It's easy to install our maps on Squarespace using file hosting. However, you can also self-host your map files on Squarespace.
Just follow these instructions:
Choose the map you want to install:
Note: screenshots will assume a US map.
Customize your map using our online customization tool.
Download the mapdata.js and worldmap.js files from the online editor via Options --> Download Map (.zip).
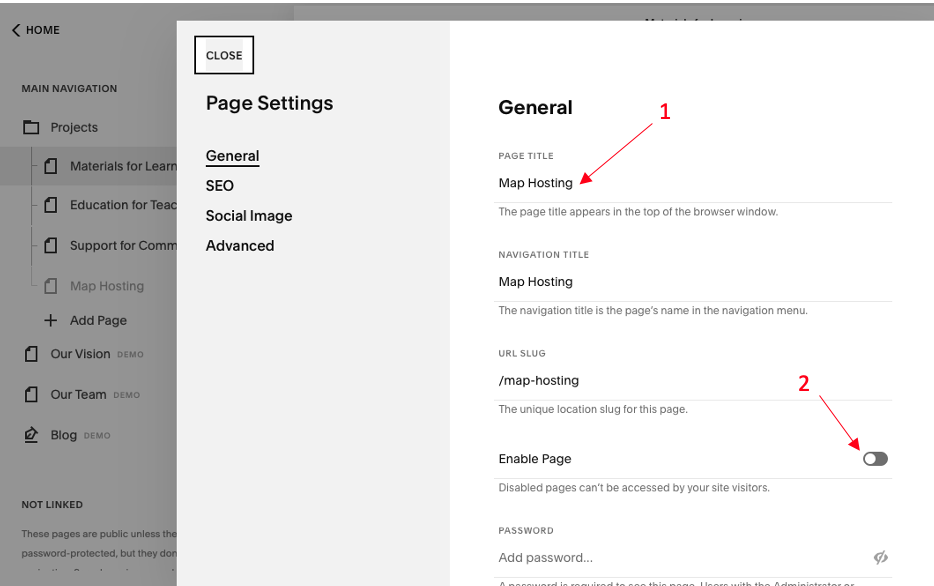
Once you have downloaded your map files, go to your SquareSpace website homepage where you need to create a new page and disable it. We will use the new page to upload the mapdata.js and worldmap.js files.

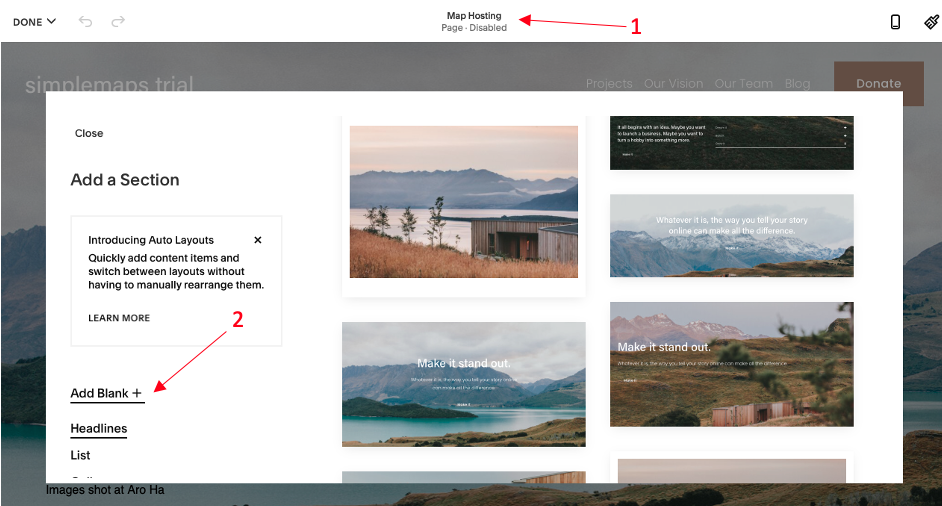
Enter edit mode for the page we just created and add a new blank column.

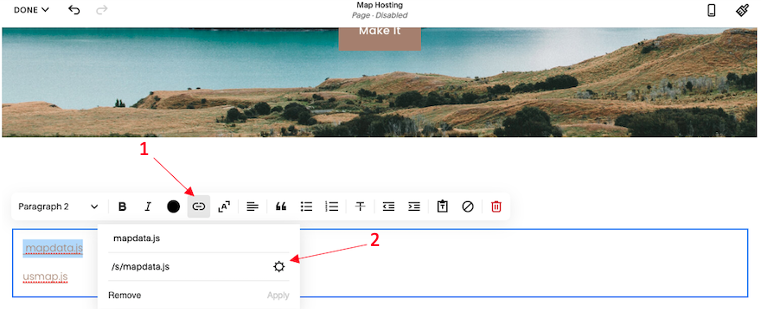
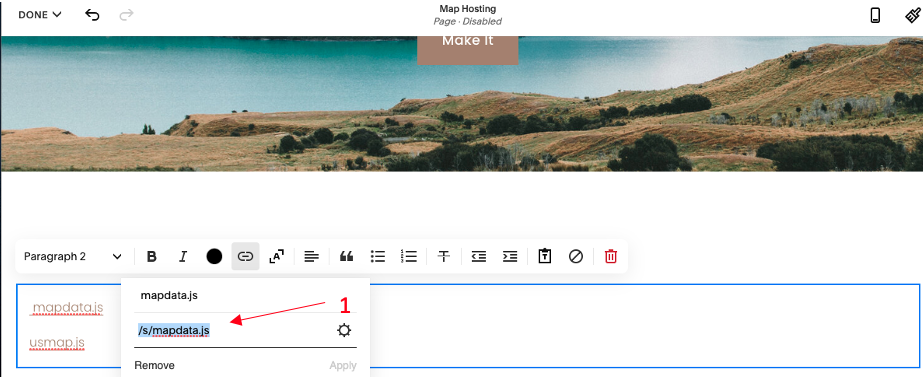
Add two texts to the section: mapdata.js and usmap.js. Select one of them and go over to the link option where you are going to click the gear icon.

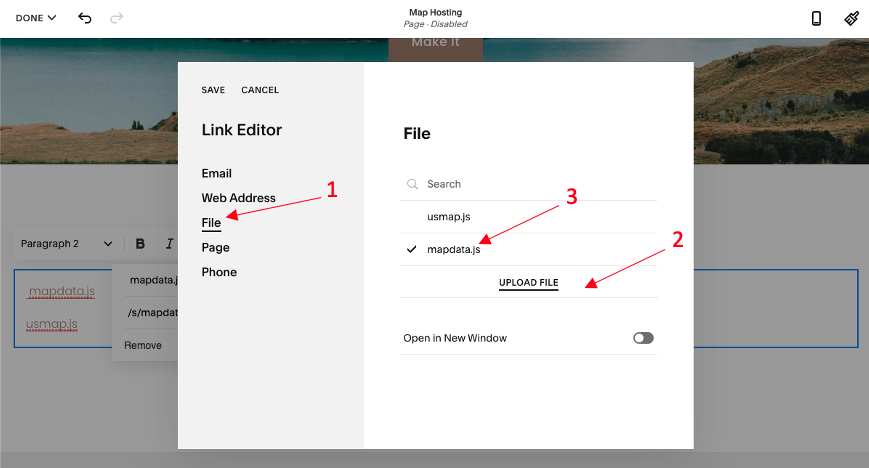
Go to files, upload both, the mapdata.js and worldmap.js files, and select one of them. I did mapdata.js first. Click save when done uploading.

Copy the mapdata.js link URL and repeat the same steps for the other file using the worldmap.js text.

Now, you should have both link URLs for the two files. We need to use them in the following embedded code.
<script src="/s/mapdata.js"></script>
<script src="/s/usmap.js"></script>
<div id="map"></div>
where /s/mapdata.js and /s/usmap.js are the two URLs you saved.
Paste the embedding code into SquareSpace where you want the map to appear. For step-by-step instructions on this, follow our SquareSpace install tutorial starting in Step 4.
Home | License | Privacy | Releases | Testimonials | Resources | Documentation | Order Lookup | All Maps | FAQs
Formerly FlashUSAmap.com and FlashWorldMap.com
SimpleMaps.com is a product of Pareto Software, LLC. © 2010-2025.