joomla editor will strip out any <script> tags that you paste into an Article. So, we need to temporarily turn off the Joomla editor. To do this, click System Global Configuration.

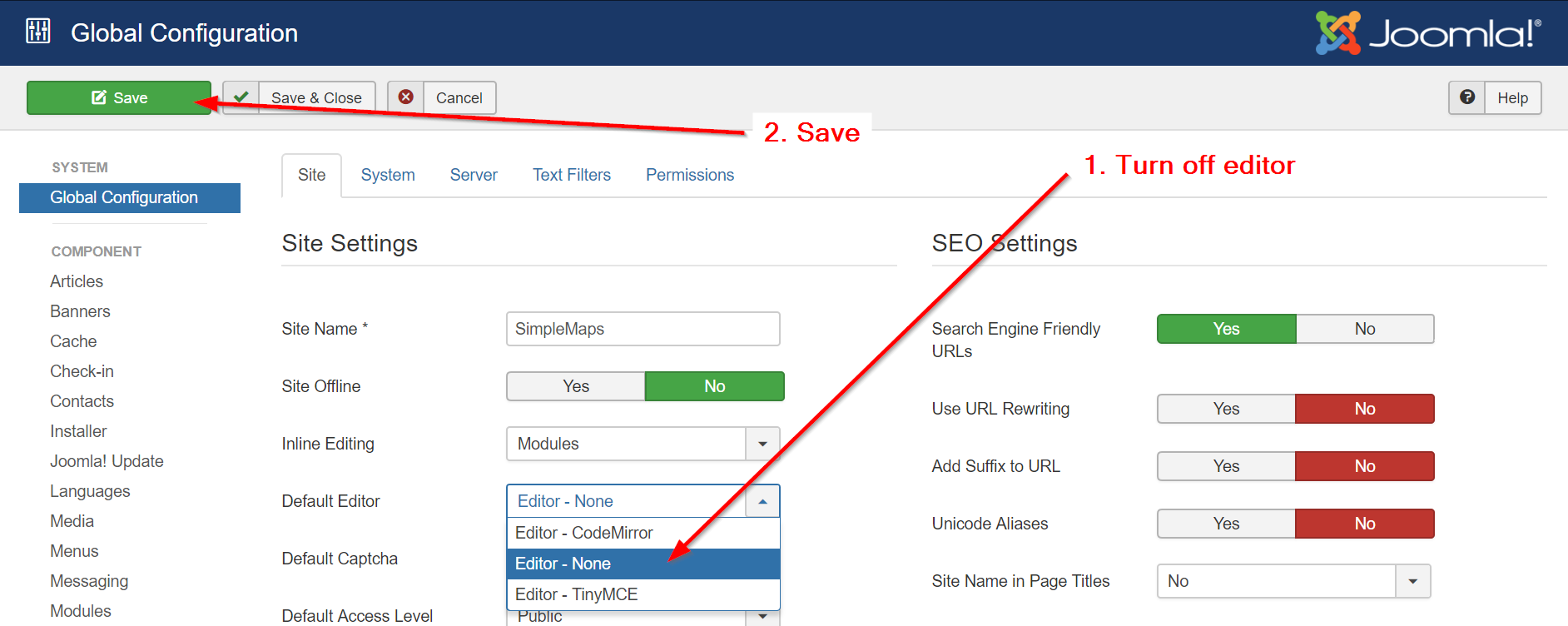
In the Site Settings, change the Default Editor to Editor - None and then Save your changes.

It's now possible to paste the embedding code from Step 4 into an Article and the map will appear. Feel free to do this if you just want to quickly verify the map will work.
However, if you ever re-enable the editor and make changes to your Article, the embedding code will be removed and the map will disappear. Therefore, we recommend adding the map as a Module. Then, you can re-enable the editor, add the map Module to your Article, and still be able to edit the Article without losing the map.
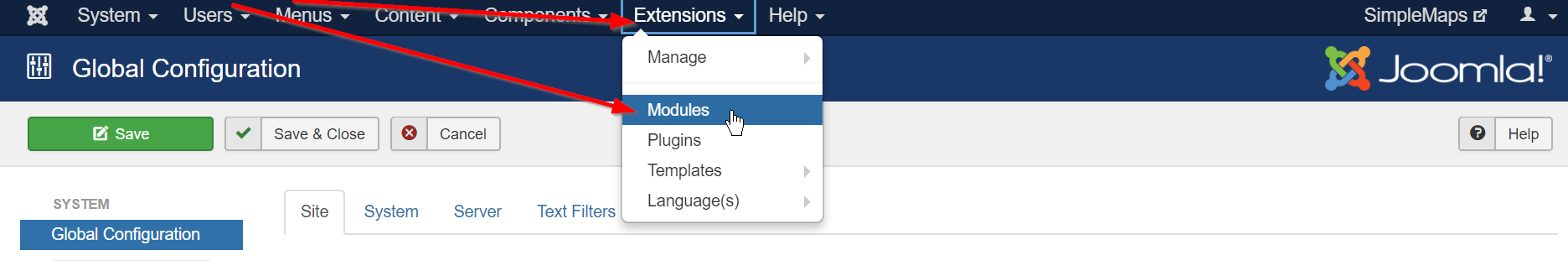
To create a Module for your map go to Extensions Modules

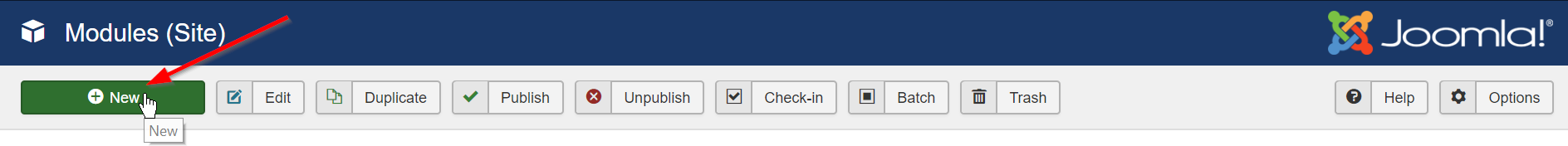
Click New to create a new Module.

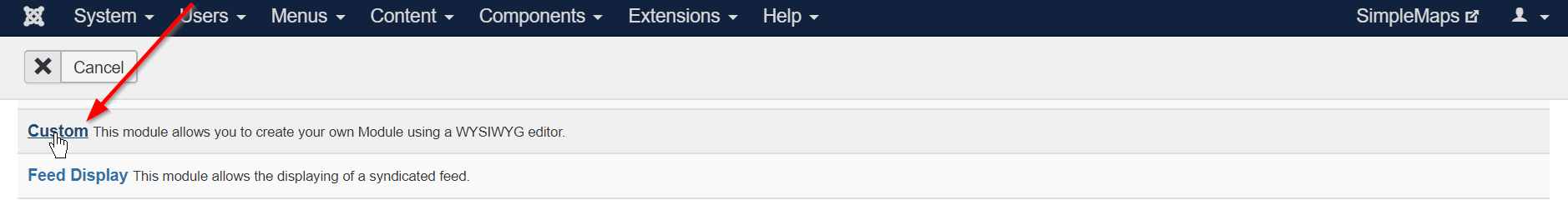
Scroll down and choose Custom Module.

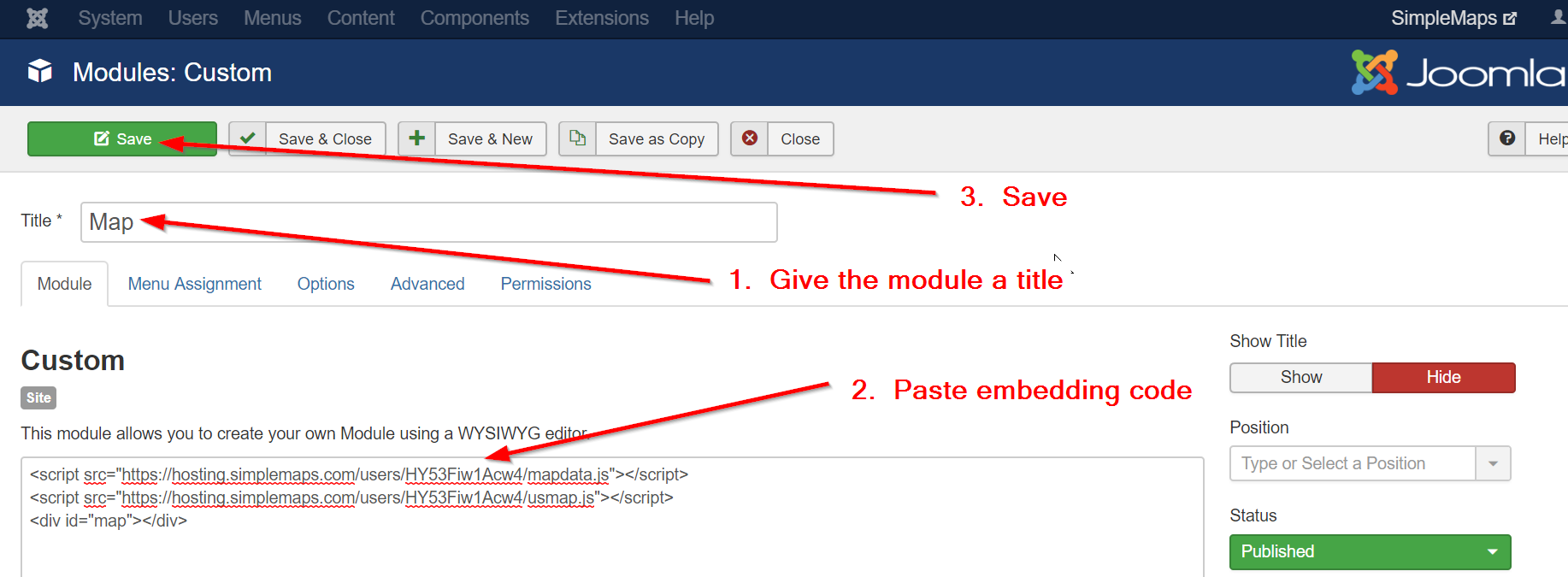
Give the module a Title of Map. Paste the embedding code from Step 4 into the text box. Finally, Save your changes.


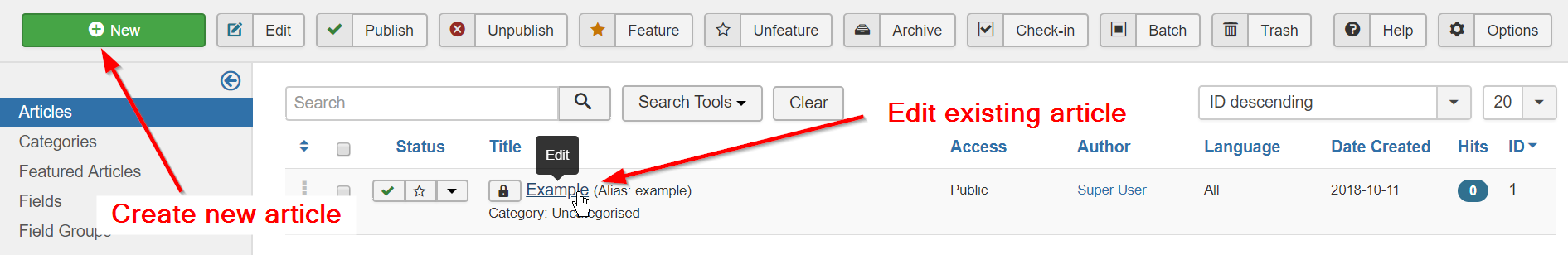
Finally, we can add the map to an article. Go to Content Articles and edit an existing Article or create a new one.

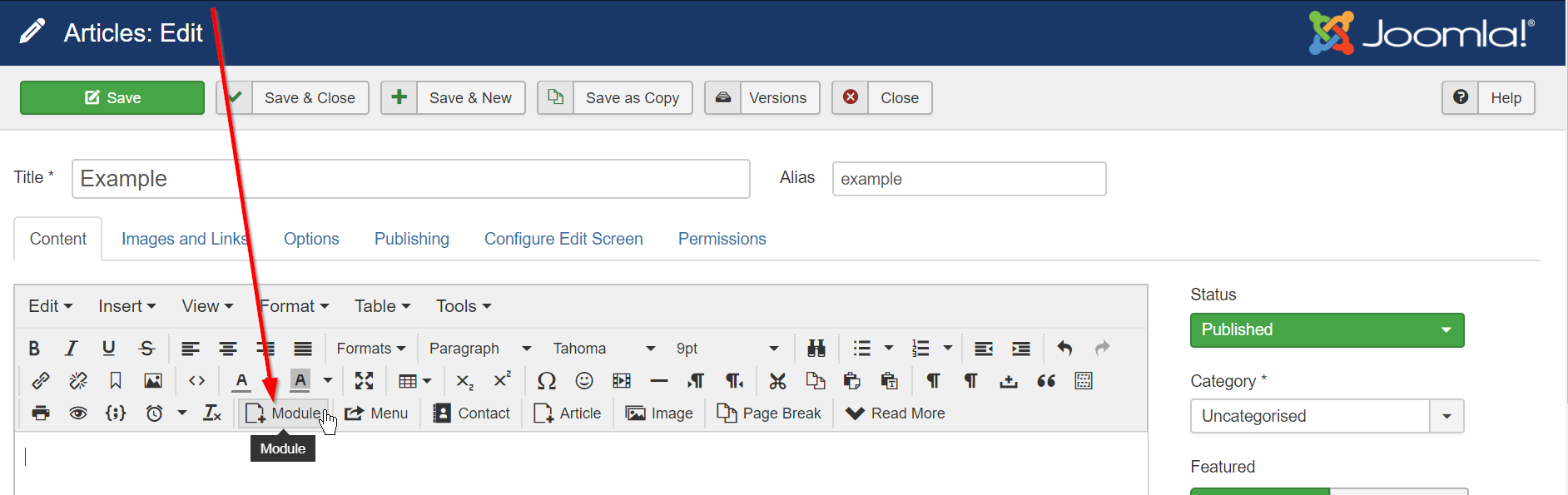
Click on the Module button...

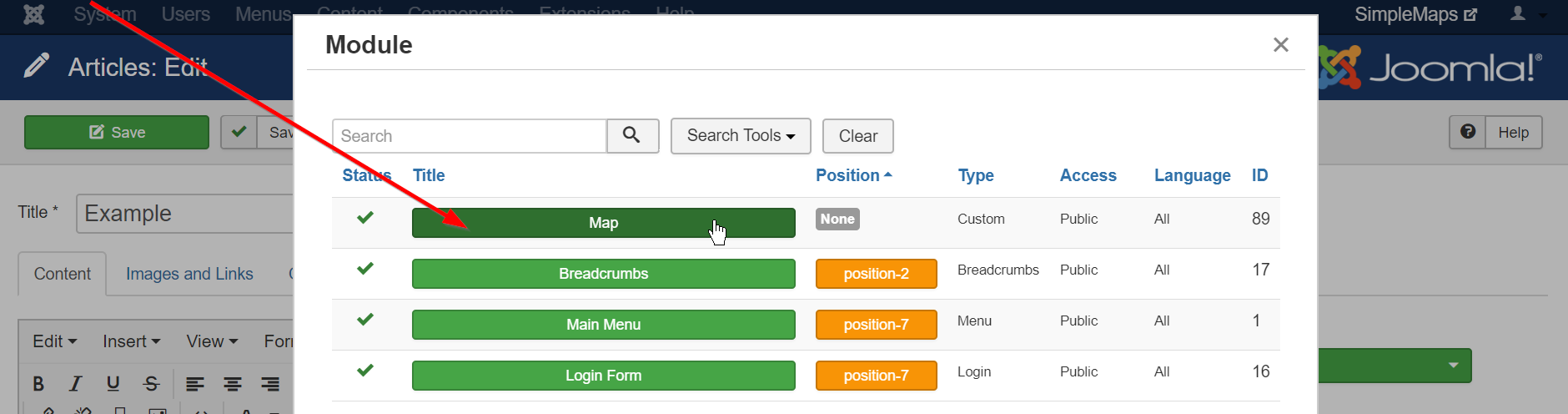
...and select the Map Module.

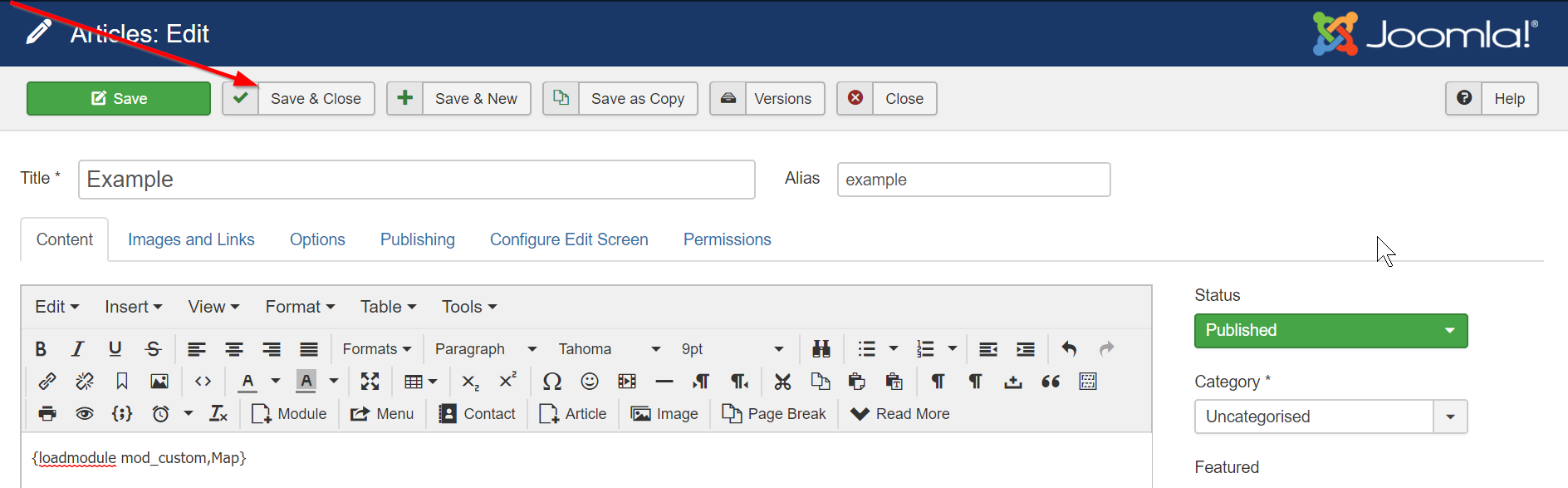
You should see the following shortcode added to your Article.
{loadmodule mod_custom,Map}Save your changes.

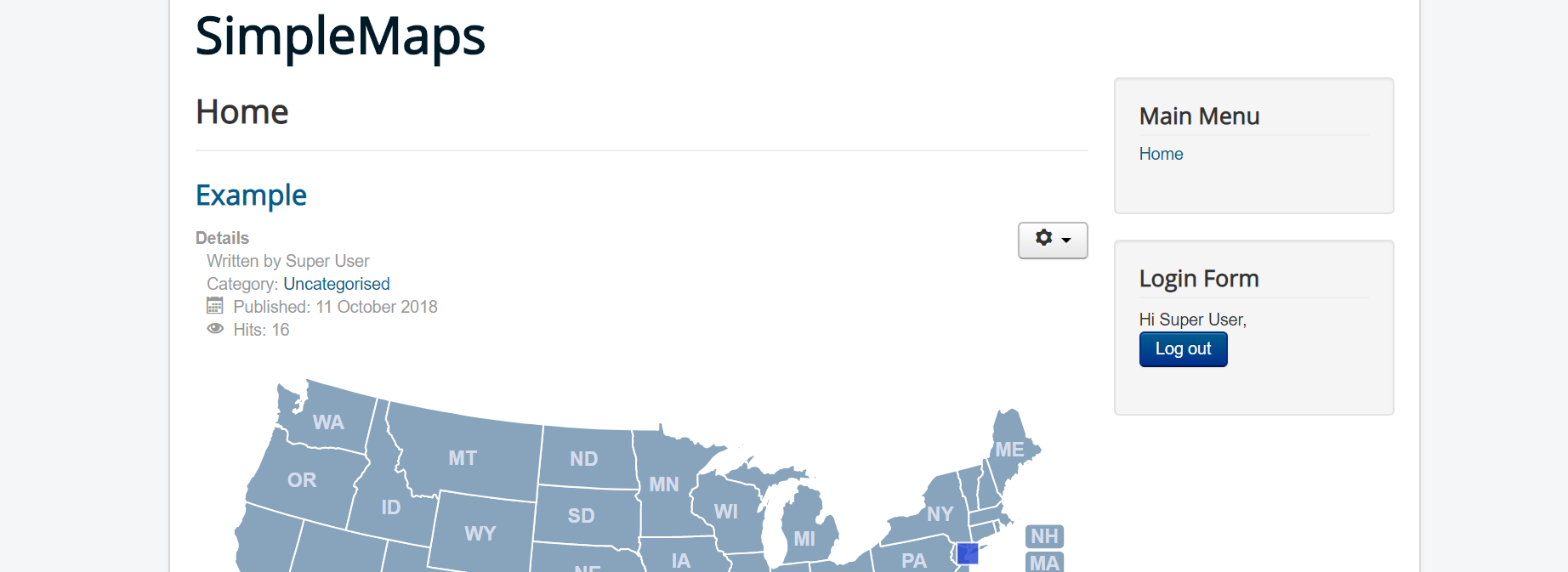
Navigate to the Article on your website. Your map will be visible!

If you have trouble, or need help, please contact us.
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2025.