
Unlike other site builders, Weebly gives its users the ability to add code directly to their pages without having to use an iFrame. That makes it easy to add a SimpleMaps map to your Weebly site and have it work flawlessly. To learn how, follow the instructions below:
First, choose the map you want to install
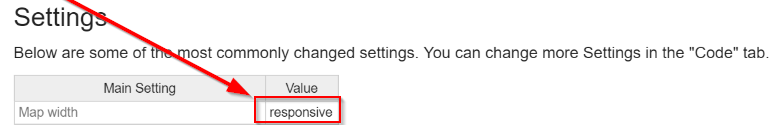
Customize your map using our online customization tool. Make sure to set the width in the "Settings" tab to responsive.

After you have customized your map, you'll have two files: worldmap.js and mapdata.js
We need to upload these files to your Weebly Store. This guide will show you how to upload the files to Weebly. Alternatively, you could use our file hosting for easier updating and resume this guide in Step 8.
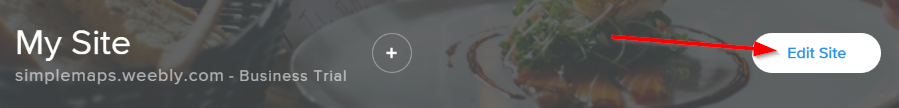
Go to Weebly and edit your site.

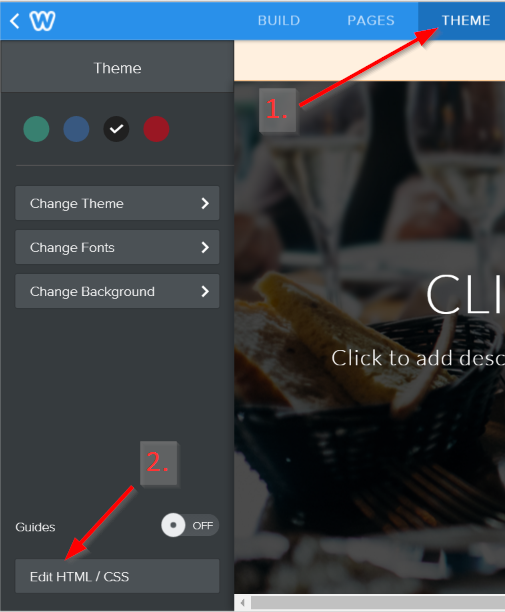
Open the HTML/CSS Editor (Theme --> Edit HTML/CSS)

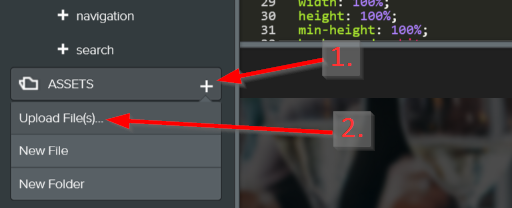
Upload your files (Assets +, Upload Files)

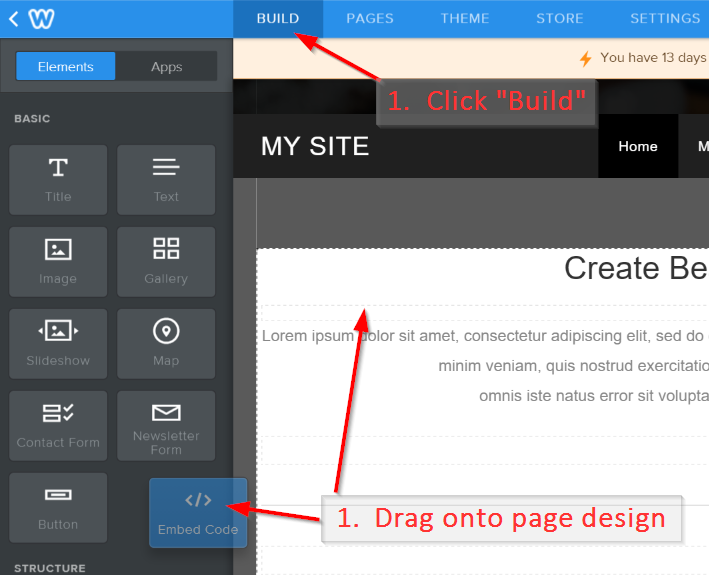
Go to the "Build" tab, navigate to the page where you want to install the map, and drag "Embed Code" onto the page.

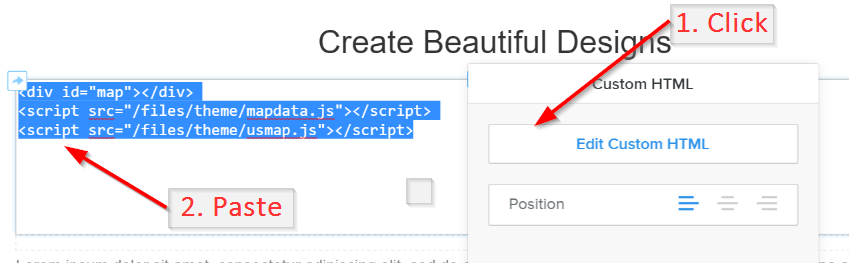
Click on the widget, select "Edit Custom HTML" and paste in the following snippet.
<script src="/files/theme/mapdata.js"></script>
<script src="/files/theme/usmap.js"></script>
<div id="map"></div>Notice that the urls are relative urls that point to your theme files.

Publish your webpage and you should see the map on your site!
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2025.