Link Maps Together | Documentation
It is possible to link two of our maps together to allow your users to drill down and see greater detail than what would be possible in a single map. For example, you might like to have a World map where clicking on the United States loads the US map (or clicking on Canada loads the Canada map). This can be easily achieved using our JavaScript API!
Here's an example of a World map linked to a US map (click on the United States):
Created with Raphaël 2.1.0 Navigate Back States Bangladesh Belgium Burkina Faso Bulgaria Bosnia-Herzegovina Barbados Saint-Barthélemy Bermuda Brunei Darussalam Bolivia Japan Burundi Benin Bhutan Jamaica Botswana Samoa Brazil Bahamas Belarus Belize Tunisia Rwanda Serbia East Timor Reunion (France) Turkmenistan Tajikistan Romania Guinea Bissau Guam Guatemala Greece Equatorial Guinea Guadeloupe (France) Bahrain Guyana French Guyana Georgia Grenada Great Britain Gabon Guinea Gambia Greenland Ghana Oman Jordan Croatia Haiti Hungary Honduras Puerto Rico Palestine Palau Portugal Saint Kitts and Nevis Paraguay Anguilla Panama French Polynesia Papua New Guinea Peru Pakistan Philippines Poland Zambia St. Eustatius (Netherlands) Western Sahara Russia Estonia Egypt South Africa Ecuador Italy Vietnam Solomon Islands Ethiopia Somalia Zimbabwe Cayman Islands Spain Eritrea Montenegro Moldova Madagascar Saint Martin (French) Morocco Uzbekistan Myanmar Mali Mongolia Marshall Islands Macedonia Mauritius Malta Malawi Maldives Martinique (France) Northern Mariana Islands Montserrat Mauritania Uganda Malaysia Mexico Israel France Finland Fiji Falkland Islands Micronesia Faeroe Islands Nicaragua Netherlands Norway Namibia Vanuatu New Caledonia (French) Niger Nigeria New Zealand Netherlands Nepal Nauru Kosovo Ivory Coast Switzerland Colombia China Cameroon Chile Canada Congo Central African Republic Democratic Republic of Congo Czech Republic Cyprus Costa Rica Curaco (Netherlands) Cape Verde Cuba Swaziland Syria Saint Martin (Dutch) Kyrgyzstan Kenya South Sudan Suriname Cambodia El Salvador Comoros São Tomé and Principe Slovak Republic South Korea Slovenia North Korea Kuwait Senegal Sierra Leone Seychelles Kazakhstan Saudi Arabia Singapore Sweden Sudan Dominican Republic Dominica Djibouti Denmark British Virgin Islands Germany Yemen Algeria United States Uruguay Mayotte (France) Lebanon Saint Lucia Laos Tuvalu Taiwan Trinidad and Tobago Turkey Sri Lanka Latvia Tonga Lithuania Luxembourg Liberia Lesotho Thailand Togo Chad Turks and Caicos Islands Saba (Netherlands) Libya Saint Vincent and the Grenadines United Arab Emirates Venezuela Antigua and Barbuda Afghanistan Iraq United States Virgin Islands Iceland Iran Armenia Albania Angola American Samoa Argentina Australia Austria Aruba India Tanzania Canary Islands Azerbaijan Ireland Indonesia Ukraine Qatar Mozambique Regions North America South America Europe Africa and the Middle East South Asia North Asia
Created with Raphaël 2.1.0
Download Demo Source
Step-by-step Explanation
Download the above demo and reference the source code as I explain how the above example was created.
Customize your US map and World Map independently.
Rename the US mapdata.js file to mapdata_us.js so that it doesn't conflict with the World mapdata.js file.
In the mapdata_us.js file set auto_load: 'no', . This will keep the US map from loading until it is clicked.
In the mapdata_us.js file set
initial_back: 'javascript: simplemaps_worldmap.load()' ,
This will make the back button will appear after the US has been clicked. Clicking on this button will take the user back to the world map.
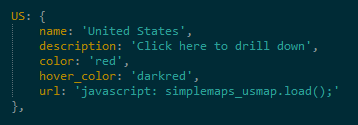
Change the url property of the US in the World map's mapdata.js file so that the JavaScript function simplemaps_usmap.load(); is called when the US is clicked:
Include all 4 JavaScript files in your webpage:
< script src= "mapdata.js" > < / script>
< script src= "mapdata_us.js" > < / script>
< script src= "worldmap.js" > < / script>
< script src= "usmap.js" > < / script>
That's it. Your two maps should now be linked!